Грузоперевозки
Привет, Алексей, вот пришел за новой порцией пинков))) Стараюсь рости, и внедряю помаленьку ваши советы, помогу возобновит вам рубрику «фидбек» пока еще людишки стесняются вам писать)) Доверяю вам что готов скинуть псдшник, дабы услышать ошибки при подготовке макета к верстке, прорабатывал не все ховеры, и еще где-то слышал что изображения лучше растрировать и прогнать через сервис для сжатия типа https://tinypng.com дабы облегчить файл. Старался сделать проект как можно чище и понятней и приятней.
Привет. Супер работа. Получше многих топов на биржах. Будешь так продолжать через какое-то время сам всех учить будешь))
Элементы
Мелкий толстый капс читать сложно. Настолько сложно, что он скорее всего не будет прочитан. Вот ты сам не прочитал, иначе увидел бы опечатку в «вопромсах»:

Все три элемента сверху выглядят одинаково. Хотя один из них перематывает страницу к своему блоку, второй открывает почтовый клиент, а третий — это просто текст и, судя по всему, он не кликается.
Визуально текст относится к правой иконке, на которой с гарантией нет ничего общего, ведь он к ней ближе, и выключка по левому краю особо не спасает:

Я бы еще попробовал сделать кнопки вторым цветом из логотипа — красным.
Гёрл
Эта девушка одна из тех, которые используются на всех сайтах. Мало того, что она у многих компаний в кол-центре, так и вовсе лучше девушек славянской внешности использовать. Но в данном случае вопрос в другом: причем тут вовсе кол-центр, если речь про оплату первого месяца дорожного покрытия? И запятых в описании бонуса (которое хочется сильно крупнее сделать) кто-то отсыпал слишком много)

Услуги
Вряд ли кто-то догадается, что справа переключатели. Ведь контраста между вкл / выкл у тебя практически нет. Если бы активный пункт был залит цветом, сразу ясно было бы, что остальные нажимаются.

Можно было бы сделать сверху вкладками. А справа от текста добавить вертикальную полоску-картинку.
Использование пустой строки для отбивки выдает в тебе дилетанта. Для этого есть настройки параграфа:

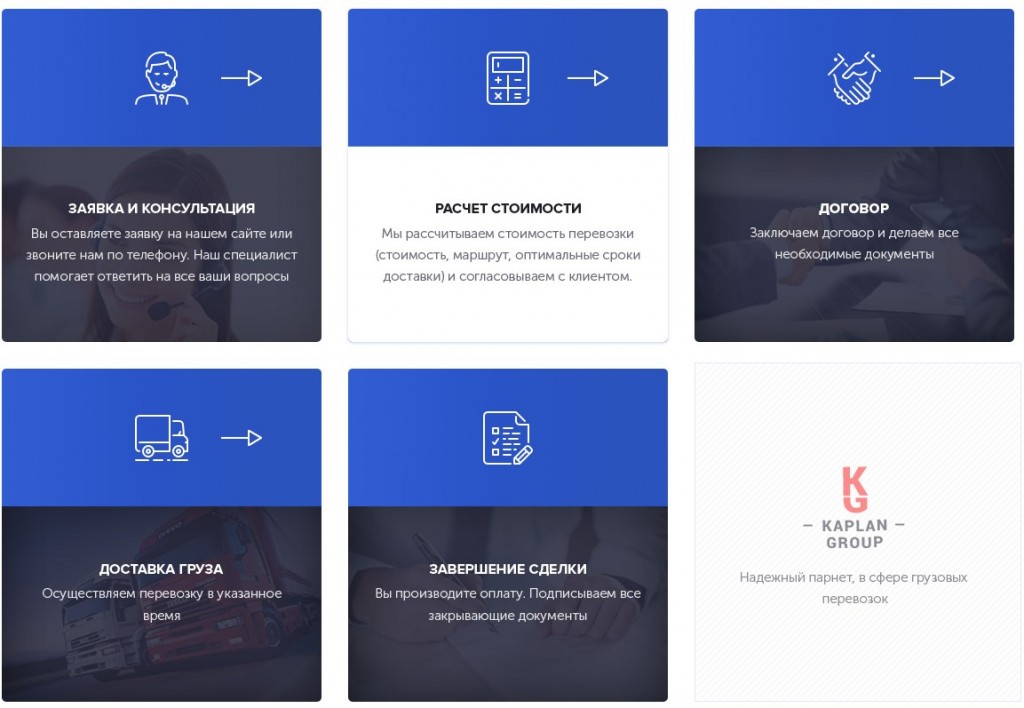
Как мы работаем
Лично мне этот блок совсем не нравится.

Фоновые картинки, чтобы рассмотреть нужно напрягаться. Чтобы прочитать на них текст нужно напрягаться. Не ясно, куда пропала у второго шага картинка.
Инвертированные иконки — ацтой. Все никак не соберусь написать про это.
К тому же этот блок не симметричный. Да еще и кривой)

А что значит под логотипом «парнет» в этом блоке? Гугл говорит, что — горная цепь высотой до 1413 м в Сев. Aттике, на границе с Беотией.
Блок отзывов
Чистый аккуратный блок. Но при этом он занимает аж 1470 пх по высоте. Полтора-два экрана! А смысловой нагрузки в нем на четверть монитора.

Этому блоку не хватает фона, все слишком белое. Нет никакого контраста:

К тому же это решает другую проблему: кто будет вырезать логотипы для блока логотипов на сером фоне? Вряд ли заказчик. И чтобы ему добавить новый логотип придется заморочиться и, скорее всего, обращаться к кому-то, ведь сам он фон не уберет. Либо будет тебя терроризировать. В общем, советую, если есть возможность и по дизайну получается норм, то фон в блоке логотипов делать белым. Поэтому убираем его в логотипах и добавляем в отзывах. Выиграет и дизайн и заказчик.
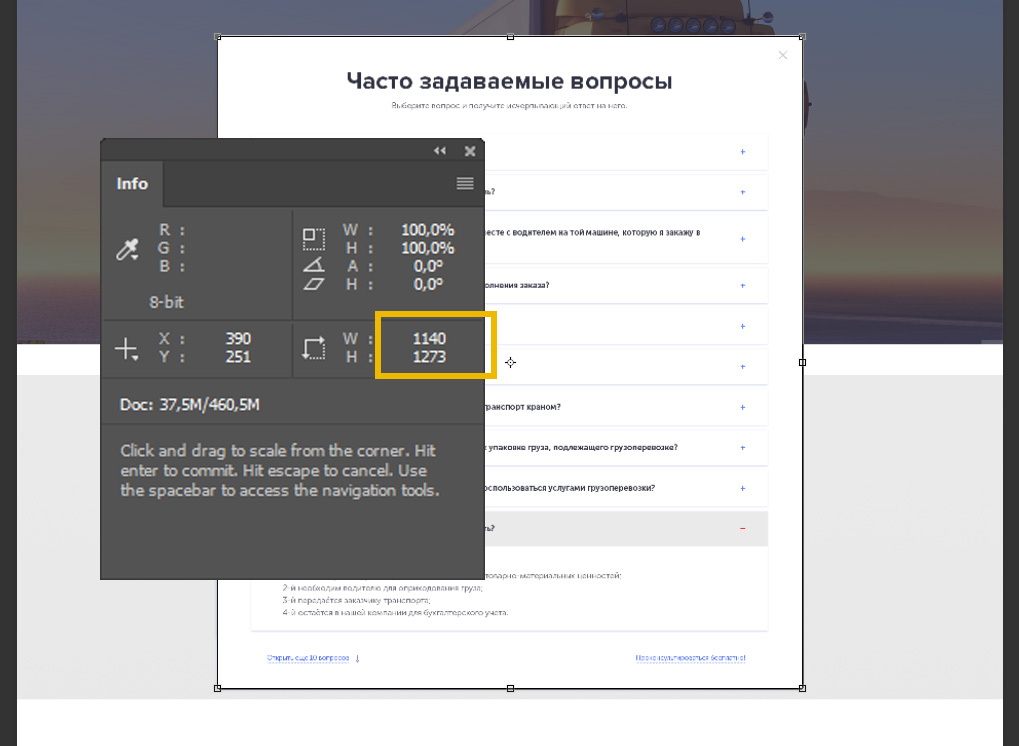
Попапы
Очень хреново, когда всплывающие окна не помещаются на экране. У тебя же «вопросы и ответы» на добрых два экрана (с учетом менюшек браузера) растянутся:

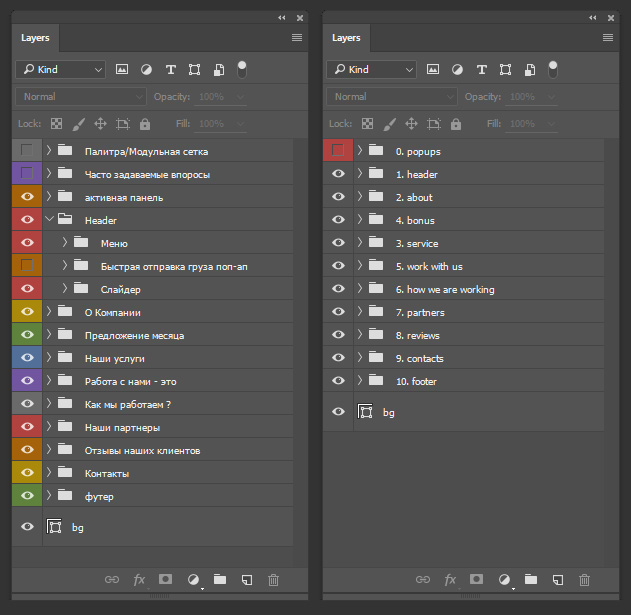
Подготовка файла
Ты спросил как подготавливать файлы.
- Главное, чтобы было все структурировано понятно и подписано так же.
- Я не делаю радугу из панели слоев. Цвет — это акцент. Поэтому им я выделяю только скрытые слои. Вообще я придерживаюсь точки зрения, что в основном файле страницы (лендинг или главная страница) не должно быть ни одного скрытого слоя. Поэтому если бы я подготавливал этот ленд, у меня не было бы скрытых слоев, а были бы дополнительные файлы с попапами, кнопками.
- Все блоки (как и все остальное: группы и отдельные слои при необходимости) подписывая на английском. Это хороший тон что ли. IT сфера — английский, не русский. Знать английский хорошо, вовсе не обязательно. Думаю, в районе 100 слов хватит, чтобы знать как обзывать основные элементы сайта и самые популярные названия блоков. Ну, а если все по-русски, то и «header» выбивается)
- Один программист знакомый приучил меня писать все со строчных
- Ставлю цифры. Чтобы было ясно сразу сколько блоков. Да и просто с ними удобнее.

Картинки я ни через какие сервисы не прогоняю. Я не занимаюсь контентом. Если бы я работал в офисе, то, вероятно, для рабочих проектов этим приходилось бы заниматься. Но на фрилансе — это не дизайн сайта. Так же как и логотип, баннеры в слайдер, убрать фон на фотографиях продукции
- Если логотип у заказчика ацтой или его вовсе нет, покупаю на стоке иконку и пишу название
- Оформляю только первый слайд в слайдерах
- Если это продуктовый ленд, то у фото убираю фон. В других случаях — объясняю, что это уже не дизайн сайта
- А вот иконки либо рисую сам, либо покупаю на стоке. С одной стороны это не дизайн сайта, но я не могу отдать дизайн сайта с «пустышками». Так как временные иконки все равно нужно рисовать, то почему бы эти временные не стали бы постоянными? Поэтому у меня иконки входят в дизайн сайта
Хочешь получить совет? Пиши 🙂