«Чистая слеза»
…А сайт что-бы оценить, а всеобщее обозрение куда можно скинуть? У тебя рубрику видел на сайте.
Сайт делал я для препарата… Для меня это очень сложным оказалось в плане дизайна, если это можно назвать так. Есть места на оценку дизайна?
Привет.
Несмотря на то, что стилистика современная и приятная, дизайн, к сожалению, похож скорее на цветной прототип, чем на готовую работу. И причин тому всего две.
1. Шрифт с засечками — совсем мимо
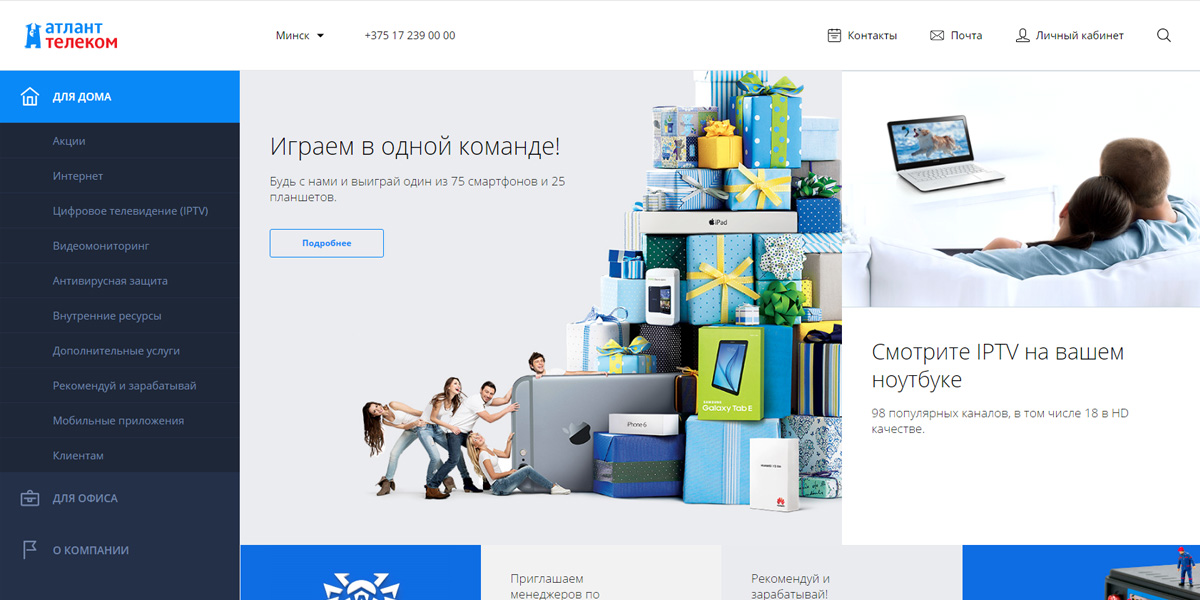
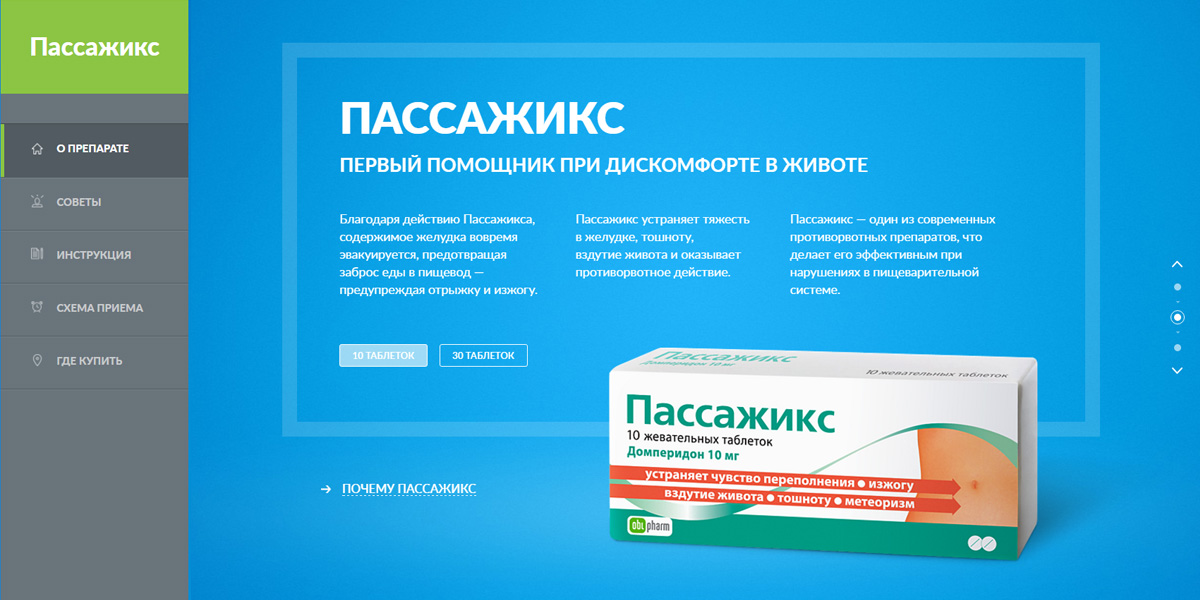
К такому геометрическому дизайну «антиква» совсем не подходит, кмк. Чтобы не быть мастером художественного свиста =) вот, например, 2 сайта очень похожих и по структуре и по цветовой гамме:


Зацени, на сколько круче смотрится гротеск (рубленный шрифт, без засечек).
Если уж очень хотелось использовать шрифты с засечками, то как вариант можно попробовать использовать шрифтовые пары. Например, заголовки — антиква, контент — гротеск.
2. Все очень криво
Обычно забивают на выравнивания и отступы на стадии прототипа. А при создании дизайна уже надо стараться делать все ровненько и аккуратно. Тут же не пару отступов пропустили, а в принципе забили на это дело целиком =).
Возьмем, например, логотип. Он на всех страницах сделан по-разному (то шрифт отличается, то ® пляшет):

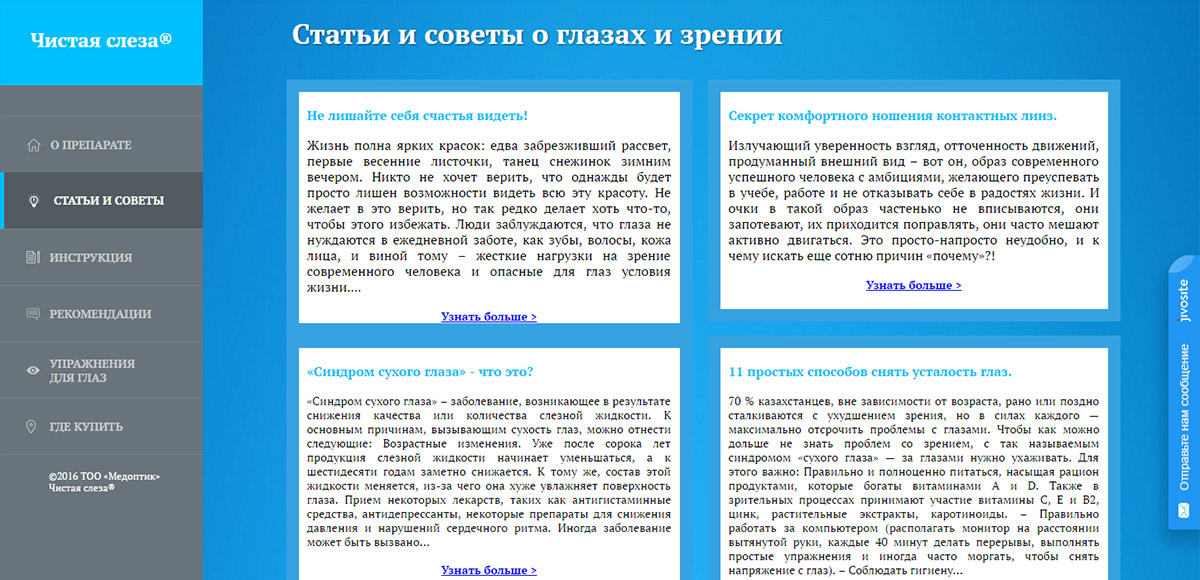
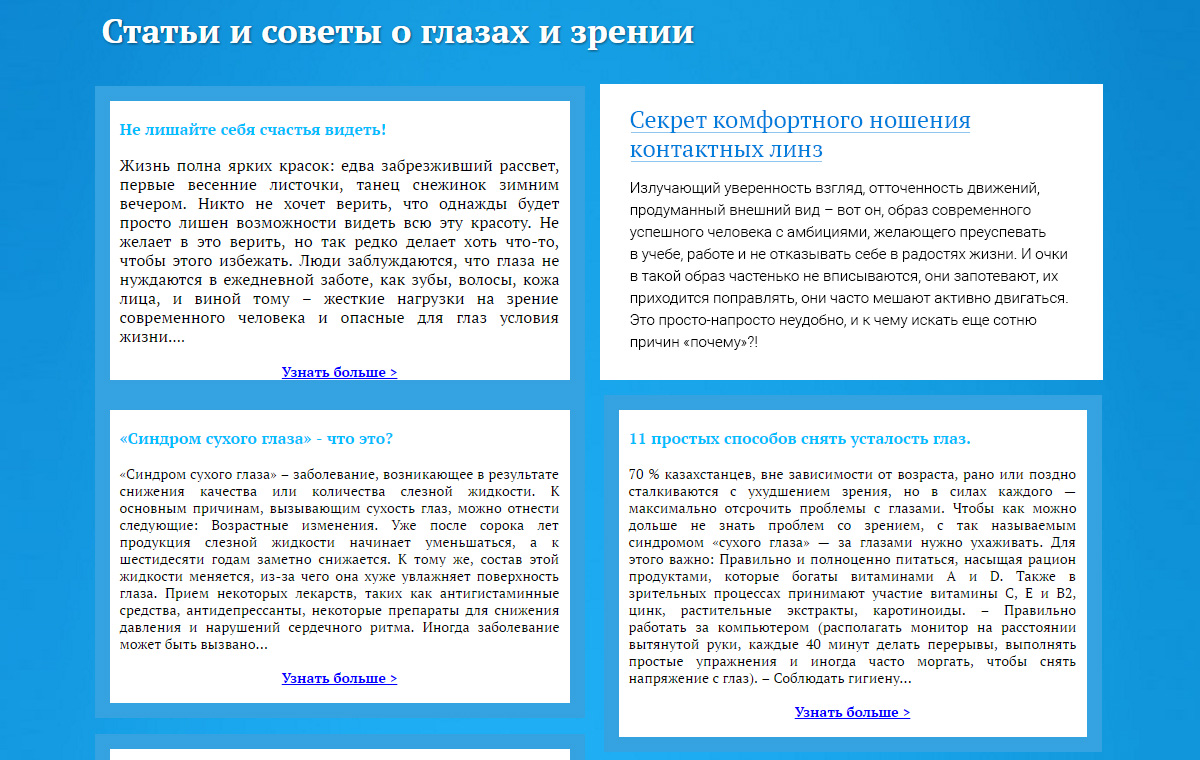
Вот смотри как просто переделать карточку статьи, чтобы она сразу стала намного аккуратнее и современнее:

- Вместо обводки делаем карточку шире. За счет этого увеличиваем отступы и делаем их одинаковыми, а не как получится (глянь на расстояния возле ссылок «Узнать больше»)
- Увеличиваем заголовок, чтобы он стал заголовком, а не просто текстом другого цвета.
- Убираем дурацкую привычку «нулевых» ставить везде повторяющиеся «подробнее» / «читать дальше» / «узнать больше». Мало того, что оно мозолит глаза (ведь повторяется везде), так в него еще и целиться нужно. К тому же оно занимает кучу места. Вместо этого лучше сделать или кликабельным заголовок, или целиком всю карточку.
- Выравнивание по ширине — ну такое…
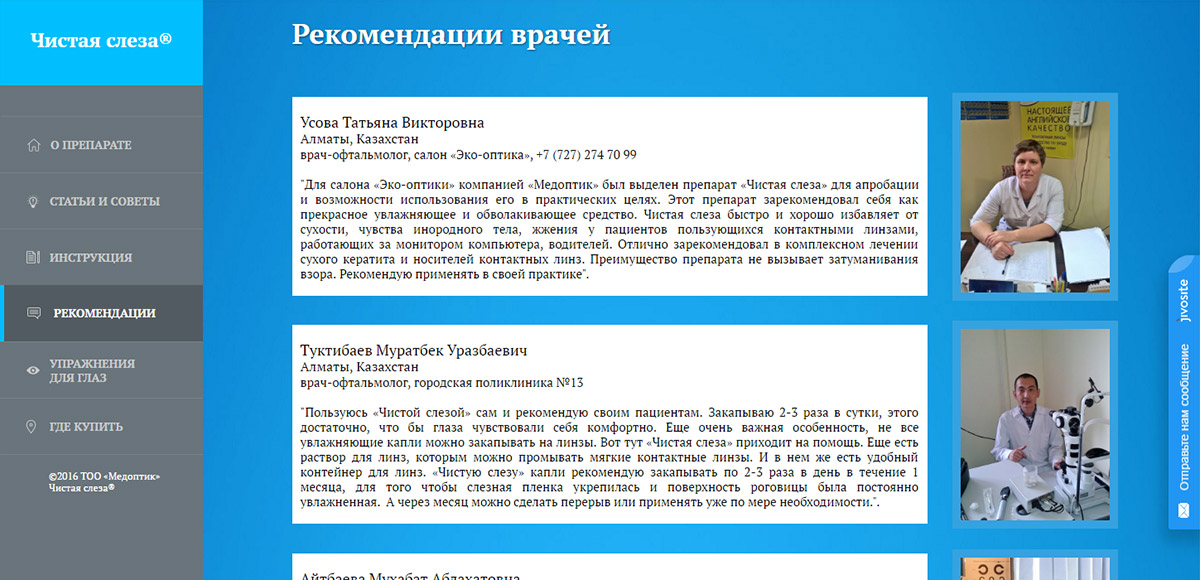
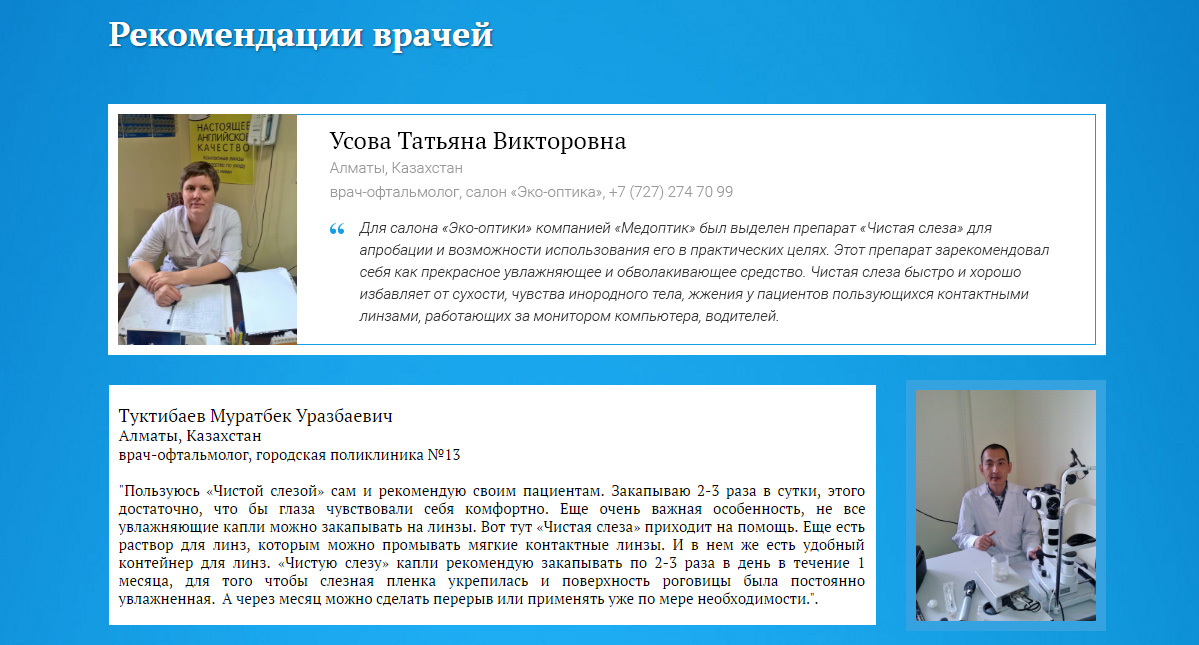
Примерно тоже самое на всех страницах. Вот скучный неинтересный блок про врачей:

- Фотографии лучше объединить со «своим» текстом, чтобы они не были сами по себе.
- Текст оформить чуть интереснее и уже будет вероятность, что кто-нибудь все-таки его прочитает.
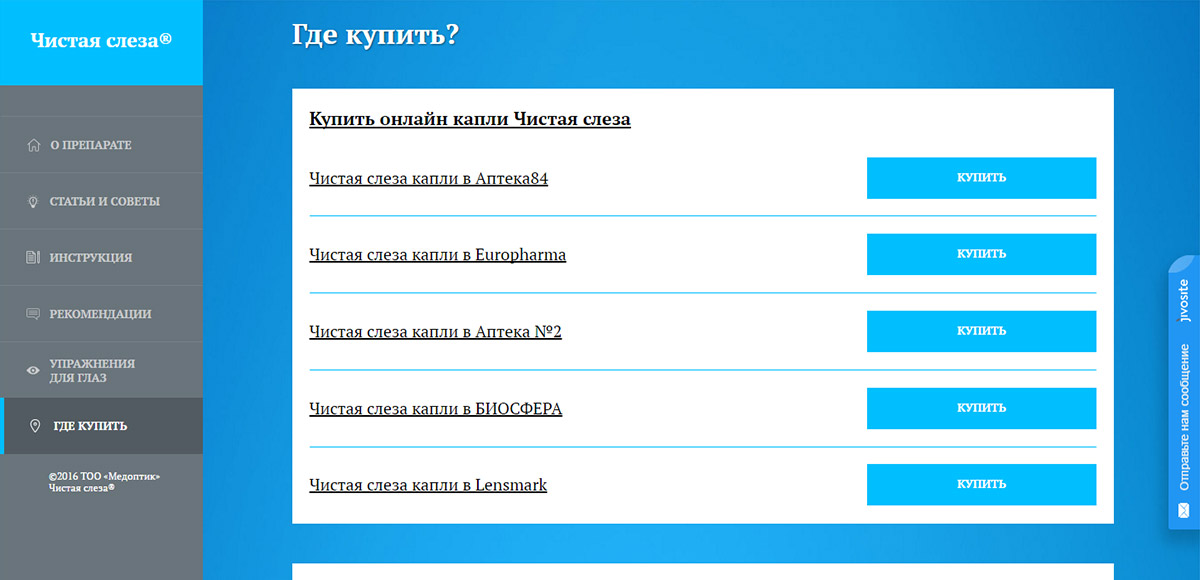
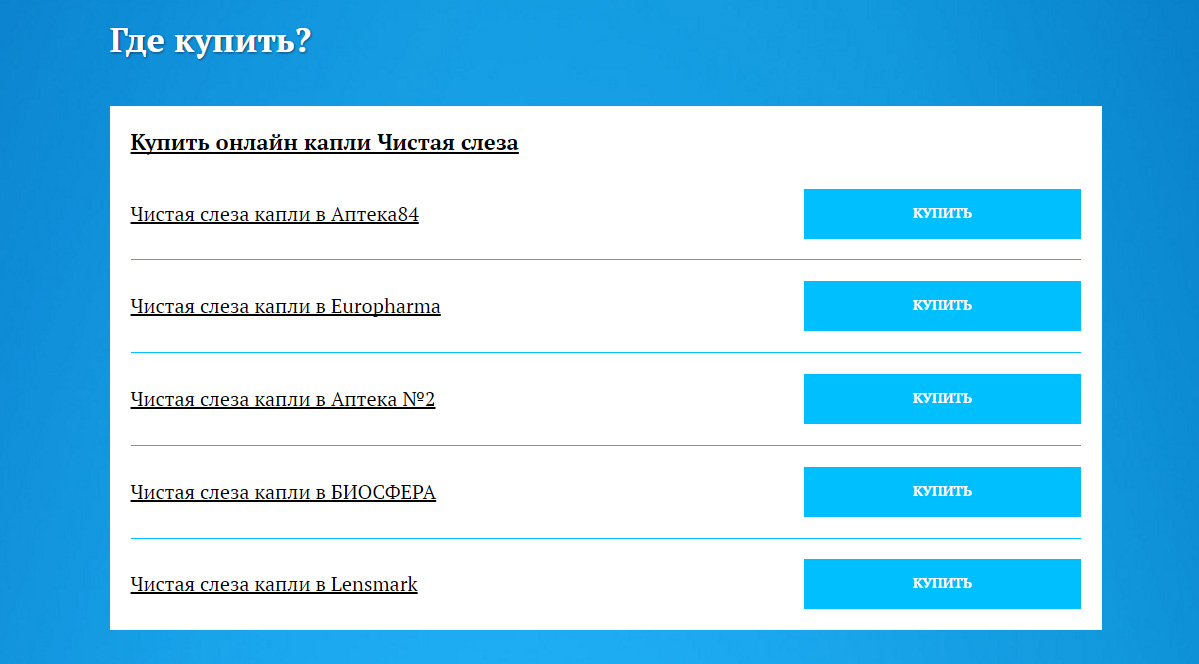
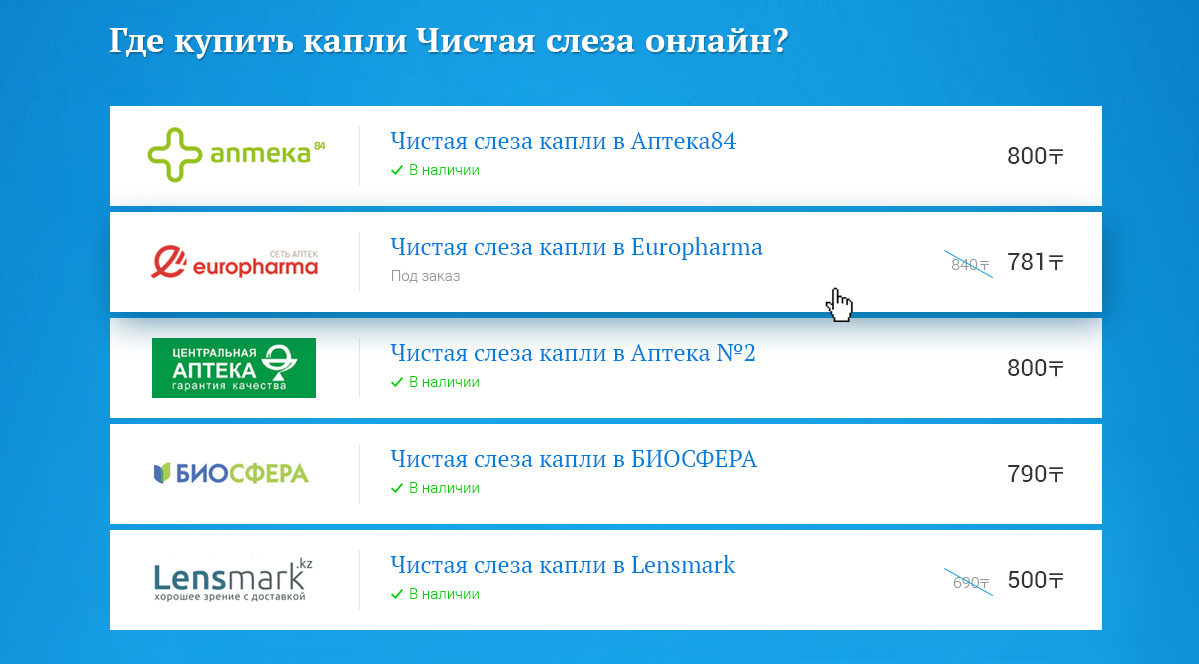
А самая важная страница (где купить?) получилась самой мрачной:

- Для чего подзаголовок я не очень понял. С таким же успехом можно было в заголовке написать всю фразу =)
- Кнопки занимают четверть экрана. Лучше вместо них сделать кликабельной всю карточку аптеки.
- Подчеркивания у ссылок такие дубовые, что еще чуть-чуть и они начнут перечеркивать саму ссылку. Лучше сделать тонкими и отодвинуть ниже. А если делаем карточки кликабельными полностью, то и вовсе подчеркивания можно убрать. К тому же, так блок будет менее полосатым.
- А вообще блок ни о чем. Нет никакой полезной инфы. Я бы вывел логотипы магазинов, цены, а так же указал есть ли в наличии. Если бы речь шла про оффлайн-аптеки, то показал бы еще время работы каждой из них.
В общем и целом
Немного заморочиться на шрифты; сделать аккуратные, одинаковые отступы у элементов / блоков и будет норм x)
Хочешь получить совет? Пиши 🙂