Отдых в Крыму 2.0
Привет! Серьёзная работа над ошибками по «mygoldrest» (фидбек #14)
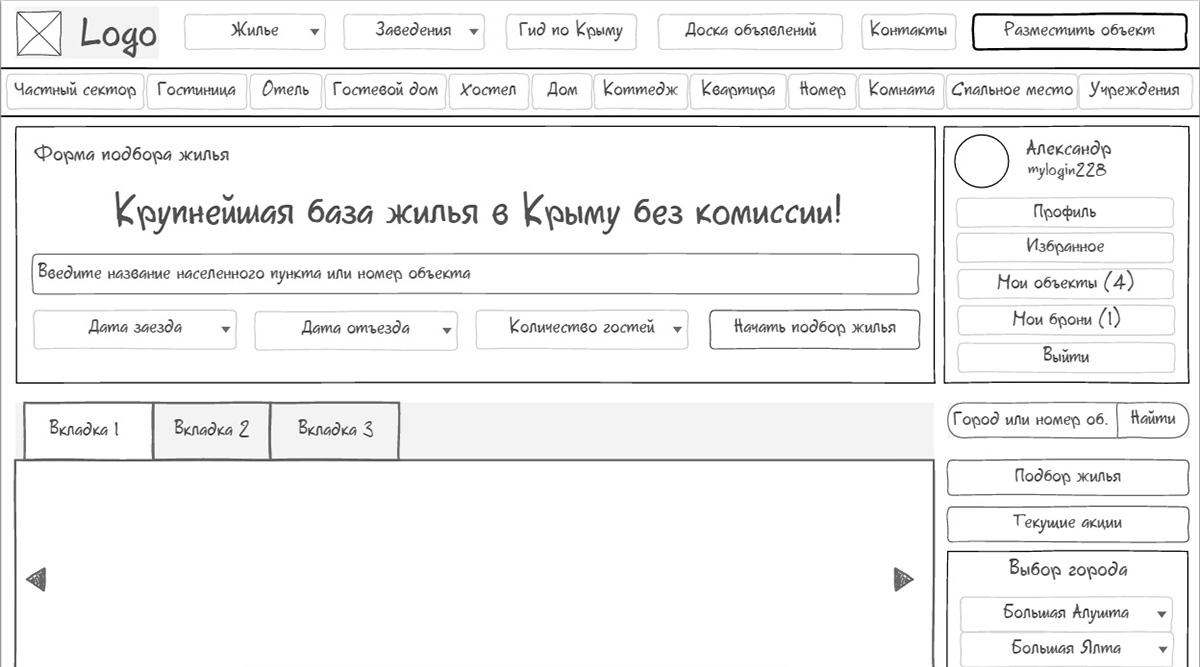
Тут присланный заказчиком прототип и мой вариант. Они настаивали на сохранении прошлого варианта с небольшими доработками по блокам, наверное в виду нежелания платить программисту больше денег. Я не смог работать с тем, за что мне стыдно, поэтому переделал. К сожалению, заказчик очень упёртый и своеобразный. Стоит на своём, пытаясь вернуть назад блоки из схемы. Вот, Стараюсь защищать и аргументировать свой вариант))
Привет.
Сначала хотел просто по скайпу ответить, так как совсем недавно сделал разбор другой работы. Но решил в блоге разместить, дабы других замотивировать не бояться делать не по прототипу!
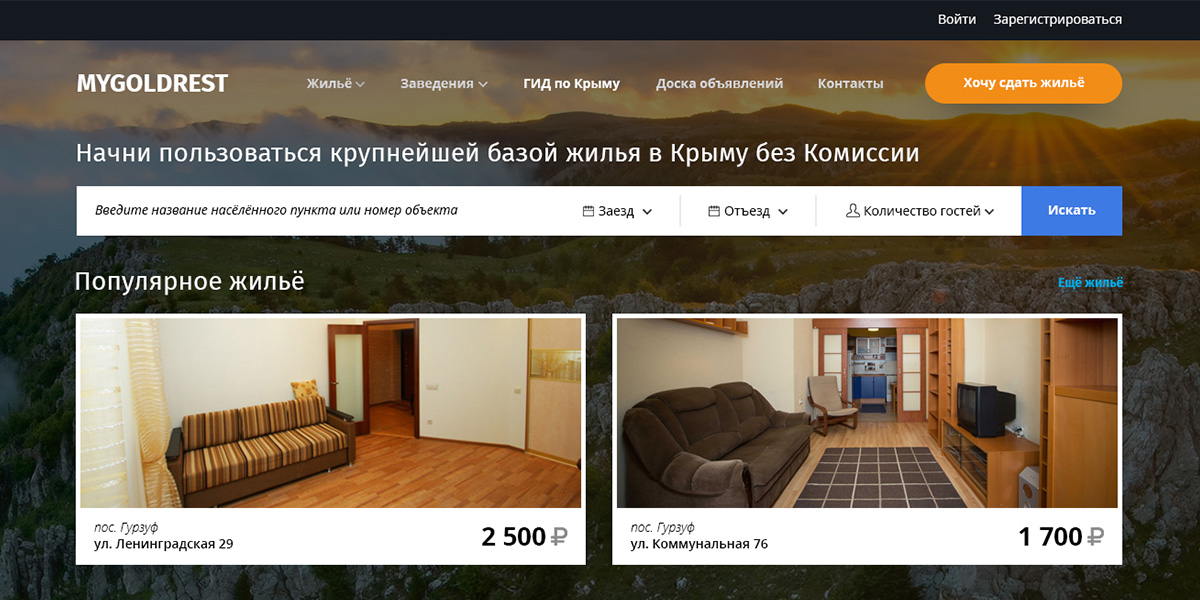
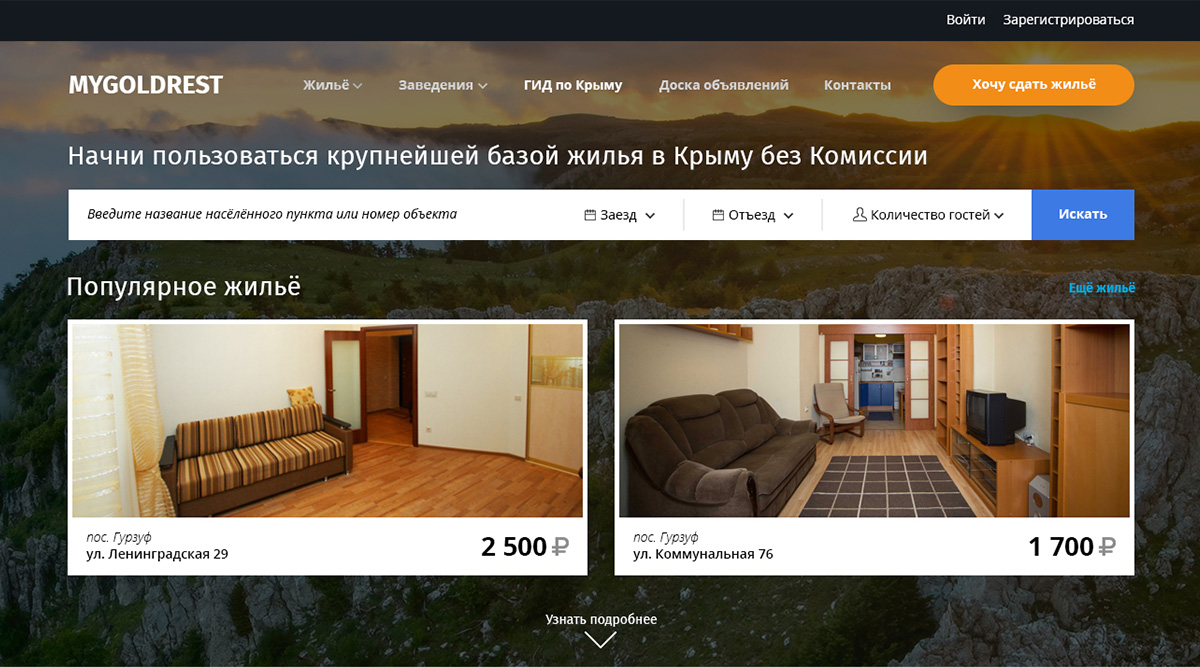
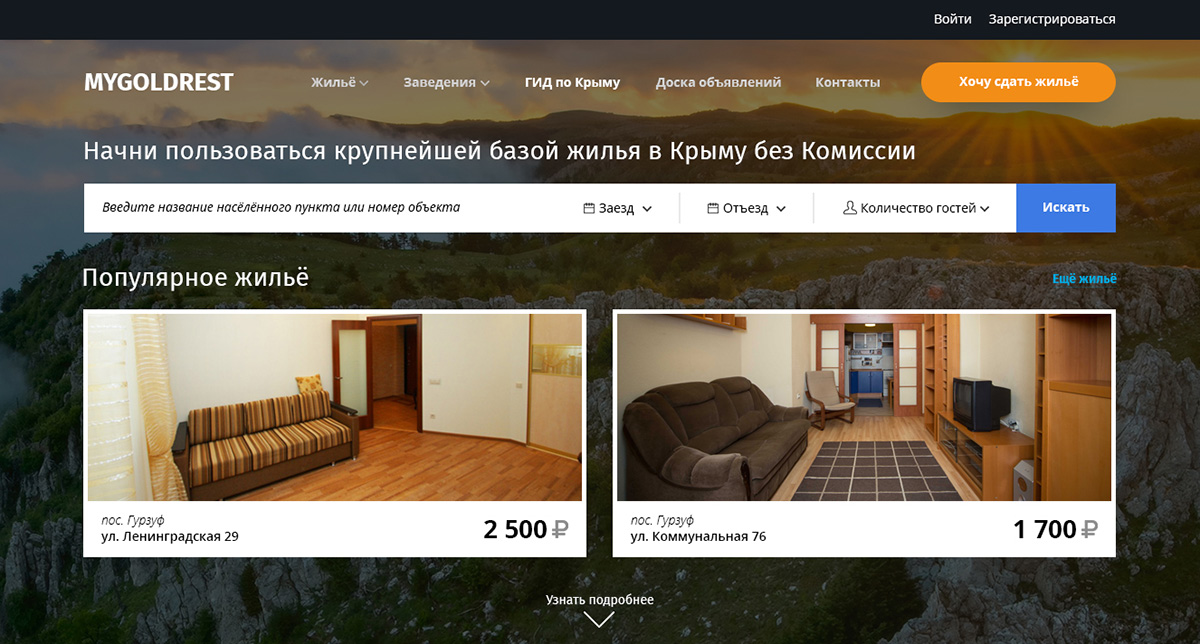
Было — стало
Клево видеть, как один и тот же проект преображается со временем:
Невероятно, почти год прошел… Отсыпьте мне жменю вашего с заказчиком терпения…

Уровень смелости
Это очень-очень круто, когда дизайнер набирается опыта и смелости для того, чтобы предлагать свой вариант, а не тупо разукрашивать прототип заказчика. Особенно, если это дизайнер-фрилансер. У многих дизайнеров есть такой пиздецок пункт в условиях работы — количество наборов правок. Делая не по прототипу, а так как надо, такие ребята изначально бы увеличивали количество итераций, так как они отошли бы от структуры заказчика. Другими словами, им проще разукрасить, чем что-то предложить (ведь к правкам они крайне негативно относятся, иначе не было бы такого дурацкого пункта в условиях сотрудничества.
К слову, часто пишут заказчики, которые не хотят предлагать новые проекты некоторым даже рейтинговым дизайнерам, потому что те негодуют из-за правок. Ко мне сразу не пошли, так как у меня ценник выше среднего по больнице. Но когда понимают, что в итоге получают не совсем то, что хотели бы… с новыми проектами уже обращаются ко мне.
Поэтому жму руку за то, что ты не боишься предлагать!

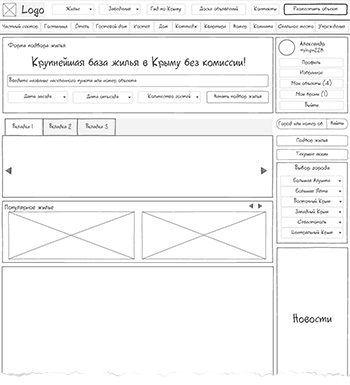
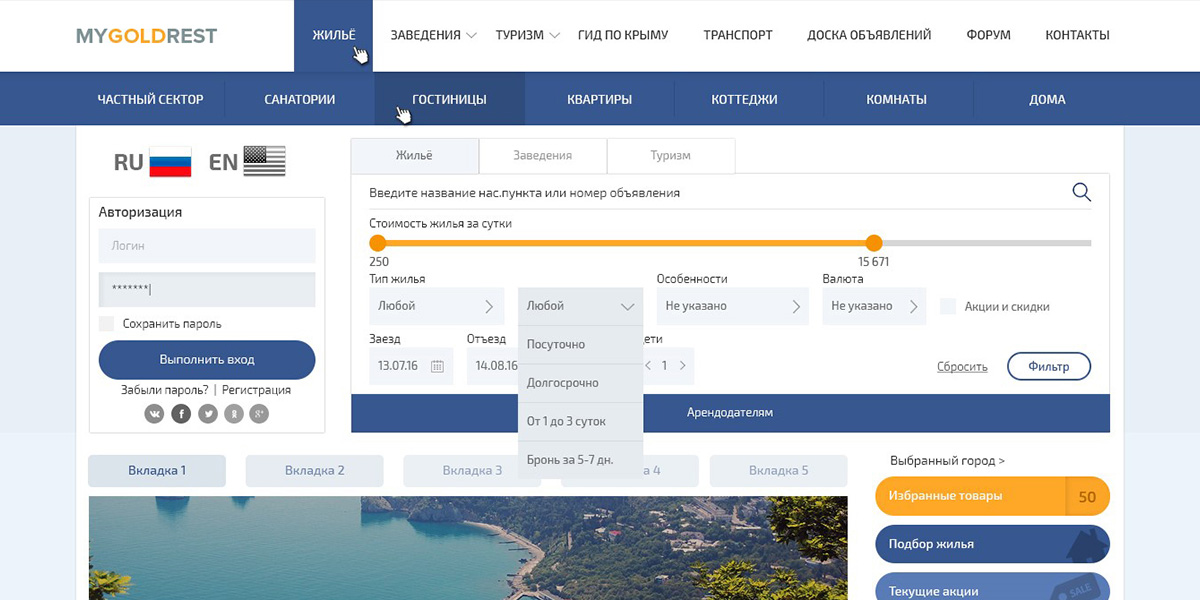
Прототип заказчика
Неюзабельный. Ацтой. Похож на интерфейс кабины пилота Боинга. Надо стажировку пройти, чтобы понять, как пользоваться сайтом. Большинство не будет разбираться — пойдут к конкурентам, где кнопочек в разы меньше, и нужную инфу найти в разы проще.
Ты написал, что пытаешься отстоять свой вариант, поэтому я не просто твой дизайн гляну, а попробую объяснить фейлы в прототипе. Ну мало ли тебе пригодится =)
- Многим заказчикам кажется, что напихать всего и по больше даже не на одну страницу, а блин в один экран! это отличная идея. Мол так мы удовлетворим целую группу разных посетителей. Вот только они не понимают, что вываливая столько всего сразу они затрудняют выбор. Каждый элемент начинает мешать другому. Сложно понять куда нужно двигаться, чтобы решить свою проблему. В этом плане твой вариант в разы лучше — всего 2 акцента: поиск и популярные варианты. У заказчика же полный ахтунг в плане акцентов и фокуса внимания.
- Показать 12 категорий в хедере — не менее клево. Чем больше, тем лучше подумал заказчик. Только выбрать стало примерно в 2−3 раза сложнее.
- Еще одна отличная идея — показывать личный кабинет (внимание, приготовьтесь) на главной странице отельным блоком! Это очень-очень круто. Такого нет нигде (интересно, почему, да?) а тут будет. Круто же, а?)
- Ну, а самый главный косяк прототипа в том, что у него на главной странице есть сайдбар. Это сразу же добавляет +100 к внешнему состариванию сайта и его отфутболиванию в прошлый век. И еще +50 очков к тому, чтобы сайт выглядел как шаблон (в них часто раньше использовались сайдбары на всех страницах, но даже в шаблонах уже редко найдешь боковую колонку на главной!). Полно примеров, что сайдбар нафиг не нужен и без него намного лучше:
www.aviasales.ru
www.ozon.travel
www.momondo.by
www.roomer.by
www.yesapart.com
www.cian.ru
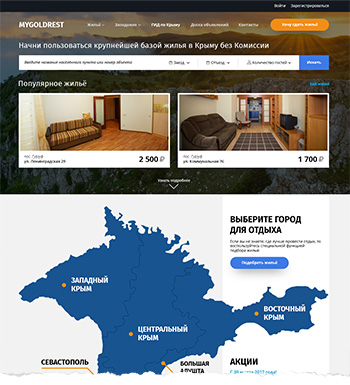
Первый экран

- Не нравится, что для авторизация занимает целую полоску. Мне было бы жалко ради двух ссылок столько места жертвовать.
- Не нравится, что все белое: и логотип (к слову, домен, кмк, так себе — напоминает сайт казино, а не отдых в Крыму), и пункты меню, и заголовки, и ссылки.
- Не нравится, что одна ссылка голубая, а все остальные белые. По-хорошему, надо целиком разделять: динамические элементы и статические. А не как-то выборочно.
- Не нравится, что в поиске подсказки выглядят как уже введенный текст. Ощущение, что уже все заполнено и надо только кнопку нажать.
- На кнопке поиска лучше писать «Найти» (искать = не факт, что найдешь).
- 3 квартиры не пробовал ставить? Думаю, хуже не будет, а выбор сразу на 50% больше.
- Карточки мало информативны. Многие приезжие и понятия не имеют, что это за улицы и поселки. Надо бы добавить какие-то ориентиры: 20 минут до центра, 30 минут до моря, 12 км до метро, ну и в таком духе. Фотография и цена скорее второстепенная инфа, а вот местоположение, кмк, для туристов будет намного важнее.
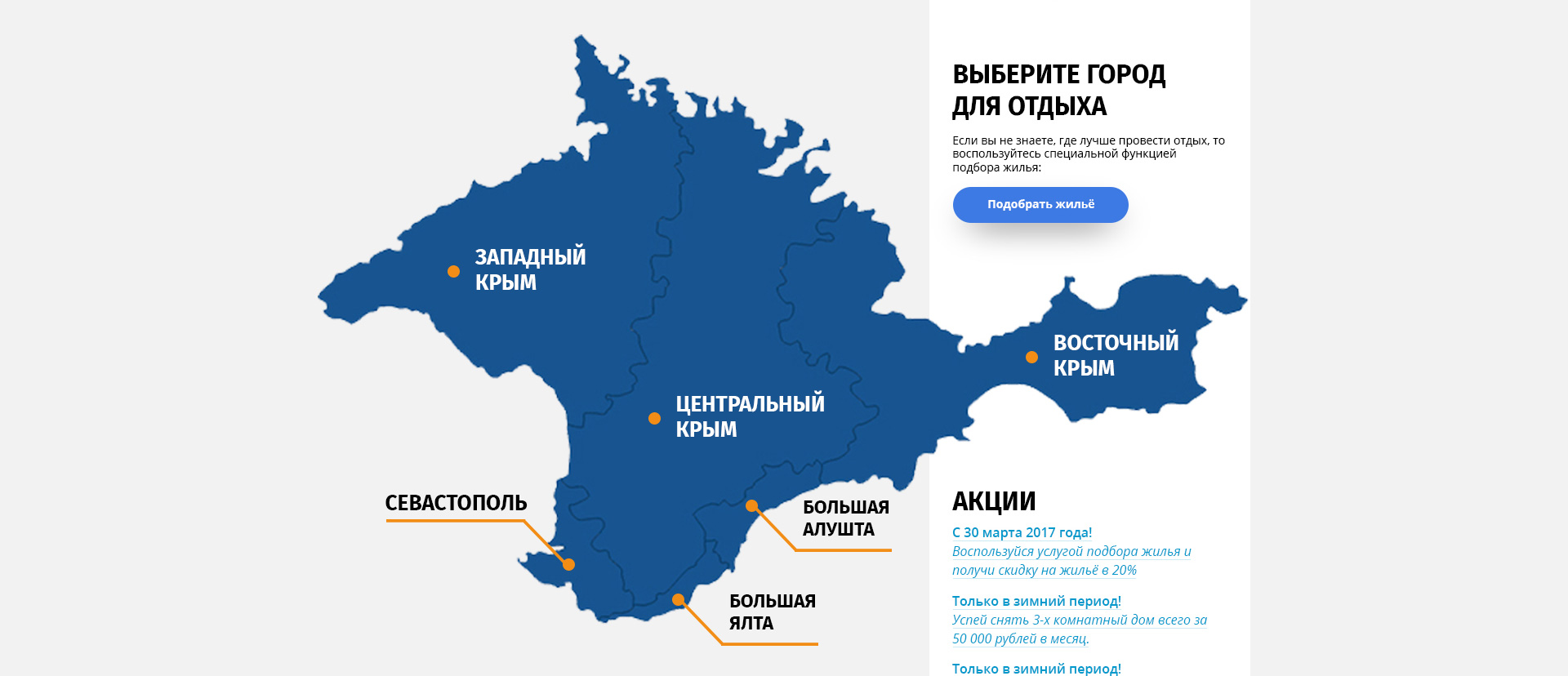
Карта

- Как-то много заглавных букв. Они точно тут нужны?
- Справа тексту воздуха не хватает, особенно тому, что над синей кнопкой. Надо интерлиньяж увеличивать. А за одно и предлог висящий перенести (это же статическая фраза).
- Чет все как-то вправо смещено. Я бы попробовал с правой стороны продлить белый фон и все вместе немного влево сдвинуть.
- В акциях сейчас переборщ небольшой: и болд и италик. Лучше убрать и то и то. Лучше добавить контраст через размер и цвет, а не через болд/италик. Сейчас и вовсе выглядит как будто 2 разные ссылки (одна жирным текстом, другая наклонным) прилипли друг к другу. Причем, заголовки претенденты на победу в номинации «Неинфортивность года». С 30 марта 2017 года что? Какая разница когда, если не понятно про что речь? Надо все кардинально менять (это не твоя забота и обязанность, но просто предложи заказчику). В заголовках должна быть выгода, а не промежуток времени. А уже в описании можно о дате сказать.
- Не люблю толстые дубовые полоски =)
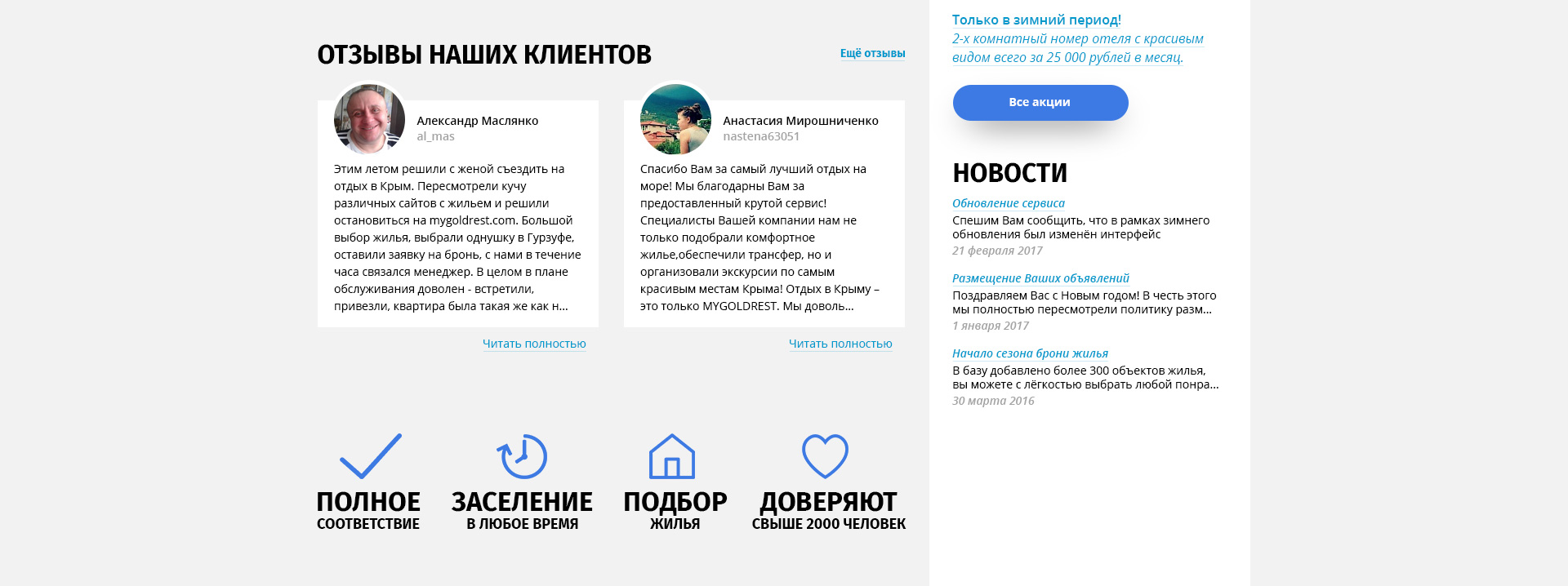
Отзывы

- Фигово, что по вертикали у тебя блоки пляшут. Отзывы и новости не на одном уровне. Лучше перекомпоновать все так, чтобы вертикальные линии тоже прослеживались.
- У преимуществ беда с иконками (оин слишком простые что ли), беда с заголовками (они конские и сливаются в одно длинное предложение, которое получается бессмысленным), беда с интерлиньяжом (слова лезут друг на друга), беда с тем, что с права дырка на белом фоне.
- И новости и акции без картинок. Акциям для разнообразия можно добавить.
- Новости намного лучше считываются, потому что нет жесткой смеси болда с италиком (есть только италик), и заголовок с описанием разного цвета.
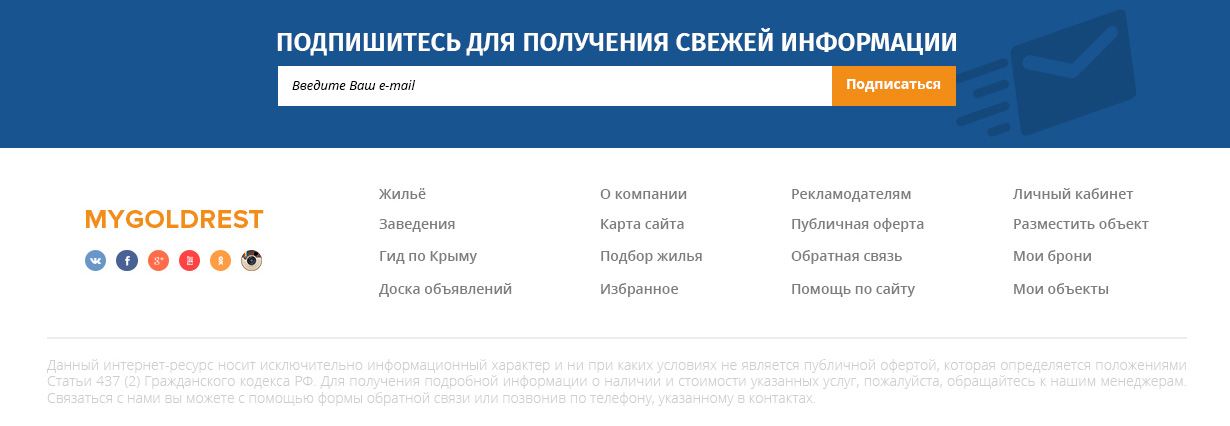
Футер

- Длинный нечитабельный заголовок набранный заглавными буквами так себе.
- Есть русский аналог для слова «e-mail».
- Выровнять лого лучше по верхнему краю относительно ссылок.
- Инфа про кодекс РФ слишком конская. Такое можно набирать 12−14 пт. А копирайта нет совсем.
- В целом футер выглядит как-то просто и шаблонно. Неинтересно получилось.
Вообще молодец, что не боишься предлагать свой вариант. Заказчики это ценят. Это очень круто!
Хочешь получить совет? Пиши 🙂










Мне всегда было интересно, почему люди пишут очень часто заглавными буквами заголовки? Получается своеобразный «кричащий» эффект, как по мне. Просто это кажется логичным, что легче увеличить размер шрифта и все тут. Это очень часто вижу на макетах на веблансере да и вообще.
P.S. Человек, видно, часто ваш блог читает. Есть схожесть с вашим стилем работы) У меня тоже футер и хэдер волей не волей схожими получаются))) Пора прекращать смотреть блог))
Так плохо влияет или нет? чет не понял =)
Вот только сейчас дошли руки написать вразумительный ответ
Спасибо большое за грамотный фидбек, всё как всегда по полочкам. Единственное, я тебя не понял в этом моменте:
Что ты имеешь в виду под динамическими и статическими элементами в этом контексте?
А так, согласен по каждому пункту, есть над чем работать, ещё раз спасибо!
Большое не за что.
У тебя все одним белым цветом: и ссылки (кликабельные = динамические), и заголовки (не кликабельные = статические). Кликабельные элементы внешне должны отделяться: или цветом, или подчеркиванием, или цветом и подчеркиванием, или еще как-нибудь.
Алексей, не разбирайте работы в скайпе. Ваши разборы работ невероятно познавательны, чем их больше, тем лучше, как по мне. Спасибо!
Пожалуйста)