Портал города Алчевска
Алексей привет, решил заняться веб дизайном. До этого сталкивался с работой сайтов и это мне понравилось.
…
Хочу тебе отправить пример моей работы. Работа делалась без особого «стратегического расчета по юзабилити» (я этому вопросу уделил меньше всего времени при изучении теории) и поэтому скорее всего здесь много чего неправильно организованно. Это проект городскго сайта с уклоном в бизнес и рекламу. Я планировал сделать многостраничник на котором интересно будет находиться жителям нашего города.
…
Вот в общем такой ресурс. Еще я думал для желающих предложить свою рекламную страничку с собственным дизайном, естественно за определенную плату (Т.е. предусмотрен разный уровень рекламы). Жду от тебя критику по данному проекту. Вообще если сказать о предпочтениях то почему-то тянет делать «строгий» дизайн наверно потому что мне это больше по душе, в редакторе стремлюсь правильно составлять слои, группирую их согласно определенных категорий или соответствующих разделов сайта, имена у слоев на английском языке. Больше всего нравиться качественный, строгий, европейский дизайн, возможно даже немного «холодный». К качеству определенное отношение и это касается не только веб дизайна. Прикрепляю две странички в Jpeg, если нужно будет отправлю psd.
С ув. Максим
Привет
Впервые слышу, как фотошоп называют «редактором». Такая милота 🙂 А вот это:
В редакторе стремлюсь правильно составлять слои, группирую их согласно определенных категорий или соответствующих разделов сайта, имена у слоев на английском языке.
Максим Егоров
Очень похвально, молодец.
По одежке
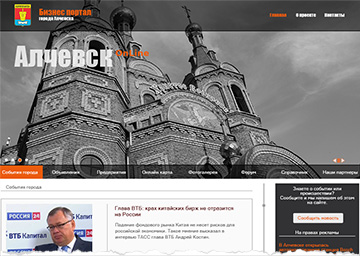
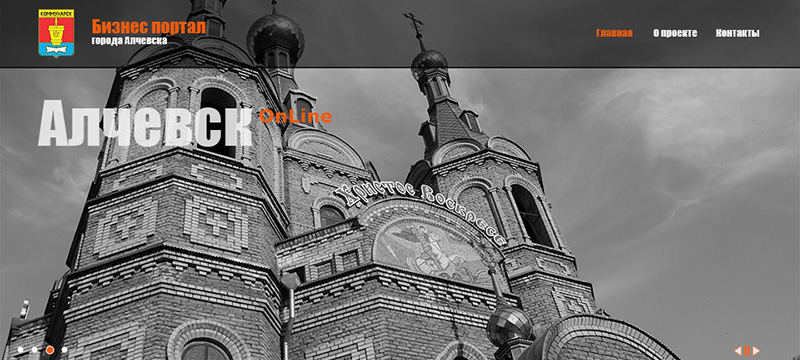
Твой качественный, строгий, европейский дизайн получился слишком отталкивающим и некрасивым. Исправить все можно, например, вот так:

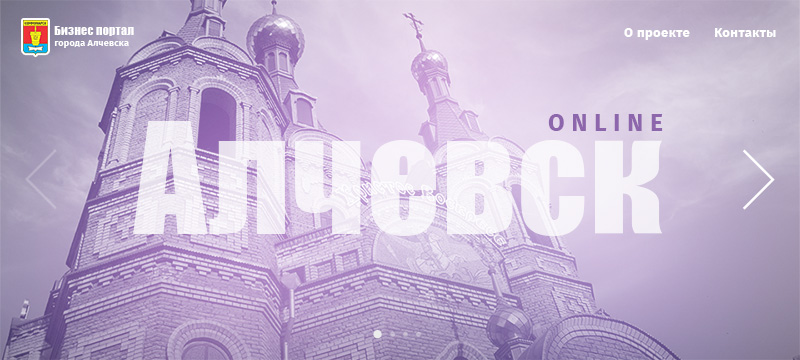
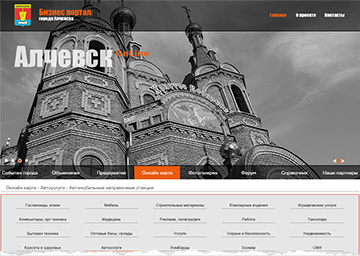
- Пункт меню «главная» — сносим. Все знают, как попасть на главную — кликнуть по логотипу
- Подложку под меню убираем. Слишком мрачно и тяжело
- Стрелки у тебя, конечно, адовые 🙂
- Импакт — сложно читаемый шрифт для портала (сравни пункты меню выше)
- Фиксим черно-белый мрак
У тебя что-то связанное с войной и разрухой вышло. Такое оформление не покатит для портала города. Тем более, горожан нужно воодушевлять, а не напоминать лишний раз про бомбежки. Строгий дизайн — отнюдь не только черно-бело-серое оформление.
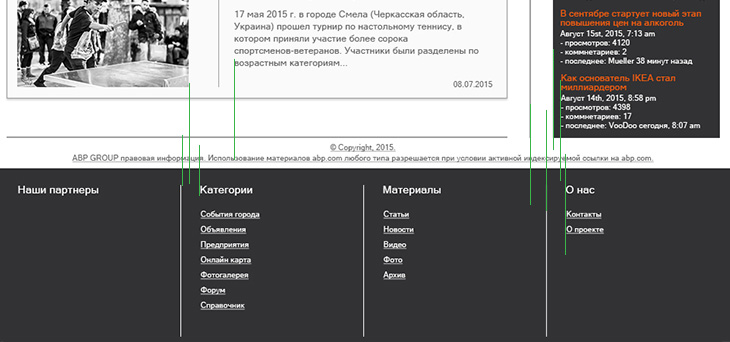
Сайты-порталы должны быть сделаны по сетке. У тебя с этим все плохо:

Кстати, что копирайт делает перед футером? Копирайт — самая нижняя текстовка сайта.
Больше секси
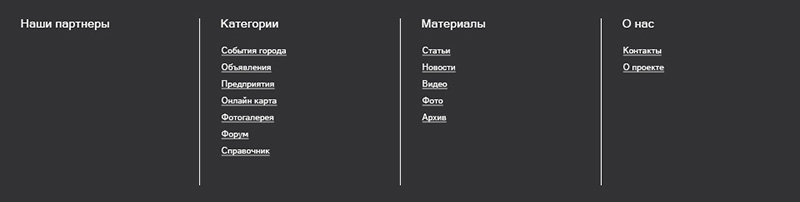
Дивайдеры (разделители) всегда делай еле заметными (они тогда больше секси):

Пытаешься прочитать, что за ссылка, а тебя по глазам вертикальные линии полосуют, мол «эй, зацени, какие мы беленькие». Заголовки можно сделать другим цветом и крупнее.
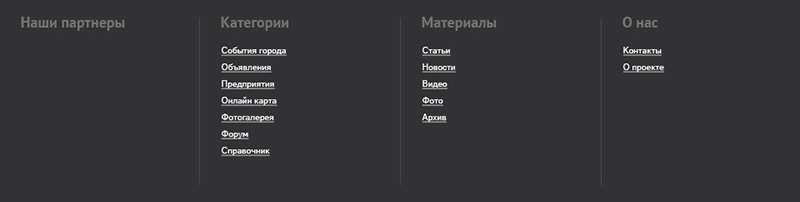
И тут примерно та же тема: делай разделители менее заметными:

Маньячить не надо
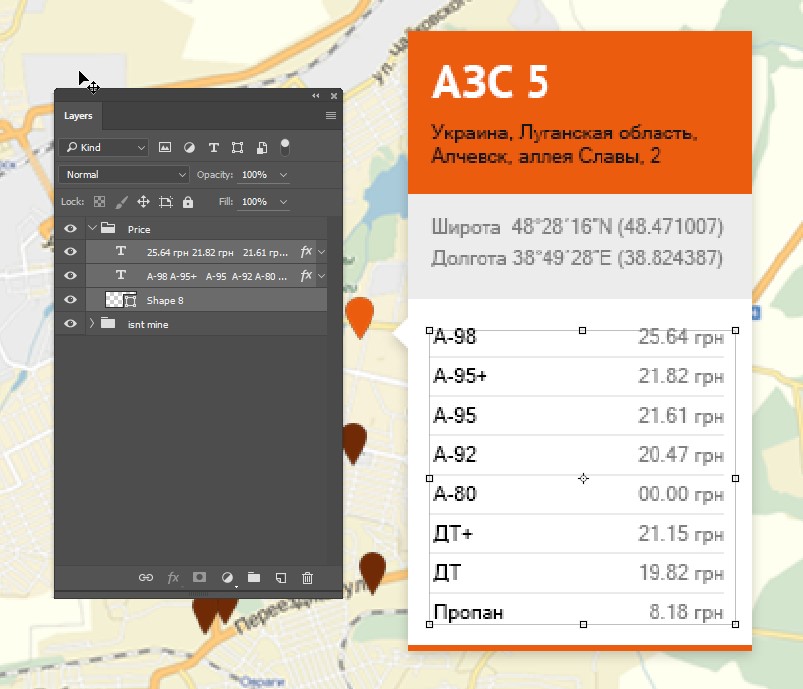
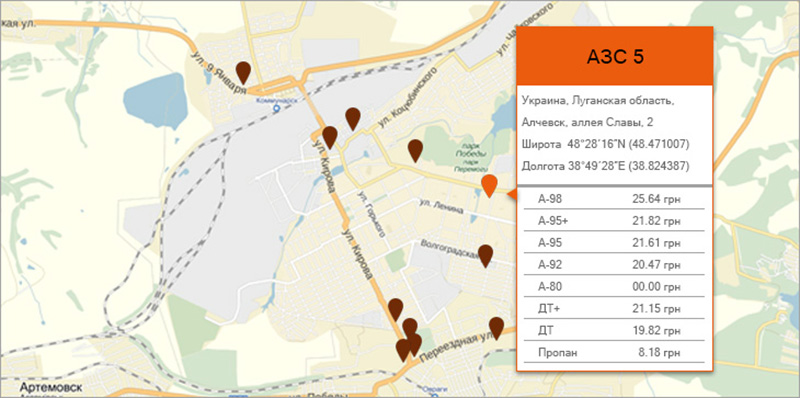
Я просто хотел изменить размер текста. И ладно, закроем глаза, что это не один слой текстового столбца (хотя вместо пары кликов пришлось потратить намного больше времени). Но зацени, что произошло, когда я изменил размер текста: он исчез! WTF?!
Я ничего подобного никогда не видел. Если у тебя не абзац текста, подумай несколько раз нужно ли тебе использовать текстовую область, а не просто ввод текста. Текстовая область ограничивает, зачастую мешает сразу выбрать нужный слой. Поэтому в 95% случаев ответ — нет, никакой текстовой области, если это не абзац текста. 5% — иногда очень удобно при адаптивке использовать: экономит несколько секунд в итоге)
К тому же, ты бы победил в конкурсе «Как заманьячить в фотошопе» с большим отрывом) У тебя 8 идентичных линий = 8 слоев (должно быть 7, нижняя не нужна). 8 идентичных текстовых строк = 8 слоев. Еще 8 текстовых строк = еще 8 слоев.
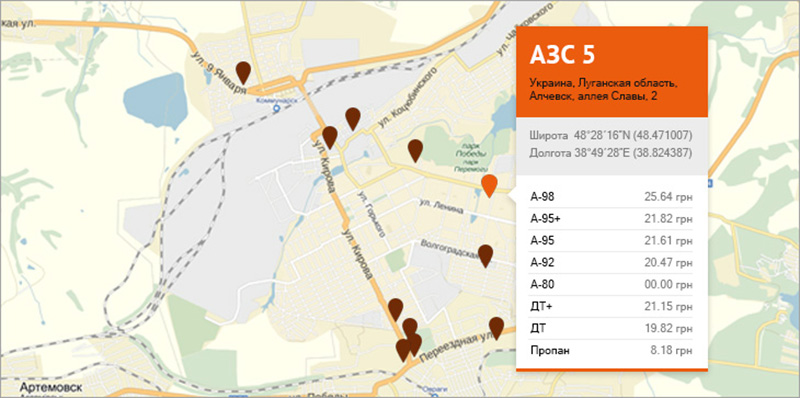
Вместо 24 слоев, должно было быть всего 3. Двадцать — лишних 🙂 Смотри, я вынес отдельно блок с прайсом. Всего 3 слоя:

Учитывая, что сейчас из 10 заказов 9 с адаптивкой, то так маньячить себе дороже.
Во времена адаптивных макетов:
Чем меньше слоев, тем круче
Совет
Потренеруйся делать разные элементы интерфейса: стрелки, пагинацию, чекбоксы, радио-баттоны. Загугли какой-нибудь UI набор элементов и попробуй сделать свой.
Перестань маньячить. Все идентичное — в один слой (только ничего не растрируем, все оставляем в векторе)
Ну и не забудь, что у тебя все получится! Больше практикуйся. И полазь по порталам больших и маленьких городов.
Хочешь получить совет? Пиши 🙂











Я ждал этого момента! 🙂
Алексей спасибо за разбор полета, с некоторых вещей поржал от души, могу сказать что у тебя порядок не только с дизайном но и с чувством юмора.
Но не все сразу до меня дошло. Например в плане сетки - я использовал 16 колоночную сетку из 960 greeds. В процессе работы практически всегда была включена сетка из направляющих и вроде бы все делал "согласно нормам и правилам", но ни разу не включал колонки которые идут с этой сеткой, а зря... вот включил и все теперь увидел. Потом что касается блока с прайсом. Честно говоря сам не помню почему именно так его сделал, но по моему я решил что верстальщику так будет проще, хотя сейчас сижу и думаю - зачем ему вообще все это...??? Ему нужно просто видеть цифры, буквы, линии. Короче говоря верстальщику пофиг сколько там слоев, и это нужно только для меня (т.е. делаю так как проще мне), я правильно понял? Я просто ни разу не сдавал на верстку проект такого плана (много цифр и букв). Что касается копирайта - сам не могу понять зачем я его туда запхнул :), наверно просто эксперимент :). По поводу секси я понял - теперь буду делать секси когда это будет нужно. Если я правильно работаю с организацией слоев и групп в редак.., ой, в фотошопе то это меня очень радует.
В общем я думаю сделать новый дизайн на ту же тему только в этот раз подойти к этому вопросу более внимательней. А то что я маньячу, так это у меня практически во всем, но я надеюсь что в том случае если это мое маньячество попадет в нужное русло, то возможно может стать плюсом. Осталось теперь попасть в колею
Еще раз спасибо за то что помогаешь.
Кстати, литературу (юзабилити, сетка, цвет, может еще что) читать - не читать? Или пока не стоит забивать голову полезной информацией?
Кроме всего прочего, количество слоев влияет на желание компа реагировать на твои хотелки. Чем больше слоев, тем больше тормозит комп. И если ты работаешь в Пентагоне, то не факт, что верстальщик работает там же. Ну а когда будет первый проект на адаптивный дизайн, заценишь весь кайф меньшего количества слоев.
Полазь по фидбекам, в конце каждого есть советы.
А, к примеру, линии под ссылками (то есть эти https://alexeybychkov.com/2015/04/09/nice_links/ ) ты тоже сводишь в один слой? Или, как показал на видео, просто отделяешь в группу?
Кстати, хотела еще спросить твое мнение относительно подачи ссылок в горизонтальном виде (например, горизонтальное меню). Как ты считаешь, их лучше задавать одной строкой, разделяя несколькими пробелами (встречала в некоторых макетах именно так), или отдельными текстовыми слоями?
Для вертикальных колонок с ссылками однозначно лучше использовать один текстовый блок, поскольку при указании тех же font-size, leading (line-height), space pefore paragraph (padding) будет при верстке аналогичный результат. А вот про горизонтальную строку ссылок – сомневаюсь... Например, с одним текстовым слоем верстальщик не сможет в Ps CC пользоваться «умными направляющими» (зажимать Ctrl, наводить на ссылки и смотреть на сиреневом фоне, какое нужно выставить расстояние между ними). Как ты советуешь делать в этом случае?
Да, объединяю в один шейп, и не группирую такое. Группа из одного слоя = два слоя. Заметка устарела 🙂
Предпочитаю делать 1 слой текста, 1 слой подчеркивания под ним. 7 пунктов меню 6 подчеркиваний = 13 слоев. Не, 2 слоя, и как бы все равно, что там у верстальщиков со стрелками на сиреневом фоне ))
Ты серьезно думаешь, что у верстальщиков последние версии фотошопа установлены? Некоторые в cs4 верстают до сих пор и гордятся, что лицензия 🙂
В начале прошлого лета, когда я еще использовала только CS6, мне как-то заказчик передал «замечание» от верстальщика: «при нажатии Ctrl показывает на сиреневом фоне не одинаковые расстояния». Самое главное, что всё выставляла, высчитывая точные боковые координаты даже между текстовыми ссылками (да-да, признаю, маньячила 🙂 ). До сих пор толком не знаю, о чем была речь, но вот этот случай зациклил меня на «умных направляющих» и правильности подготовки макетов)).
Надо было мне тогда посоветоваться здесь – с твоими рекомендациями как-то и работать теперь стало спокойнее). В 100-ый раз спасибо! 🙂
Тут еще не было такой движухи 🙂 Не за что