Новичок с потенциалом
Здравствуйте Алексей, просматривая профили на бирже веблансер, вышел на ваш личный сайт и бложик где извлек много интересного для себя за это вам большое спасибо ! А так же очень хочется услышать вашу рецензию, критику моих работ, дизайном увлекаюсь не так давно вот приготовил небольшое портфолио с которым хотелось бы сделать свои навыки прибыльными, правда не совсем осознаю еще как это осуществить, да и работы еще слабые, но с чего-то ведь нужно начинать. Буду очень рад критике любой из работ и всем сразу 🙂
Еще больше интересует функционал, полезность элементов у меня бывают проблемы с этим, не всегда сразу понимаю что нужно, а что вообще бессмысленно.
Привет, Андрей.
Для новичка работы великолепные. Вообще космос. Я бы даже сказал, что они клевые для среднестатистического невнимательного (об этом ниже) дизайнера 🙂
Цвет
Ништяк!
Композиция
С большего все хорошо, но в некоторых местах видно, что не хватает опыта. Вот, например:

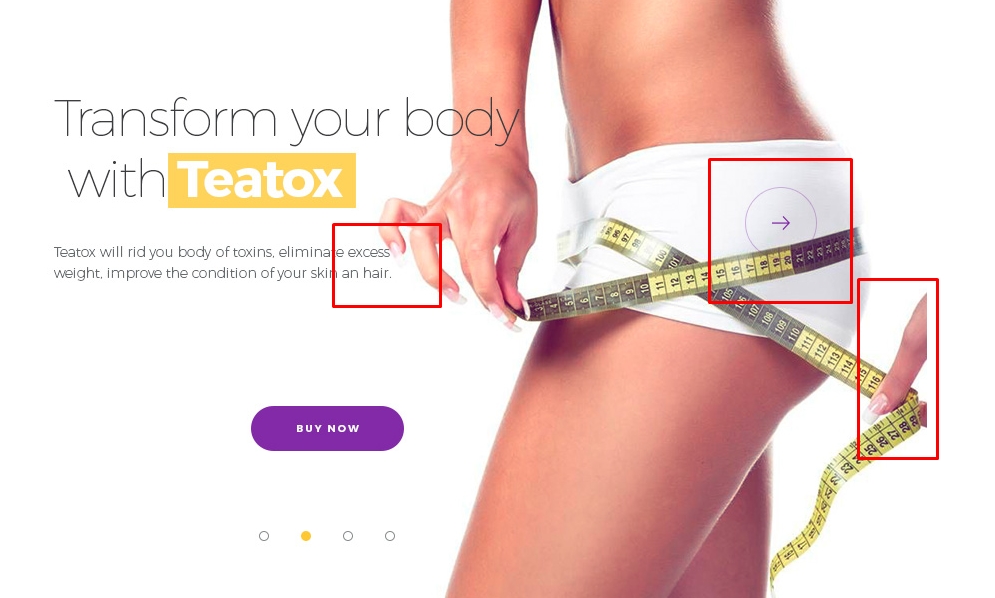
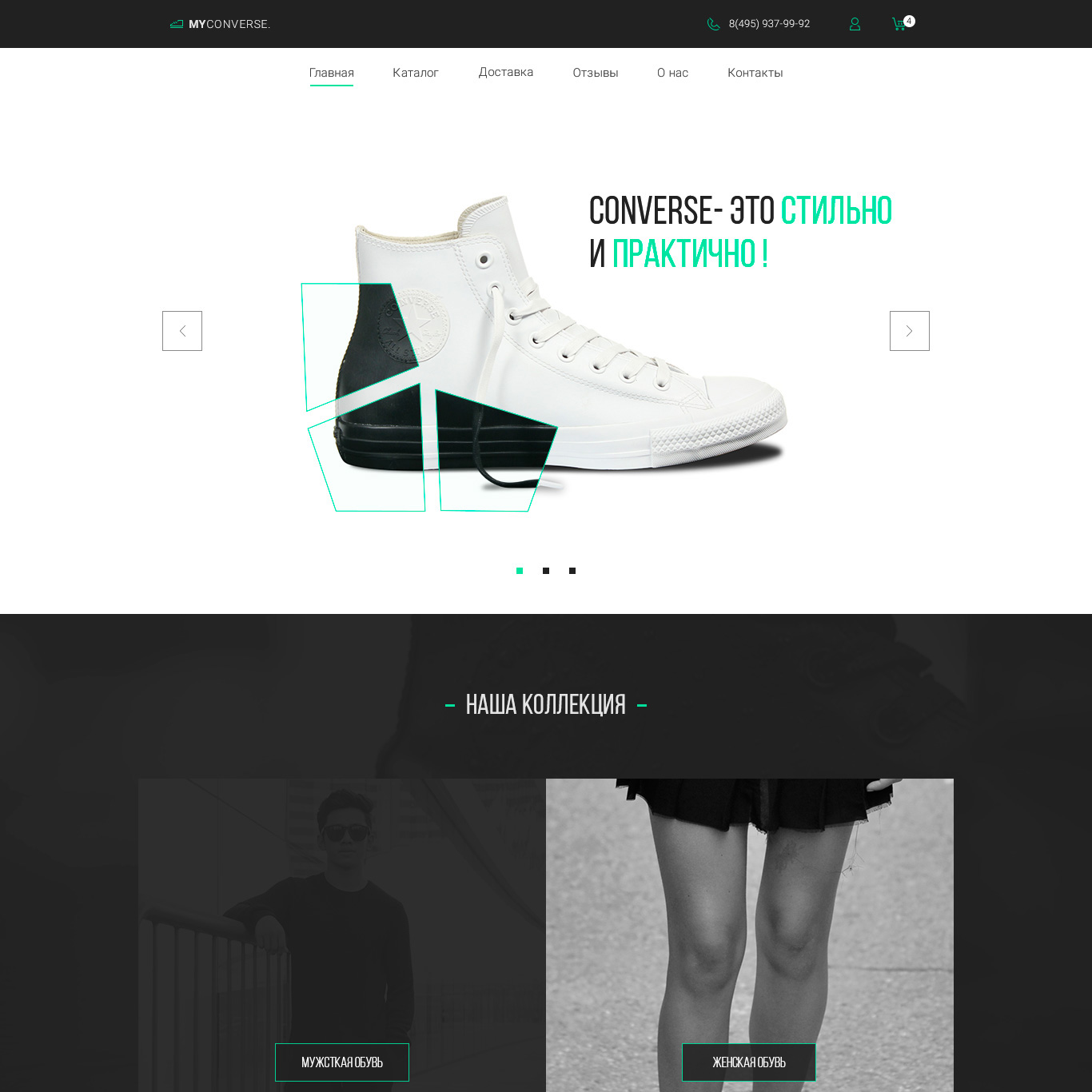
- Фигово, когда текст касается пальца. Можно было бы сделать в 3 строки или опустить текст ниже, чтобы не было соприкосновения и все стало бы ок. Чуть выше слово «body» располагается на руке и это смотрится неплохо, так как текст расположен на картинке, а не соприкасается с ней
- Если бы девушку опустили ниже, то стрелка вправо попала бы на практически однородный белый фон, было бы чище, аккуратнее и сама стрелка была бы заметнее
- Фигово, когда из-за экрана торчит половина пальца. Или кисть целиком, или лучше убрать полностью
Можно было бы попробовать сделать акцент на «уour body», а не на названии продукта в три строки: Tranasform > your body (жирным в прямоугольнике) > with Teatox. В таком варианте девушку можно было бы сместить еще больше к центру и все стало бы еще устойчивее. А если добавить еще один пробел после «with», то желтый прямоугольник отодвинется и станет еще лучше.

Слишком много серого неба. Можно оставить фото на весь экран, а заголовок перенести наверх, убрав при этом серость.
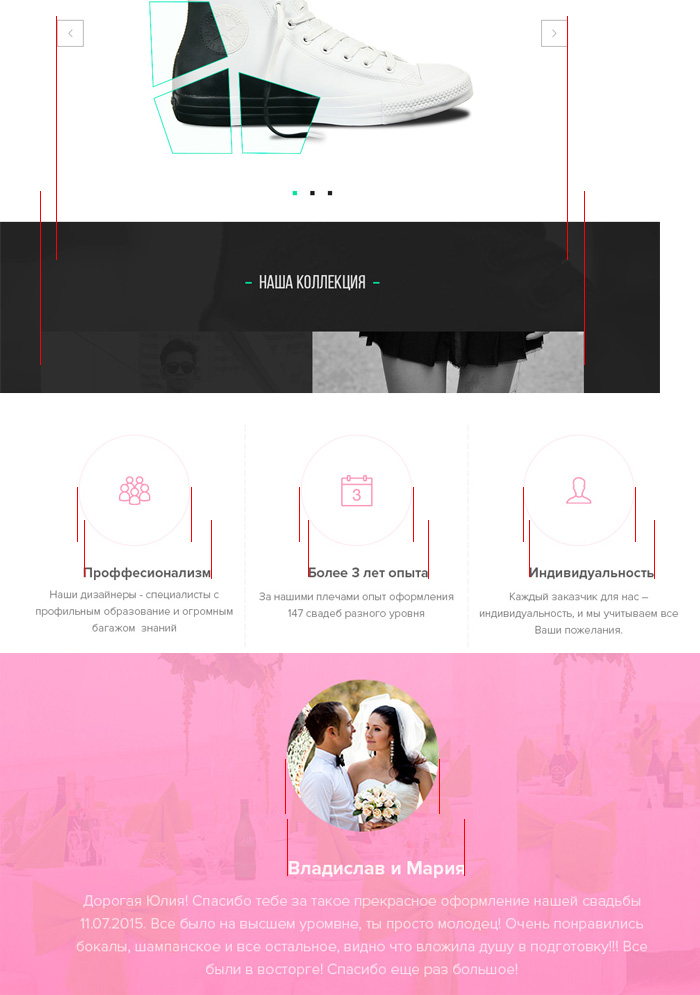
Что нужно, а что бессмысленно
Это придет с опытом. Какие элементы использовать, как оформлять блок — нет никаких правил, не было и не будет. Главное, чтобы в каждом блоке был ответ на вопрос «что это? / для чего это?»

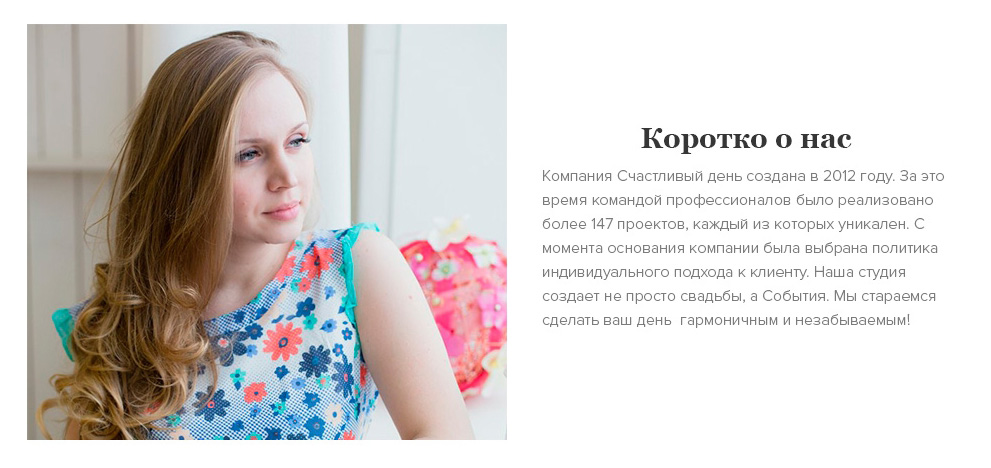
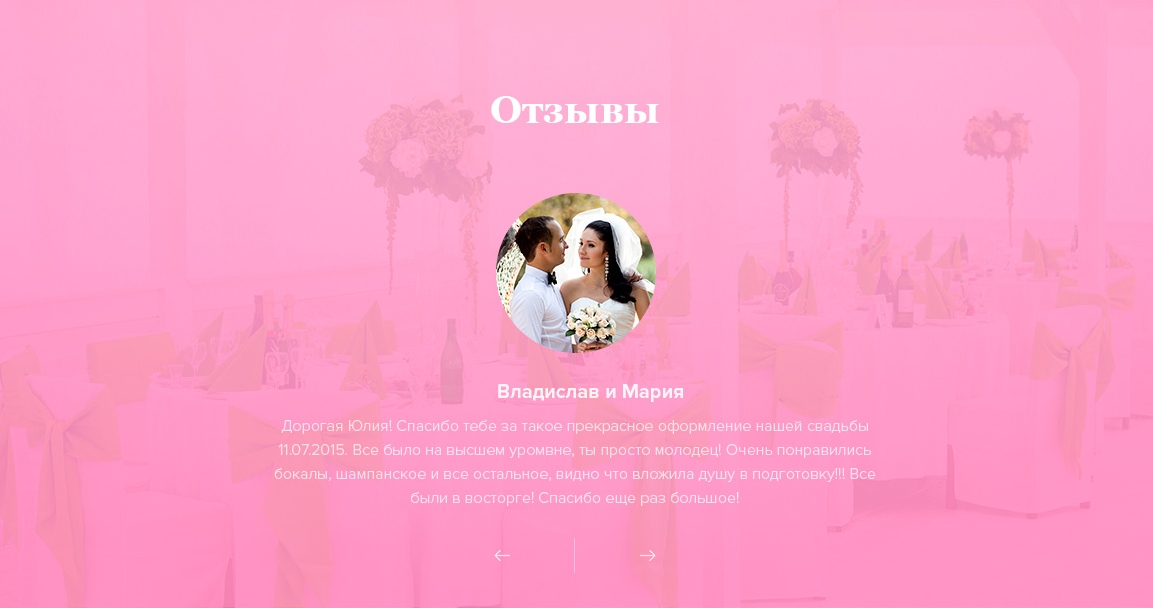
Что это за блок? Кто изображен на фото? Если на фото изображен тот, кто рассказывает, то хорошо бы подписать текст (имя, должность или чем занимается человек), а сам текст оформить как цитату. А если это просто фотография ради оформления, то лучше, чтобы она была на позитиве, а не в раздумьях. И, возможно, подошла бы нейтральная (без акцента на каком-то человеке) фотография навылет, учитывая, что предыдущий блок на белом фоне. Кстати, о нем. Было бы круто (и смело), если бы он был несимметричный и нестандартный (но при этом выровненный и композиционно устойчивый):

Ну кто ж хочет себе стандартную свадьбу? Все хотят индивидуально и ни как у всех 🙂
Отзыв — очень важная штука. Текст отзыва должен читаться без проблем. Мы не должны щуриться или напрягаться хоть как-то, чтобы прочитать.
 Советую заглянуть в заметку о блоке отзывов
Советую заглянуть в заметку о блоке отзывов
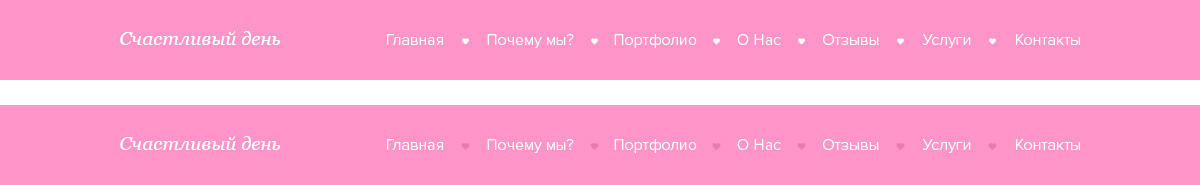
Разделители должны оставаться разделителями, а не становиться визуально или частью текста (читаешь текст, а сердечки тебе мешают) или напоминать элементы интерфейса — маленькие сердечки внешне похожи на треугольники, которые в свою очередь показывают, что меню с выпадающими списками. Вот только ты наводишь на пункты меню и ничего не происходит, ведь никаких дроплистов нет 🙂

Если сделать сердечки сделать не белыми, то проблемы сразу исчезают.
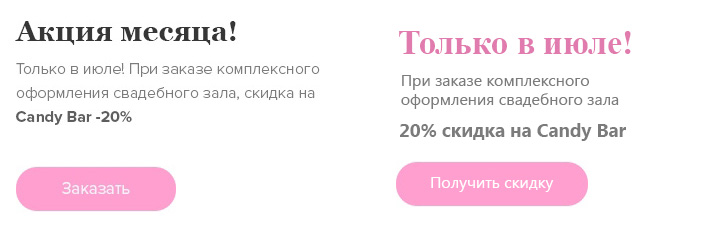
Заголовки должны быть информативными, а надписи на кнопках — с выгодой:

Смысловые части предложений круто делать на «своих» строчках, а не оставлять на одной строке «скидка на», а на другой дописывать на что же скидка. И неудобно и некрасиво.
А что тогда не так?
А вот чем необходимо заняться в первую очередь: поработать над внимательностью, направляющими, выравниванием. Признаться, впервые встречаю дизайнера с таким огромным потенциалом делать ништяки и с таким объемом ляпов 🙂 Погнали!
Текст
Висящие предлоги, двойные пробелы, лишние пробелы, дефисы вместо тире. Все это ошибки, которые нужно исправлять. Даже в письме твоем куча лишних пробелов перед запятыми. Я сначала подумал, что это фишка, но потом нашел «нормальную» запятую 🙂 Слова, которые лучше перенести на следующую строку — лучше переносить. Это не ошибка, но визуально это очень некрасиво, к тому же читать не удобно, ведь в конце строки мы все равно делаем некую паузу при чтении. Все тексты нужно читать, а не просто подставлять в макет (не важно от кого они: от заказчика, или от копирайтера, или просто скопированы с другого сайта — все нужно прочитать, хотя бы один раз)

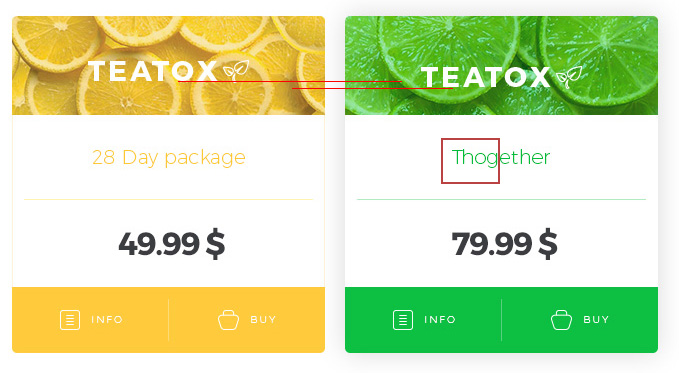
Выравнивания
Криво все! 🙂

Советую почитать как правильно выравнивать элементы Из-за того, что название T E A T O X жирное, а листочек тоненький худенький, кажется что название сильно уехало влево. Надо его ставить по центру, а потом без сдвига названия просто добавлять справа листочек.

Совет
Чувак, ты реально крут! Перечитывай тексты: поработал, переключился на что-то на час-два, и когда вернешься к работе все косяки сразу станут видны. Больше никогда не выравнивай на глаз: сетка и направляющие теперь твои лучше друзья. Твои работы на порядок лучше, чем мои первые. Да чего уж там, твои работы лучше, чем работы многих «топов» на биржах в рунете.
Андрей Головков:
И пару советов как выйти на фриланс), уйму роликов на ютубе переглядел, но не получается ни как, и интересует такой момент просматривая биржи я так понимаю что без про аккаунтов там нет смысла сидеть, работы основная масса для про акк.
Чтобы начать зарабатывать твоих данных вполне хватит (внимательность ты подтягиваешь в ближайшее время, да?). Тебе достаточно зарегистрироваться на веблансере и оплатить Тарифный План. И завести Яндекс и Вебмани кошельки 🙂 А дальше все как на всех биржах: заказчики создают проекты, фрилансеры в них откликиваются. Заказик, выбирает кого-то для работы из откликнув- шихся. Да, у тебя нет отзывов. Да, у только что созданный аккаунт. Но работы у тебя крутые!
Я, например, подписан только на категорию дизайн сайтов — на сегодня это 7 баксов в месяц. Другие категории тебе не рекомендую. Баннеры? Не, ф топку. Тебе сайты надо делать. Наполнять рунет крутыми проектами. Баннерочки поделают другие ребята. Полиграфия? Забудь!
Это тоже не для тебя.Почему Веблансер? Попробовал много бирж, считаю, это самая удобная, особенно для новичков. Нет никаких ПРО-аккаунтов. Есть рейтинг и «ТОП-ы». Это ребята, которые просто давно там работают, не более. У многих работы слабее твоих. Поэтому, чем раньше начнешь, тем быстрее их догонишь 🙂 Форум на Веблансере тоже почитай.
Успехов!
Хочешь получить совет? Пиши 🙂









Дикий чел. Приятно смотреть.
Если читаешь этот коммент - желаю тебе успехов 🙂
А вам, Алексей, спасибо за хороший фидбэк)
А вам не за что 🙂
Алексей, большое спасибо вам! Очень много полезных вещей узнал в вашем блоге, успехов вам и процветания 😉
Не за что)
Отличнейший разбор! Прям ощущаю как прокачивается скилл внимания к мелочам!)
Вот и чудно 🙂
Реально классно.
Друзья, как я рад что забрел на этот блог!!! Словами не передать! Я тоже начинающий и такие люди как вы добавляют положительных эмоций и в тот момент когда уже кажется что руки опустились я случайно попал на этот блог. Теперь я снова уверен в том, что все получится просто нужно трудиться. Спасибо тебе Алексей, за то что ты делаешь.
Всегда пожалуйста. А если не секрет, как попал сюда?
Да, я шатался по Веблансеру, просматривал работы в портфолио, зашел в твой профиль и увидел что у тебя, как оказалось, есть блог. Вот так я здесь и очутился.