Клетки для перепелов
Здравствуйте Алексей, я делаю ленды чуть более года. Делаю дизайн и верстку на Adobe Muse, в фотошопе практически не дизайюню, только редактирую фотографии
Заранее благодарен.
Привет!
Adobe muse
А почему верстаешь в Muse? Насколько я знаю, многие хорошие верстальщики просто не берут в работу проекты, в которых нужно что-то доработать после того, как сверстали с помощью адобовской программы. Потому что она генерит нечитаемый говнокод. К тому же ты кроме лендов ничего толком и не сверстаешь. И роста у тебя просто не будет. А на лендах со временем просто перегоришь и тебе уже не будет в кайф делать то, что ты делаешь (/spoiler: делаешь неплохо), а, значит, качество будет все хуже и хуже. Не хочу устраивать тут дискуссию на тему «Muse — ацтой». Решил вкратце высказаться, чтобы было понимание, к какой из сторон я отношусь)
Немного текста по всем блокам:
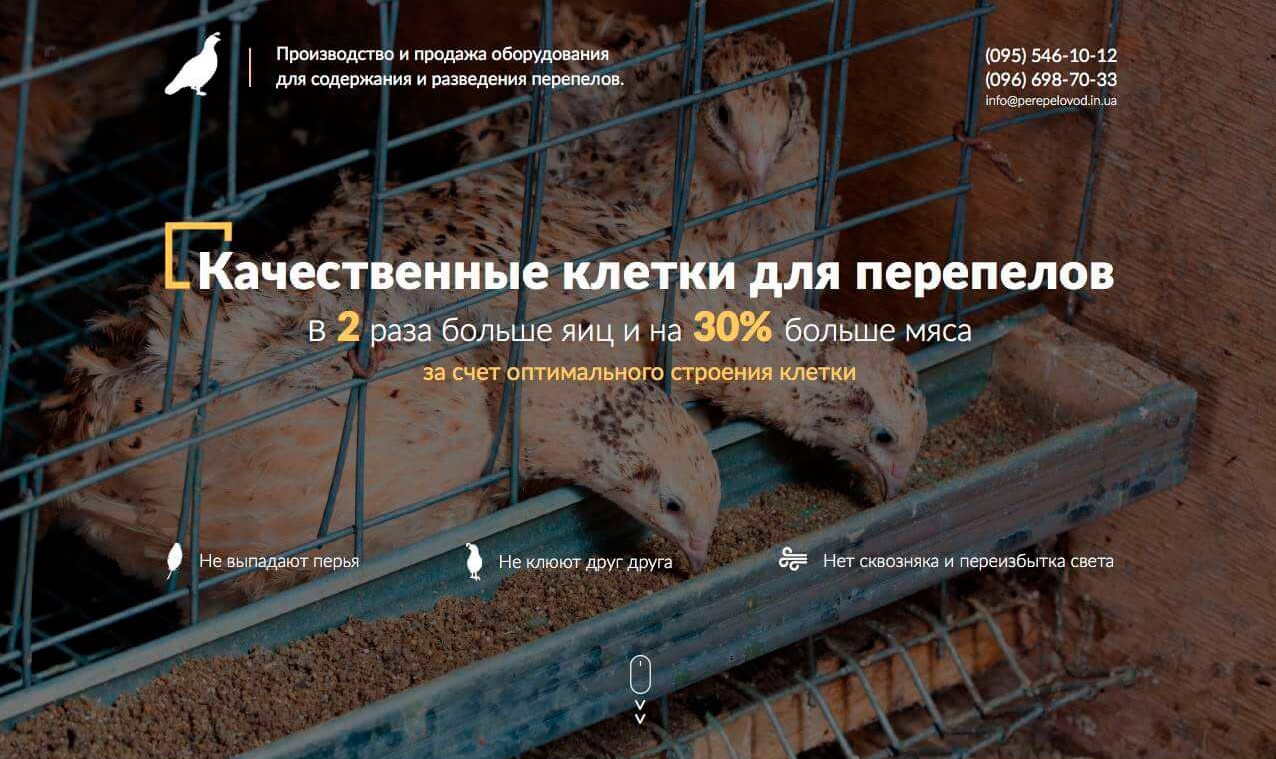
Первый экран

Мне нравится! Если еще и видос на фоне, то вообще супер.
Кислотная книга

- С книгой что-то не так: цвета чересчур кислотные.
- Я бы немного забрал ширины у текста и сделал уже форму, чтобы добавить воздуха книге.
- В форме куча лишней инфы. Да и вообще там с текстами все напутано. Зачем мне будут перезванивать менеджеры, если я хочу получить книгу, а не заказываю обратный звонок. К тому же, на кнопке написано «получить».
Про клетки

- С компоновкой у этого блока все неочень. Особенно, если в экране еще будет часть формы от предыдущего блока.
- Учитывая предыдущий и следующий блоки, хочется фотки на вылет сделать.
- У текста нет отбивки строк. Сам же текст на белом фоне будет намного выигрышнее смотреться.
Хлебница

- У «хлебницы» слишком грязная и малость дилетантская тень) Зря ты не фотошопишь.
- У белого текста лучше убрать болд и увеличить интерлиньяж. Тогда появится контраст и описание будет читать легче.
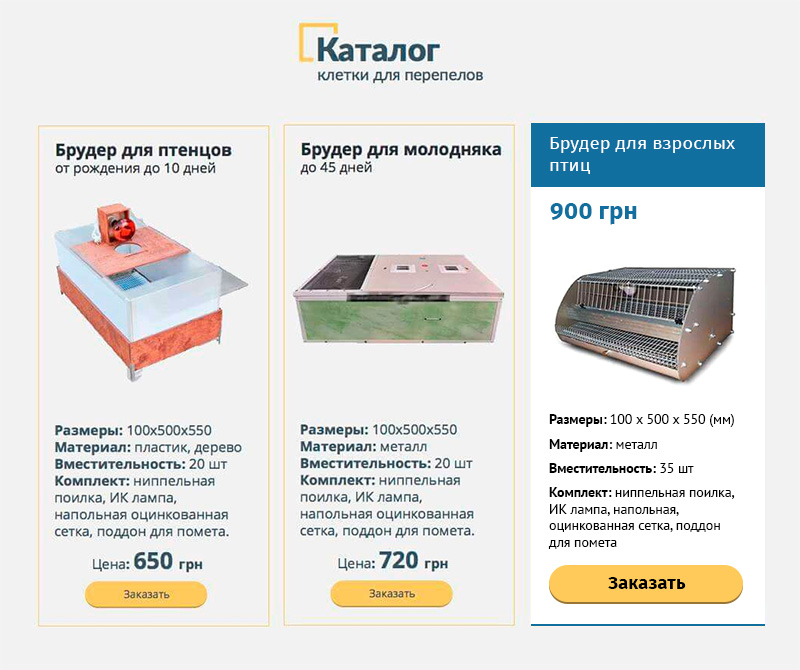
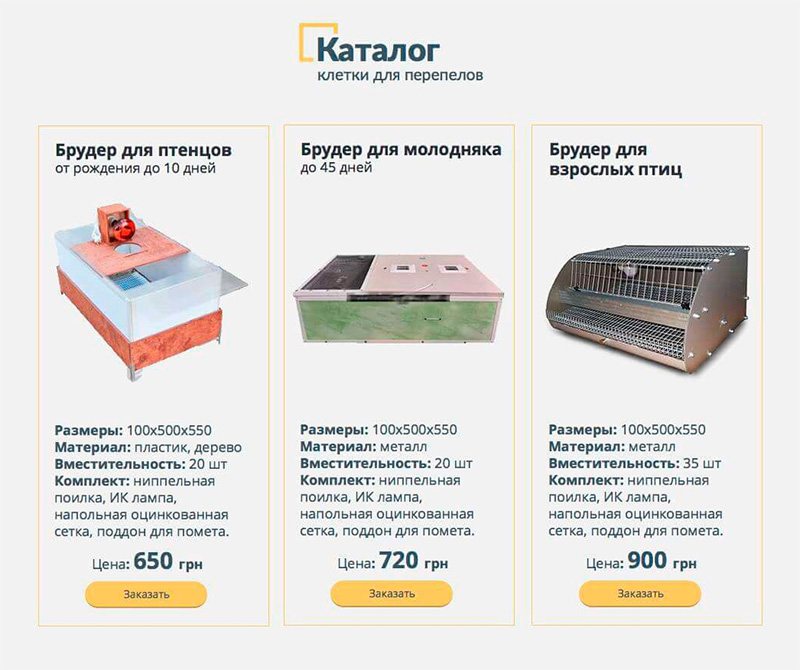
Скучный каталог

- Каталог получился скучным. Да и кривоватым: разное расстояние между карточками.
- Белый фон точно будет лучше.
- Все знают, как выглядит цена, поэтому «Цена:» выпиливаем. В гугл звонили — для СЕО это не нужно.
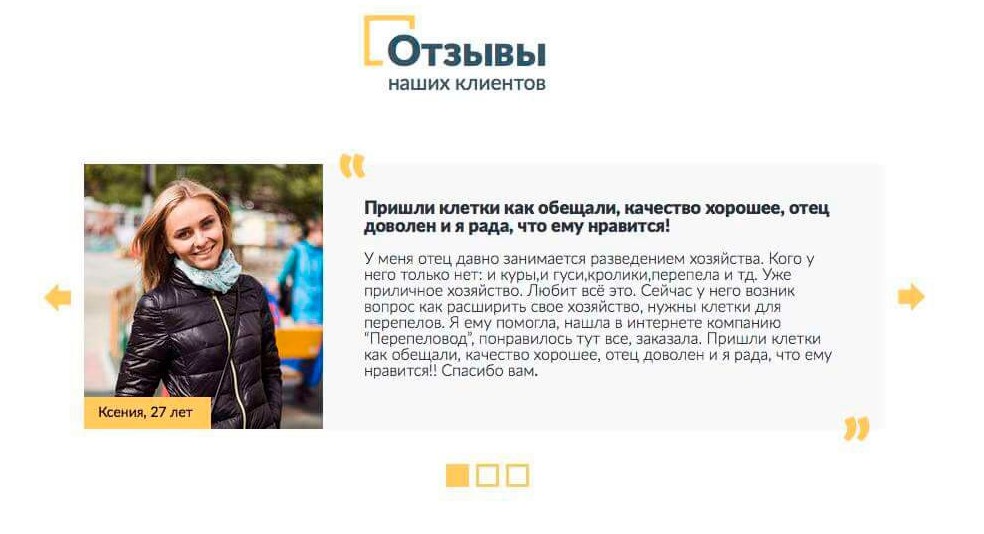
Шумные отзывы

- У отзывов слишком много шума, который мешает читать текст: толстые желтые стрелки, кавычки, пагинация
- А строки текста налезают друг на друга.
- Советую еще отдельную заметку про этот блок почитать
Полосатая галерея

- Заголовок потерялся. Цифры потерялись. Нет же никаких подписей или легенды. Вообще текста нет, так зачем тогда цифры?)
- Очень много полосок. Белые полоски зашли бы лучше. А лучше без полосок, они отвлекают что ли.
- Кстати, вовсе не обязательно располагать фотографии одна к другой, можно смело добавлять между ними воздух.
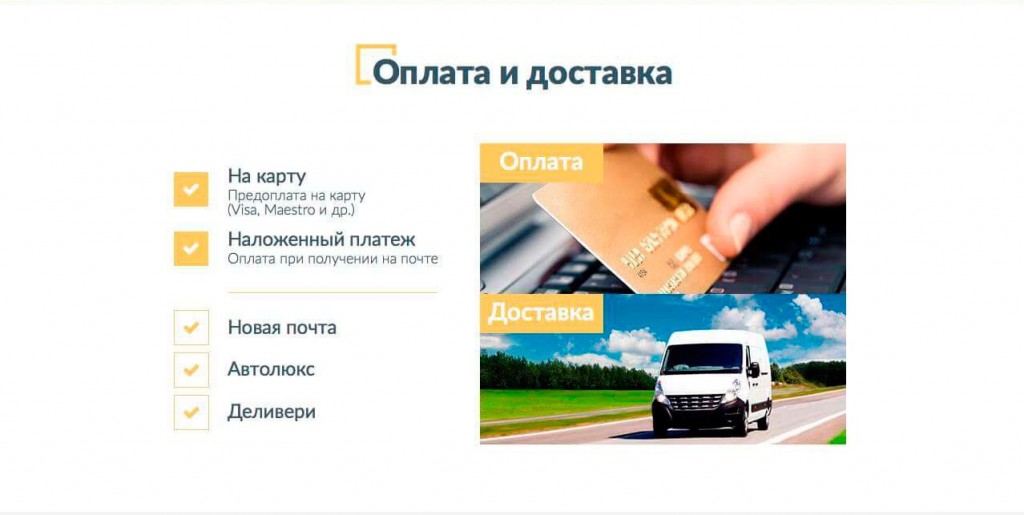
Оплата/доставка

- Не понимаю, чем одни чекбоксы отличаются по смыслу от других? Ни чем же. А почему они тогда разные? А еще лучше было бы убрать внешнюю «кликабельность» и сделать просто галочками. Одинаковыми.
- Не знаю, как других, но меня напрягают разные паддинги у одинаковых элементов. Посмотри на расстояние слева и справа у плашек с заголовками на фотках. Тексту тесно на этих подложках и жирность, кмк, лишняя.
- Я бы попробовал делить этот блок не горизонтально, а вертикально. И фотографии делать на вылет. И весь текст размещать на фотках. Уверен было бы наааа-аа-амного лучше.
- На машинке можно было бы логотип разместить. Но вот когда писал это, вспомнил, что ты не фотошопишь. А жаль. Фото сразу бы вызывало больше доверия.
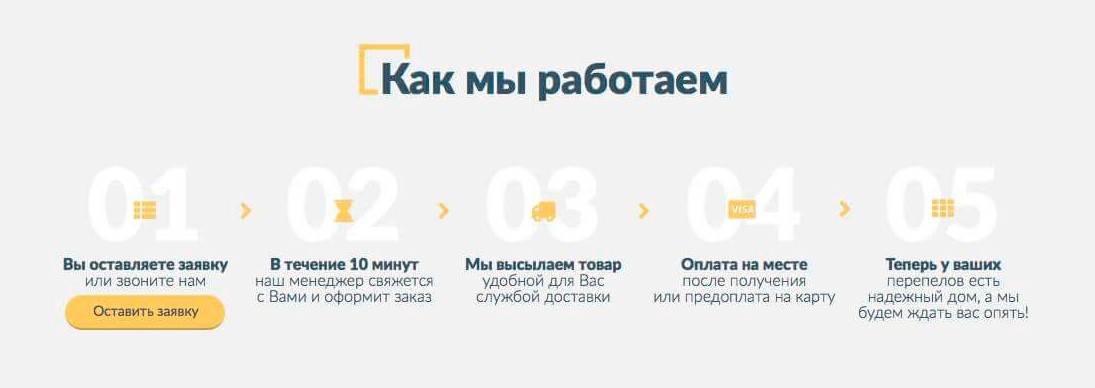
Как они работают

- Не возможно разглядеть иконки из-за того, что в глаза лезут белые цифры и желтые стрелки. У иконок должен быть больший акцент.
- Зачем нули в цифрах?) Абсолютно никакой смысловой нагрузки они не несут, а только как лишние элементы засоряют блок.
- У текста снова строки налазят друг на друга.
- Жирный текст должен читаться самостоятельно. Первые три, если читать их сразу (а так и будут читать почти все): «Вы оставляете заявку, в течение 10 минут мы высылаем товар». Да и последние два тоже странно звучат: «Оплата на месте теперь у ваших».
Футер

- Кнопку лучше было сделать второй строкой, тогда сразу появится симметрия.
- В футере лучше было бы сделать три столбика по 2 строки: текстовка + 2 телефона + адрес в две строки. Сейчас все разволилось.
- Если у адреса ставишь двоеточие, то и у телефонов оно необходимо.
Вообще мне нравится
Особенно, если учитывать, что всего 1 год занимаешься этим. Советую хотя бы подумать насчет верстки без Muse, увеличивать интерлиньяж, делать меньше болда и каждая новая работа будет еще лучше!
И еще советую запилить для разнообразия интернет-магазинов несколько. На одних только лендах далеко не уедешь: надоест.
Хочешь получить совет? Пиши 🙂










Алексей, большое спасибо за разбор моего лендинга. У меня последнее время были мысли делать дизайн в фотошопе/скетче а потом отдавать на верстку.
Спасибо за хорошие слова, для меня ценно ваше мнение!
Не за что)