Жилой комплекс
Здравствуйте, Алексей.
Начну пожалуй с того, что вы классный дизайнер и мне очень нравятся ваши работы. Я начинающий веб-дизайнер и стремлюсь именно к такому типу и уровню как у вас. Обучаюсь этому нелегкому делу самостоятельно — читаю литературу, просматриваю видео по дизайну, слежу за трендами, но к сожалению этого мало. У меня есть несколько работ, но после предоставления их интересующиеся мной как дизайнером пропадают:(Хотел попросить вас побыть «наставником» юного, желающего стать профессионалом дизайнера, подсказывать по моим дизайнам что правильно, а что я делаю мягко говоря «не очень». Если у вас бывает свободное время и согласитесь мне в этом деле помочь, то буду очень рад и благодарен. =)
Привет! Спасибо. Время появилось, решил сделать обзор одной из твоих работ.
Грейт хаус

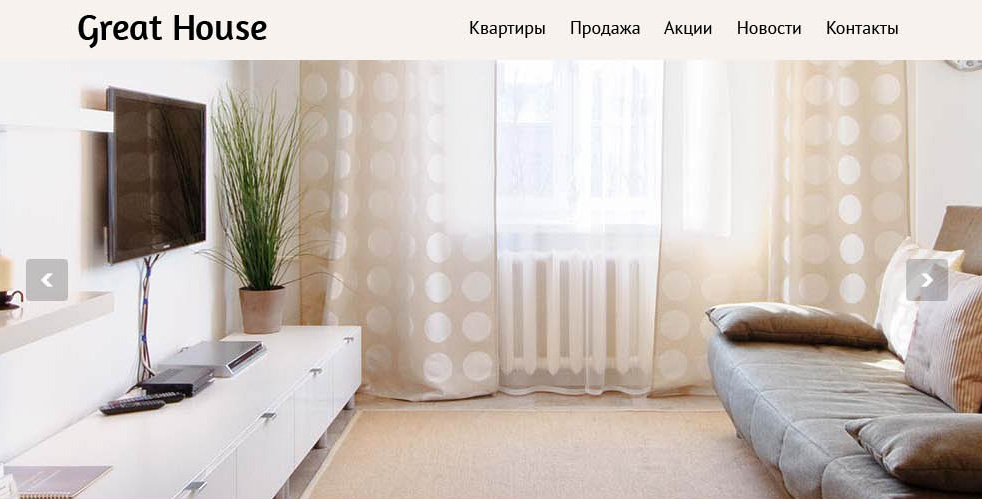
В первом экране совсем пусто. Нет ни заголовка, ни призыва к действию, ни формы. Стрелки слайдера попробуй найди еще. Пункты меню я бы в бежевых или коричневых тонах сделал. Добавил бы цвета, чтобы дать понять: элементы кликабельны.

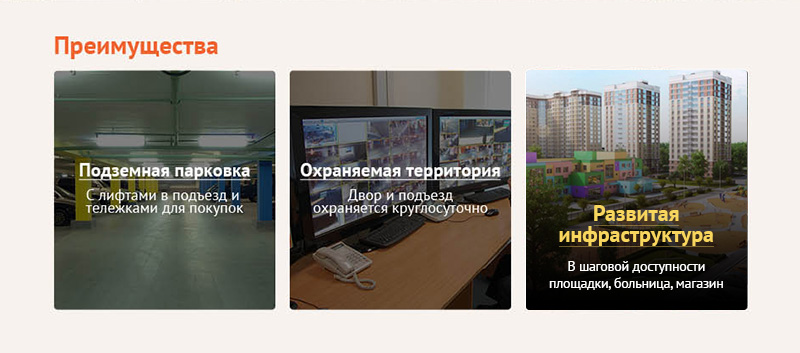
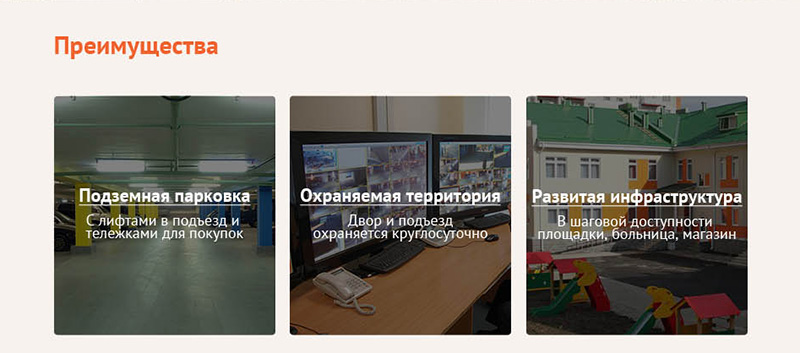
В этом блоке у тебя преимущества, но они не выглядят ими. Блок мрачный, текст сжат. Посмотри сверху текста куча места, снизу — тоже много. Но при этом текст практически касается границ слева и справа. Это значит с композицией полная ж)
- Я бы увеличил заголовок и сделал его в 2 строчки, так ему сразу станет комфортнее
- Добавил бы ему цвета, чтобы преимущества стали веселее, и дополнительно намекали на свою кликабельность
- Затемнение с верхней части фотографий я бы убрал
Вторая проблема блока — неправильные отступы. Внешние должны быть больше, чем внутренние. А у тебя первый (внешний) 50пх, второй (внутренние) 50пх, а третий (внешний) уже 30. Надо менять местами 2 и 3, чтобы заголовок стал ближе к «своим» преимуществам. А у блока появились одинаковые внешние отступы. К слову, надо следить, чтобы они у всех блоков были одинаковыми, а не отличались от блока к блоку.

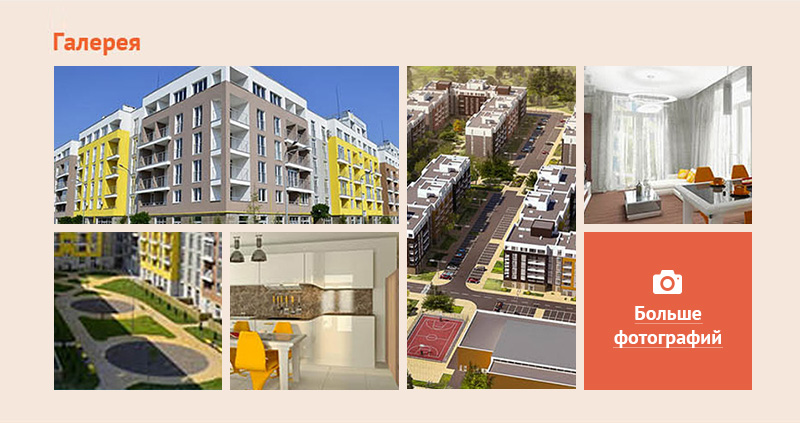
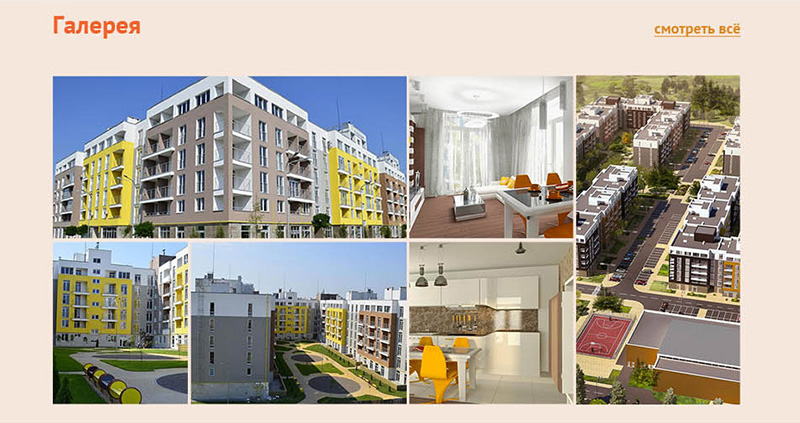
В этом блоке снова проблемы с отступами: внешние хоть и одинаковые, но меньше внутреннего. В целом, с блоком что-то не так. То ли из-за кривоватой плитки, то ли из-за разной толщины просвета между фотками, то ли из-за не очень удачного расположения фотографий. Я бы сделал вперемешку, не делил бы на зоны: экстерьер, интерьер, улица.

- Снова отступы
- У тебя ссылка-название в самом низу. Лучше поставить под фотку, чтобы она объединяла картинку с текстом
- Белый контур у фоточек — беспроигрышный вариант)

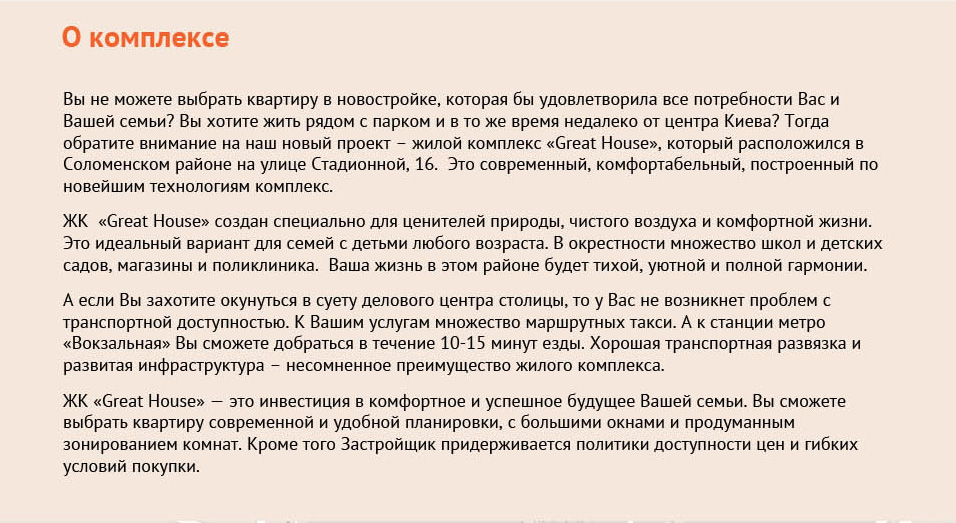
Скучненько. Такие блоки обычно не читают, потому что текст скучно оформлен: нет выделений, списков, цитаты, какой-то выделенной информации

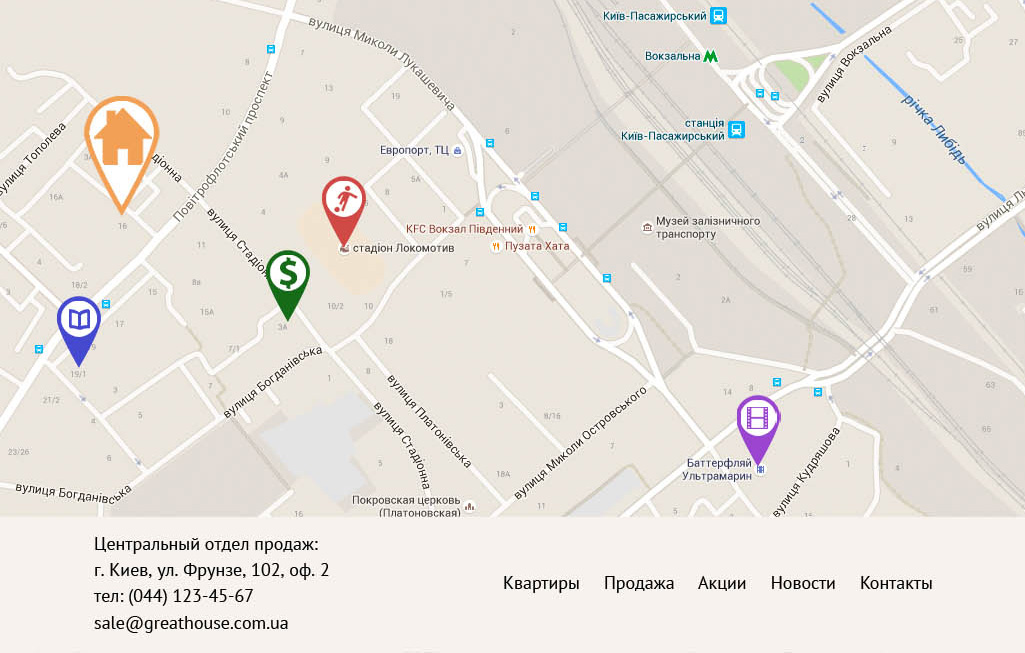
Скучненько. Можно было контакты расположить над картой, добавить форму обратной связи. В футере электронная почта и пункты меню не выделены цветом, а значит, не кликабельны. Левая часть с контактами сильно тянет на себя одеяло, так как там 4 строчки, а справа всего 1.
Вообще, сайт для жилого комплекса получился крайне скучным, шаблонным и неинтересным. Скорее всего, никто на таком сайте не захочет даже, чтобы ему перезванили — ведь и кнопки такой нет)) Но, конечно, я не знаю какое было ТЗ. Тем не менее, посмотри:
Хочешь получить совет? Пиши 🙂









Спасибо большое за разбор!) Посмотрю еще другие фидбеки, уверен, будет полезно.
Большое не за что
Алексей, вам надо книгу писать, предлагаю общими усилиями на Kickstarter накопить сумму и издать. "Дизайн в массы"!!!
Хорошая идея, как-нибудь напишу)