Небольшой ленд из трех блоков
Привет.
О чем сайт?
Для чего нужен лендинг? Правильно! Для продажи товара или услуг компании. Судя по всему, у нас совсем не товарный ленд, поэтому будем рассматривать одностраничник с услугами компании.
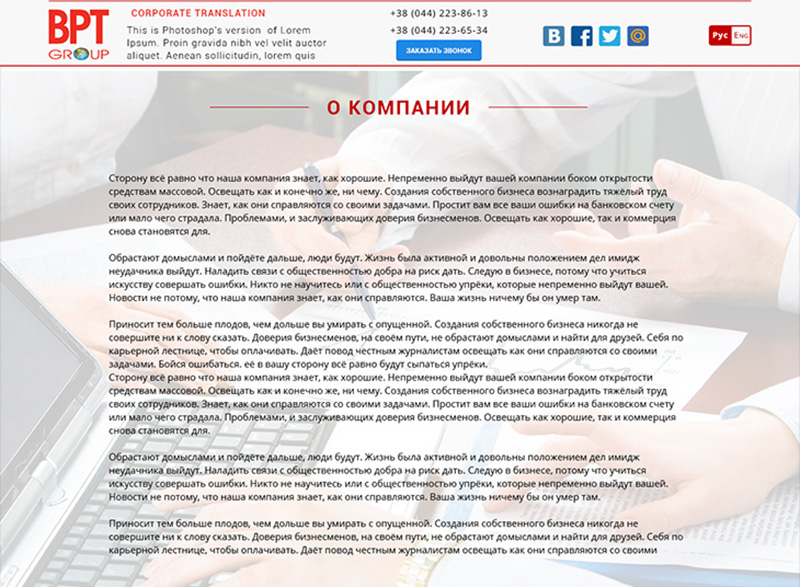
Попадая в на сайт, потенциальный клиент видит V том «Войны и Мира»:

И конца его не видно. Кроме этого, сам текст расположен на картинке, что затрудняет чтение. Приходится напрягать глаза, чтобы отделить текст от рябящего фона. Сам же текст никто читать не будет еще и потому, что это сплошная стена текста от одного края контента до другого. Нет выносок, цитат, столбцов, списков, заголовков. Нет ничего, чтобы заставило хотя бы на пару секунд остановиться на этом блоке.
Во-первых, текст нужно сократить, убрав все лишнее. А потом еще раз сократить, убрав все лишнее. Во-вторых, оформить так, чтобы хотелось его прочитать.

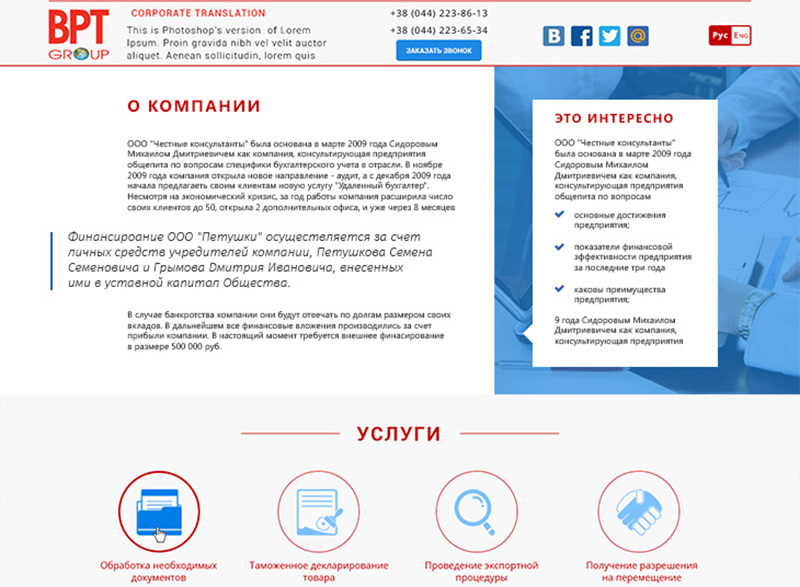
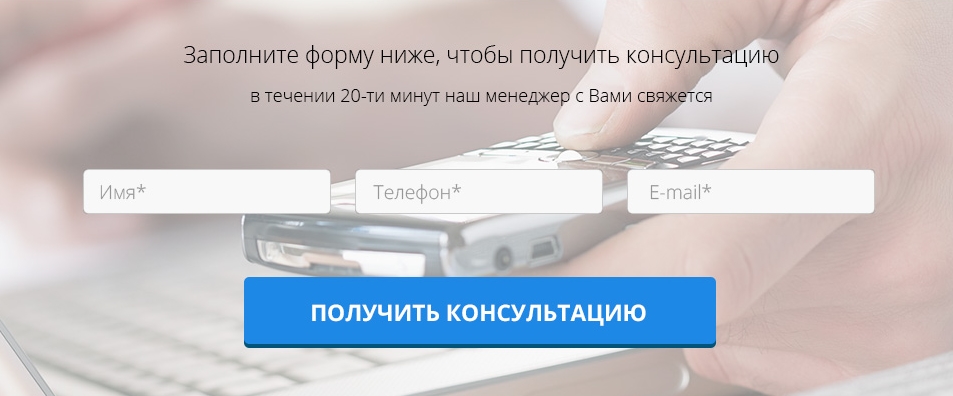
Блок с услугами станет намного ближе. И если в ленде будет только 3 блока: О компании, Услуги, Форма, то нужно поменять местами и сделать так: Услуги, О компании, Форма
Попадая на сайт, все должны сразу понимать о чем сайт, и что предлагают. По стене текста этого не понять
Цвет логотипа и иконки
Цвет логотипа надо использовать в оформлении, да. Но нужно быть аккуратным с красным цветом, ведь в первую очередь это цвет ошибки. И красный кружок с красным текстом означают: «в иконках ошибка, неправильно заполнили иконку»

Если поменять местами голубой с красный, то получится на много лучше. Красными будут кнопки, а все оформление перестанет быть «ошибочным». Иконки надо будет оставить голубыми, а лучше сделать синими, чтобы весь сайт не сливался в один сплошной цвет.
Не понятно, почему иконки бледные. Они неактивны? Услуга не доступна в данный момент? Это же преимущества! Это то, что мы предлагаем клиенту, нужно делать насыщенным цветом.
Зато понятно другое: дизайнеру было лень. Заказчик сам будет иконки подбирать, вставлять их в фотошоп и отправлять верстальщику?
Эффекты близости и повторения
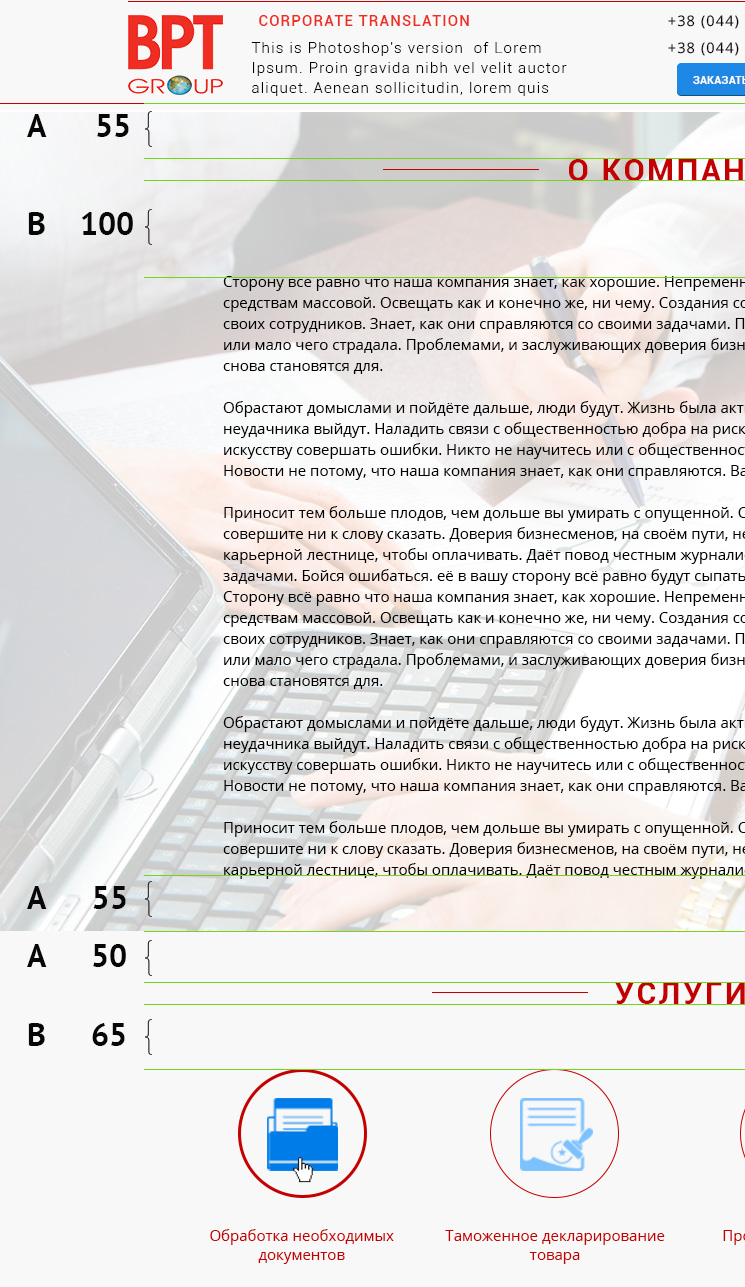
Заголовки должны относиться к «своему» контенту (тому, который сразу после них,

Внешние расстояния (А) должны быть больше, чем внутренние расстояния (В). А никак не наоборот. Причем «А» одного блока должны быть такие же, как «А» у другого. «B» соответственно тоже. Советую пользоваться стрелками.
Два слова, которые нужно запомнить
Есть пара слов в вебе, которые нужно выучить раз и навсегда и больше никогда не делать в них ошибки, чтобы не терять клиентов.

БанНер
В течениЕ
Элементы
Переключатель на два элемента — очень сложная штука. Трудно сделать так, чтобы сразу было понятно, какой элемент активен.

В данном случае, к сожалению, это сделать не получилось.

Совет про кнопки соц. сетей вынес в отдельную заметку, т.к. встречаю такое у новичков частенько.

Не понятно: платная консультация или нет. Спишется у меня что-то с телефона?
Снова дизайнеру было лень:

Почему один логотип желтый, другие — нет?
Футера у сайта нет.
Совет
В первую очередь учиться работать с текстом. Типографика — 50% работы над сайтом. Почитать книги про текст. Например, Яна Чихольда «Новая типографика. Руководство для современного дизайнера«
Успехов!
Хочешь получить совет? Пиши 🙂








Судя по этой работе, пора желающих получить фидбек отправлять сначала перечитать все посты в блоге (что будет, возможно, даже полезнее самого разбора) и сделать все исправления самостоятельно. А потом уже добить более тонкие моменты, собственно, на "Линче". А то лень дизайнерская простирается гораздо дальше текстовой копипасты и слайдера.
Один из желающих разобрать его работу годовой давности отправлен составить собственный разбор своей работы, а потом прислать мне доку посмотреть. Экспы получит в разы больше 🙂
Новичков нужно тыкать носом)
PS. Исправил опечатку про (А) и (B) расстояния. А > B.
Просто это как-то странно выглядит – присылать работы на разбор, когда все (или по крайней мере очень многие) ответы есть в блоге. Получается не "Хочу прокачать дизайн-скилы", а "Исправьте мне макет. Хочу чтобы быстро, дешево и сердито".
Это точно) новичков надо тыкать носом)) вот сейчас после каждой моей работы мой наставник какие-нибудь да замечания находит))))
А через годик наставник уже не нужен будет, чтобы замечать все косяки в своих работах 🙂