Отдых в Крыму и ЛЭП
Привет!
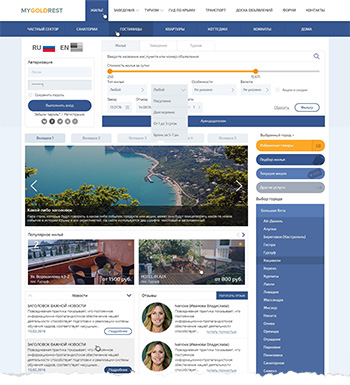
Инженерная компания
Cкучный макет получился)

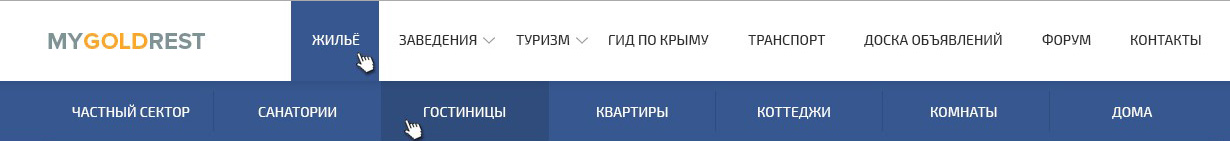
В хедере много текста написанного капсом, который тяжело воспринимать. Особенно верхний ряд. Из-за небольшого расстояния между словами пункты меню будут слабо считывать. Можно добавить иконки, чтобы разрядить текст. Или хотя бы второй уровень запилить строчными. Сейчас на макете второй уровень выглядит первым. А не наоборот. Разделители я бы ставил на одинаковом расстоянии между словами во втором ряду. А то самый левый выглядит кривым.

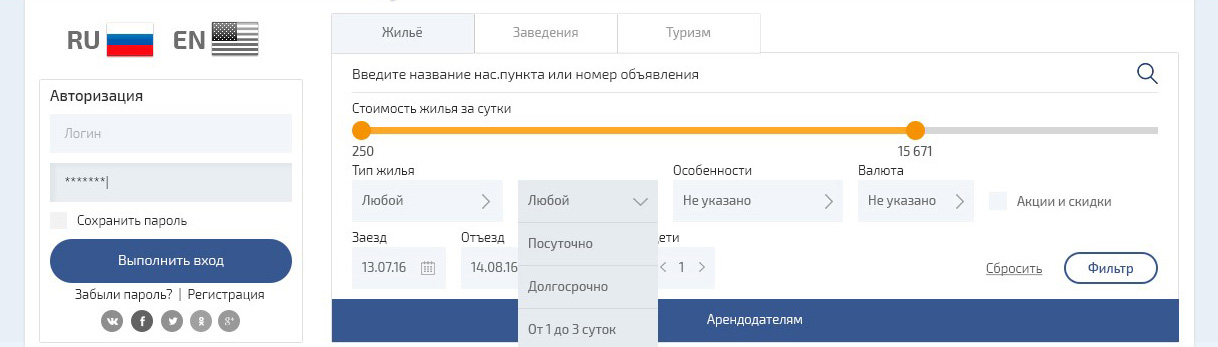
- Флаги очень большие. Это второстепенная инфа для сабхедера, а не для одного из самых «жирных» мест на сайте
- Как и авторизация. Вряд ли ты найдешь сайт, где еще так делают. Просто для того, чтобы авторизоваться ты отдал большой кусок сайта.
- В фильтре все внимание на желтой полоске, а кнопка вообще потерялась. К тому же нет призыва к действию на кнопке. «Фильтр» — это название блока, а не кнопки. «Отфильтровать» — уже название кнопки
- В инпутах стрелки повернутые вправо намекают на то, что это не инпут, а кнопка. Делай вниз
- Иконка поиска просто болтается где-то. Поле для ввода не выглядит полем для ввода. А текст подсказка должны быть бледнее, чем основной текст. Иначе кажется, что текст уже введен и это поле заполнять не надо
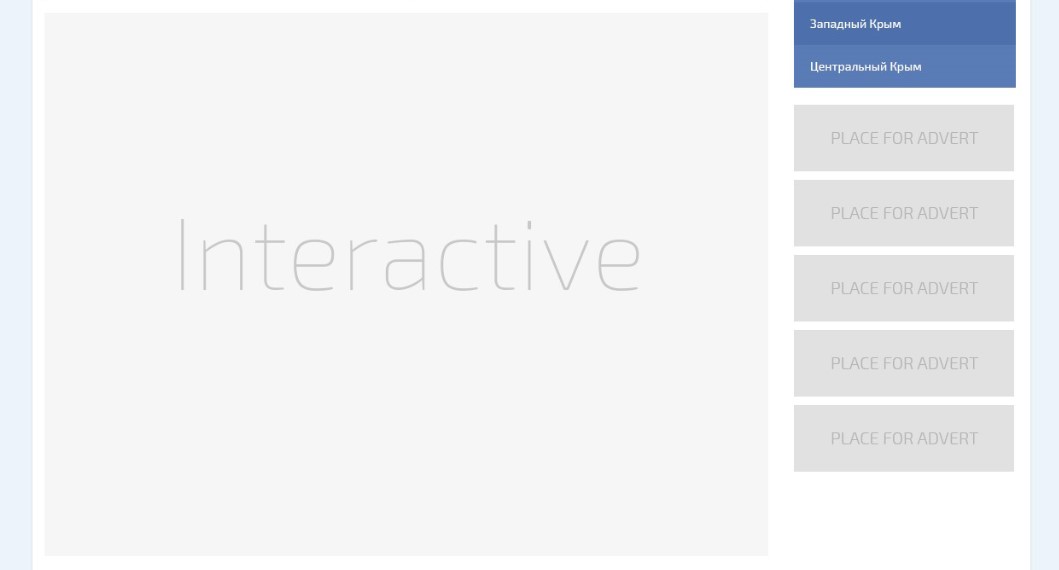
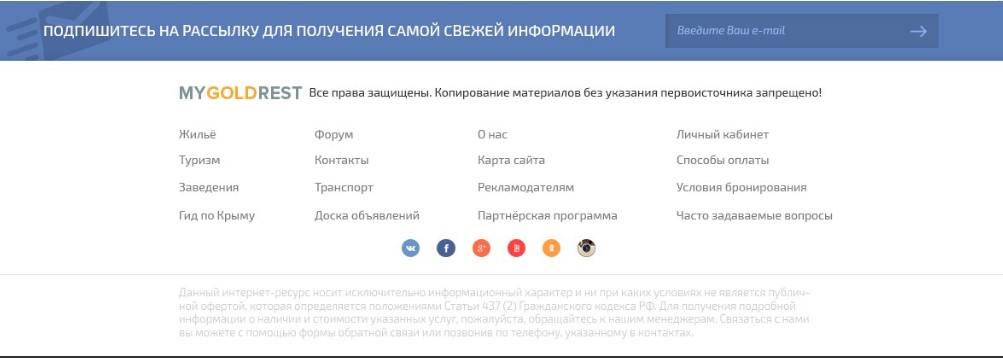
- Социальные кнопки депрессивными получились

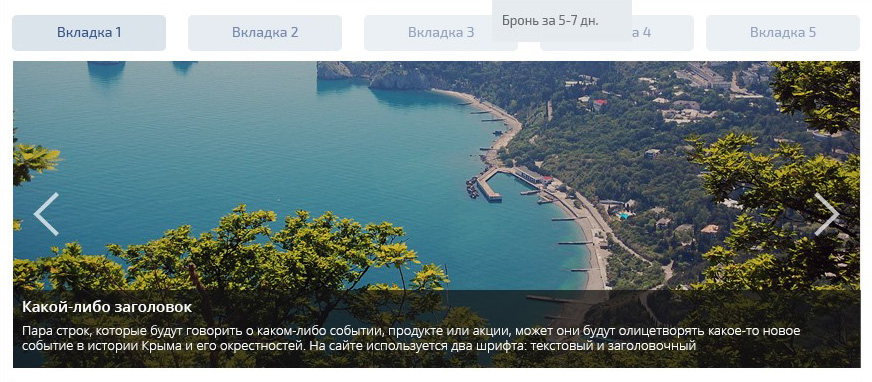
Заголовок можно запросто сделать крупнее и поверх картинки разместить.

- Про лень
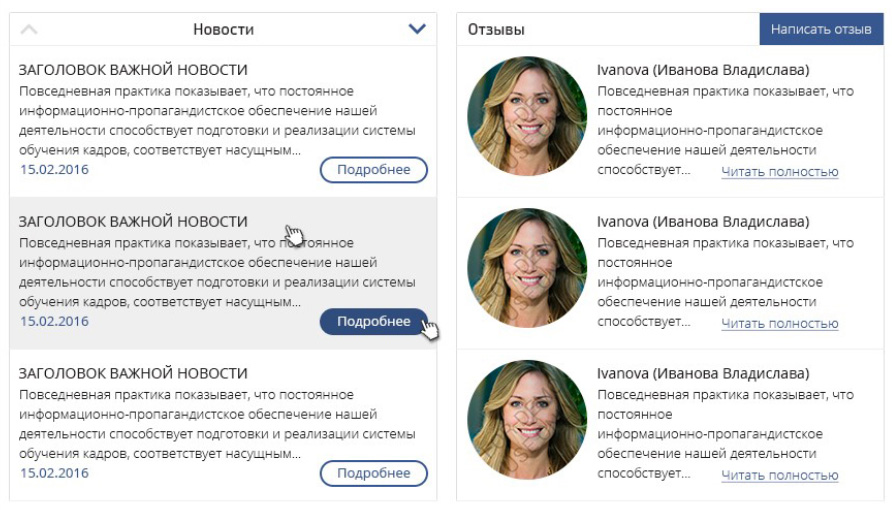
- Советую прокачать скил по уменьшению «заголовков важных новостей» и «вкладок 1−5» в макетах. Открываешь любой тематический сайт и оттуда подставляешь контент. В одну строку, в две
и т. д. - Кнопки желательно делать одинаковой формы
- А еще лучше выпилить кнопки «Подробнее» и сделать кликабельные заголовки. Не забыть покрасить в цвет ссылки
- В отзывах главное текст, а не фото

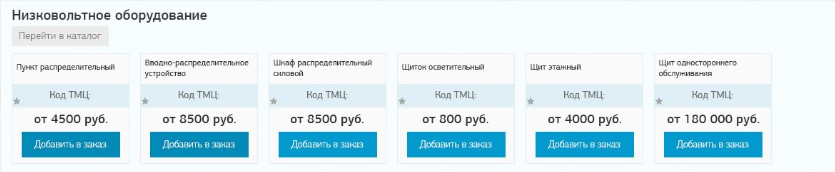
Таково вообще не должно быть в макетах. Никаких временных серых прямоугольников. А то подружиться, как с верстальщиками, так и с заказчиками, объясняя все на пальцах, будет сложно.
![]()
- Преимущества, конечно, должны быть с большим акцентом. Но не на столько. В первую очередь должны тексты читаться. Тексты больше, круги меньше
- У первой и четвертой иконок линии сильно отличаются от остальных

Копирайт не должен быть больше, чем пункты меню. Все должно быть наоборот. И лучше копирайт в самый низ. А лого вместо дырки слева.
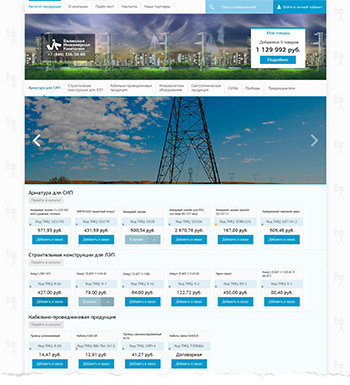
Лэп
И этот макеты для сайта со скучным контентом получился скучным)

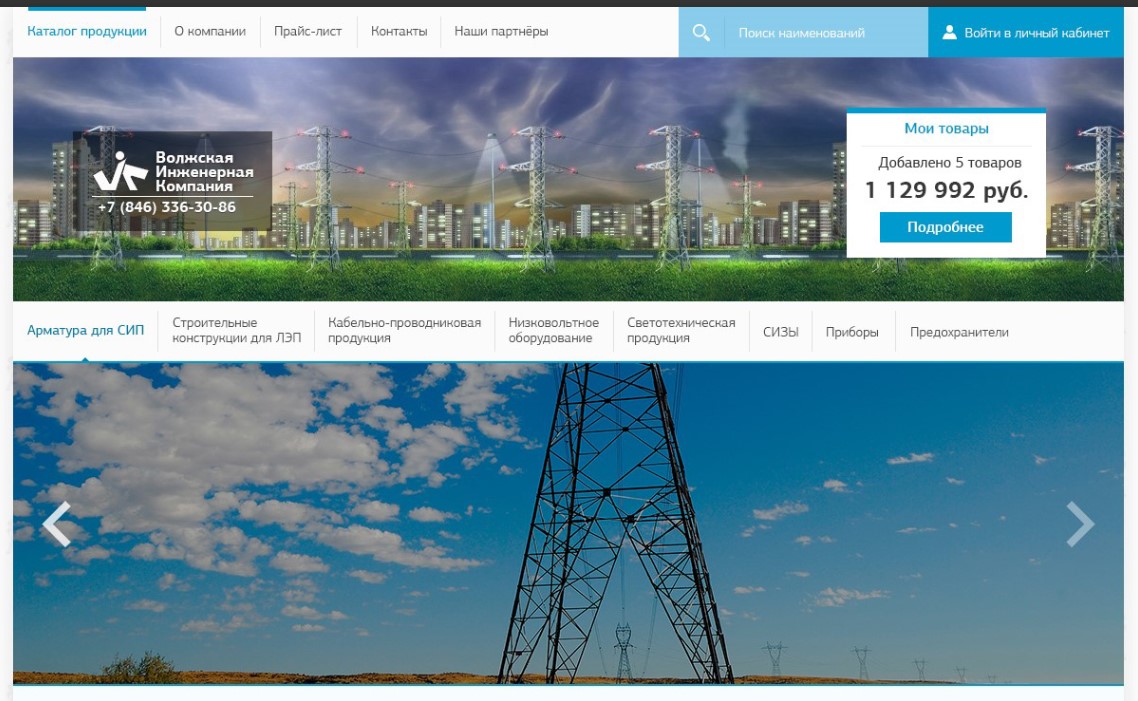
- Ничего более странного никогда не видел. Вернее видел, когда маленький был и с другом играли в сегу. Экран пополам делился и мы соревновались в гоночки. Вместо двух хедеров надо один оставить. Одинаковые элементы должны быть одинаковыми: по-разному выделены пункты меню в первом и во втором хедерах.
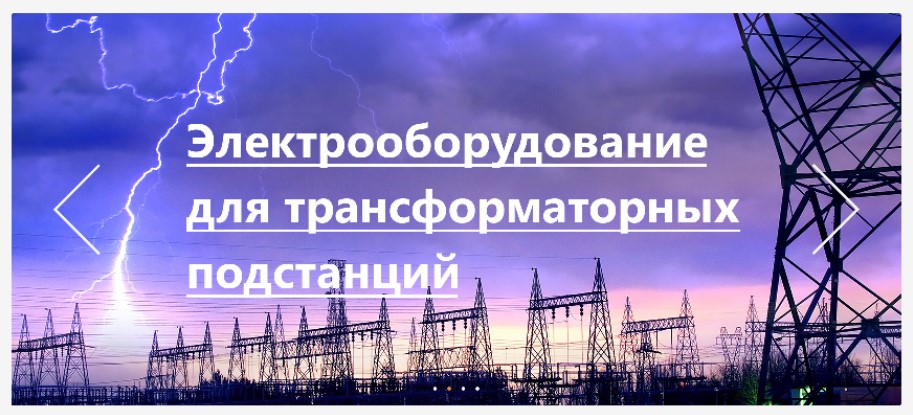
- В слайдере (кстати, сама картинка не сочная, а какая-то грязная) куча места пропадает. Надо дать понять людям что у нас тут. Например, так (сейчас в работе):
- фразу «в личный кабинет» выпилил бы. И так понятно, что не в кино идем


Куча одинаковых неинтересных скучных блоков с неправильными акцентами: название совсем потерялось, а кнопки рябят на всей странице.
У меня сейчас похожий проект в работе: куча неинтересного контента на тему трансформаторов. Если не забуду, позже сюда ссылку на работу добавлю.
Совет
Больше лазить по западным сайтам. Через какое-то время макеты станут смелее и веселее. И перестать столько капсить. В этом нет ничего хорошего, удобного и красивого.
Хочешь получить совет? Пиши 🙂








Алексей, Спасибо огромное за конструктив.
По-поводу одинаковых отзывов и новостей - это не лень, а горящие, даже пылающие сроки))
Не за что
Интересно посмотреть на твою работу )
Точно, забыл ссылку. Вот https://alexeybychkov.com/works/ite/