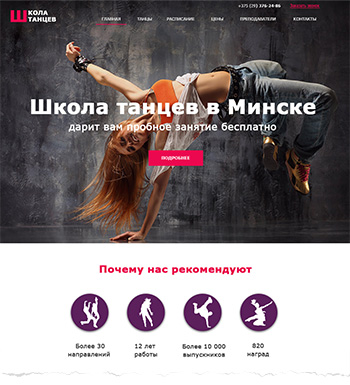
Школа танцев
Привет!
Я бы в данном обзоре сделал акцент не на разбор каких-то деталей, а на общие советы. Так как тут все совсем не весело 🙂
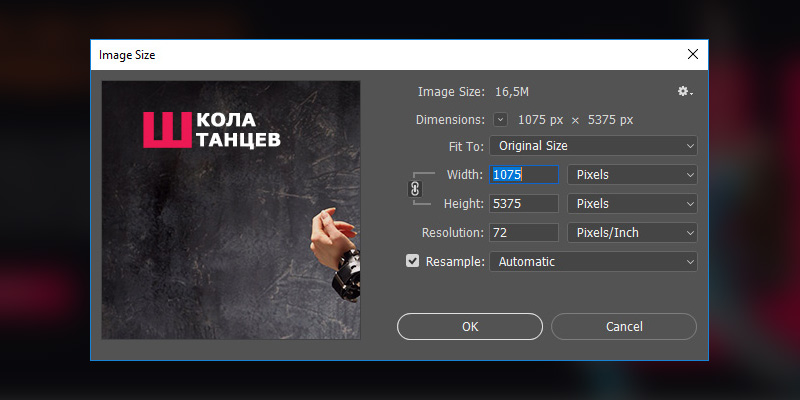
Размер файла
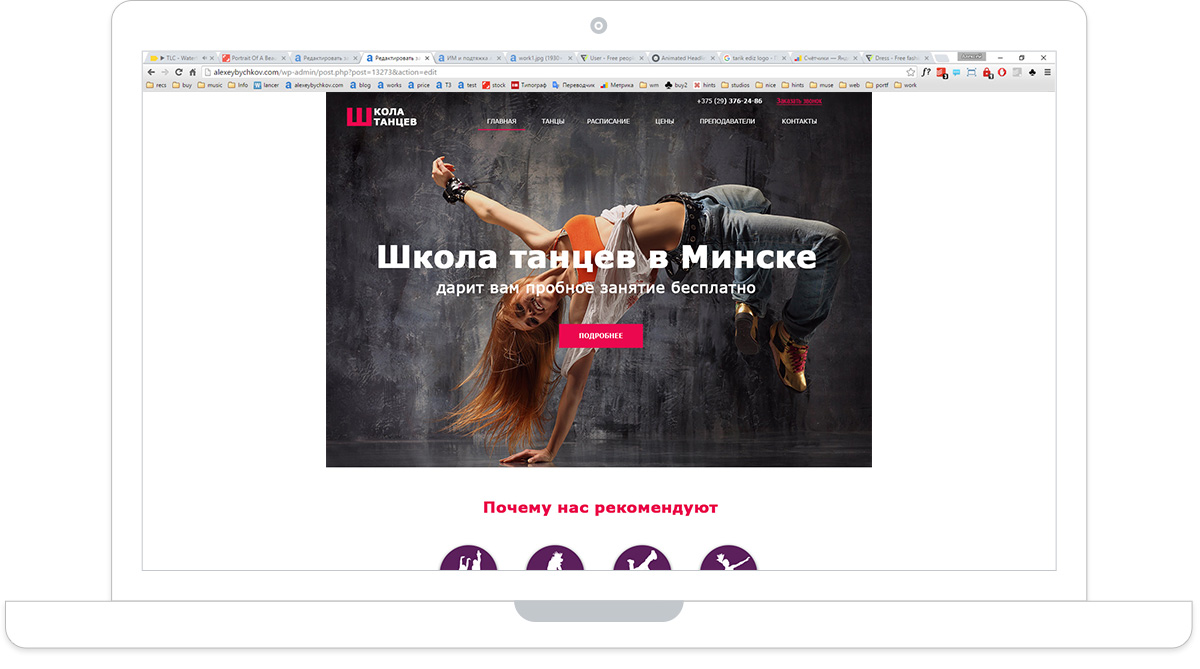
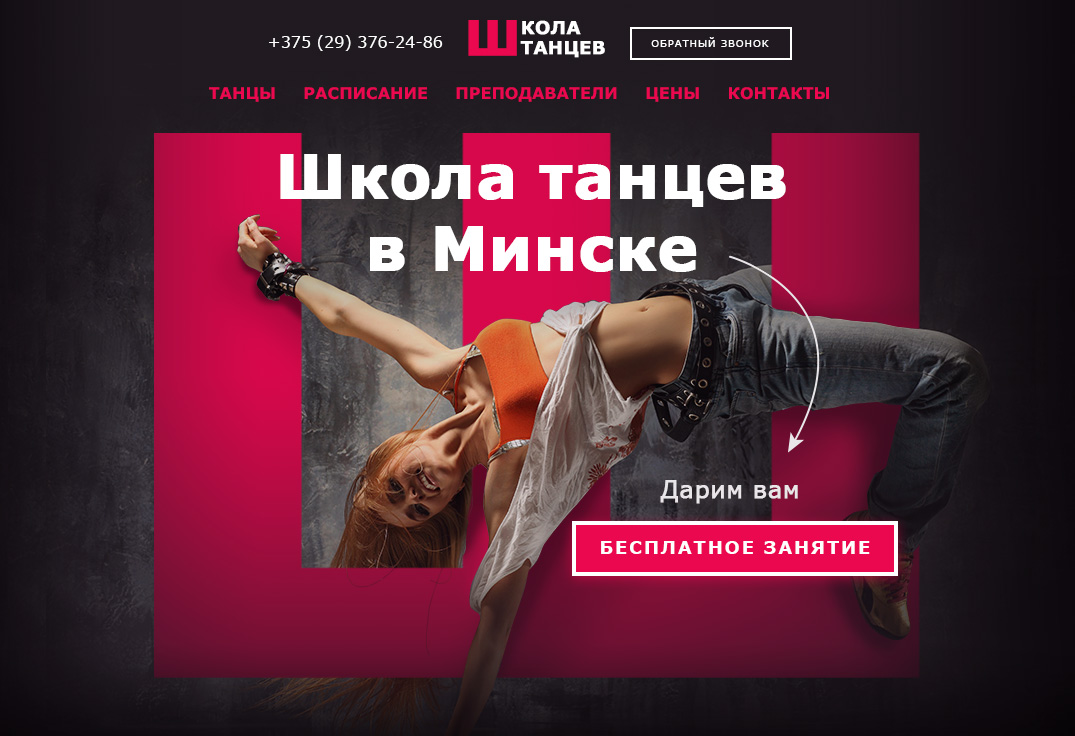
Начнем сначала. Ширина файла 1075 пх:

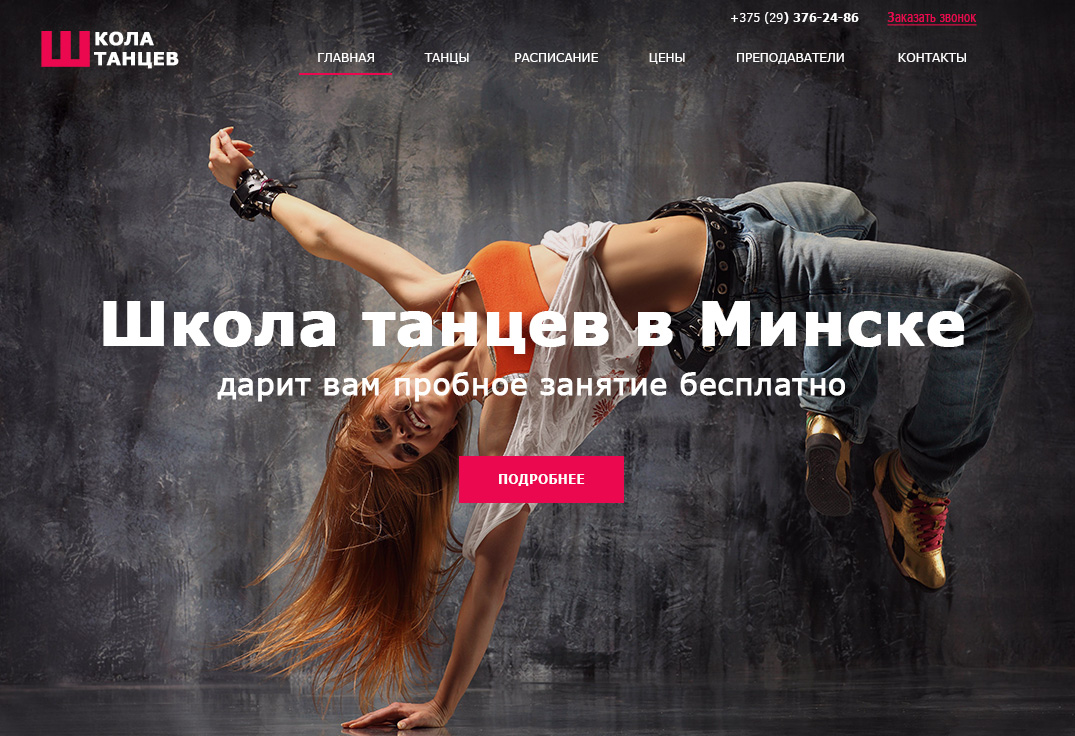
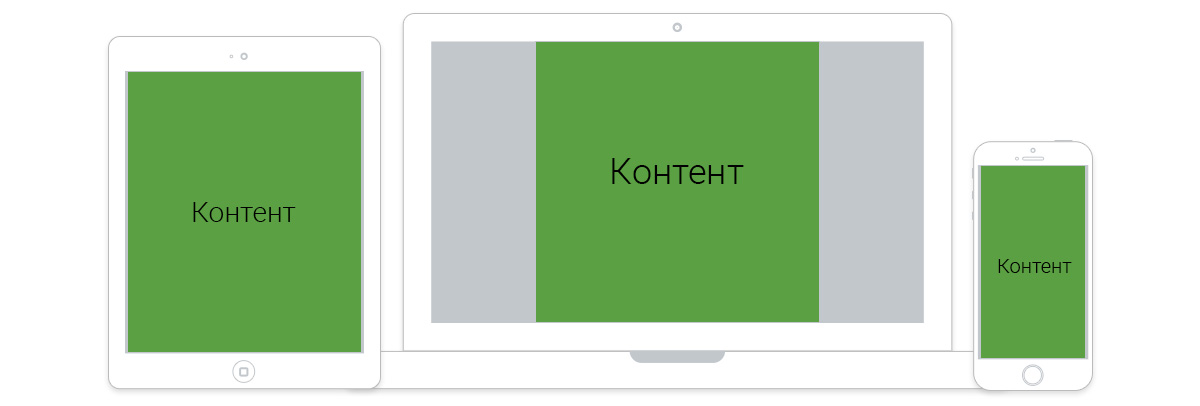
И если его сверстать, то на среднестатистическом экране сайт будет выглядеть вот так:

Видишь у нее слева и справа большие белые пустоты? Фотография получилась не клевая на всю ширину экрана, а обрезанная — это фиговенько. Нынче принято делать макеты шириной 1920 пх, как раз для того, чтобы продлить фотографии до full hd. Кто-то делает больше, но это не обязательно, так как усложняет немного работу с файлом. А вот контент принято делать в районе 1100−1200 пх, если в ТЗ не указано иное. В данном же случае ощущение, что это макет не для десктопов, а уже для планшетов. Ведь у них ширина файла = ширине контента (ну за исключением небольших отступов от края девайса, но в данном контексте ими можно пренебречь).

Советую видосик глянуть. В нем совсем чуть-чуть другая тема, но понятным языком объясняется почему принято делать макеты 1920 шириной:
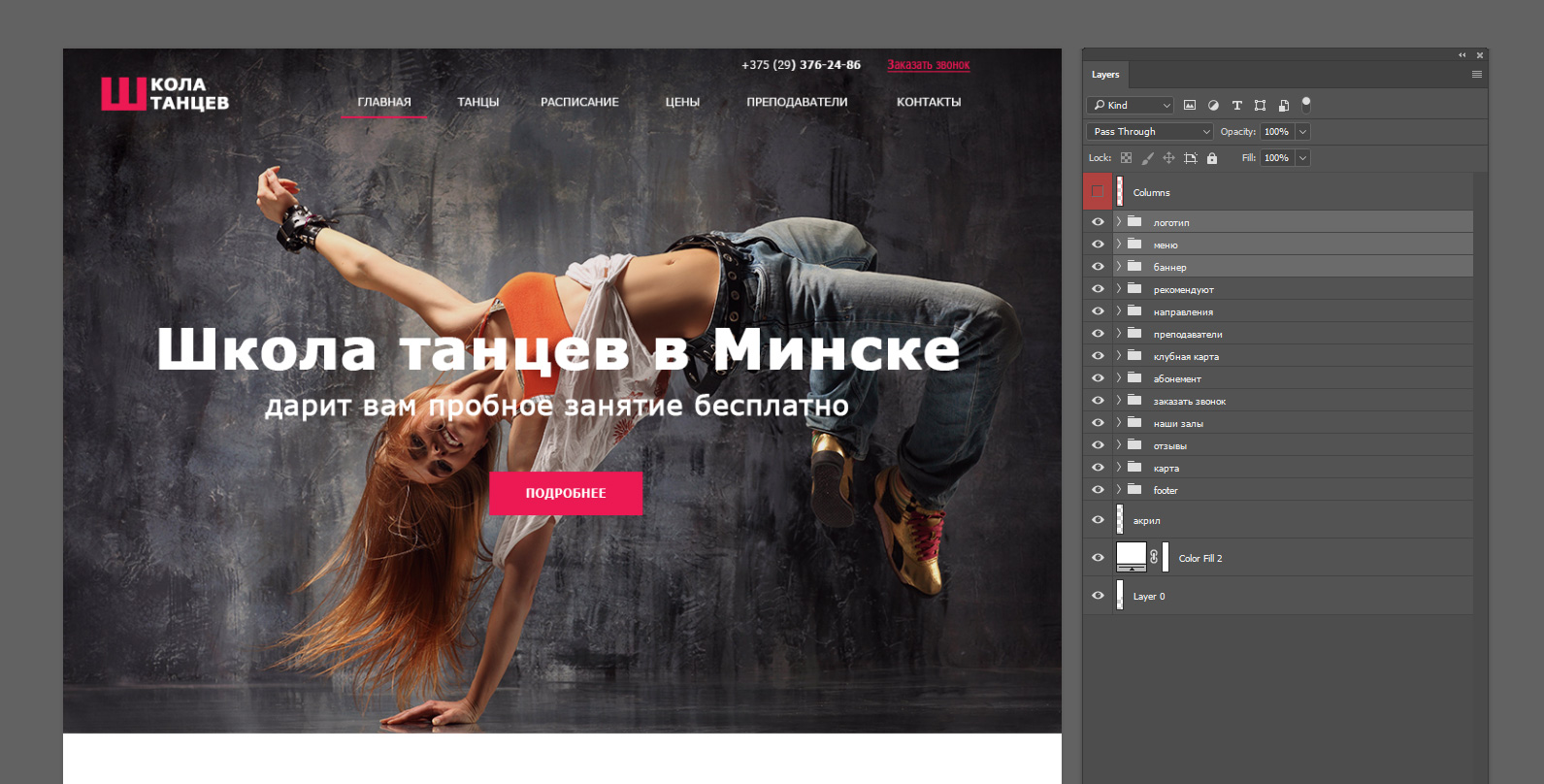
Слои
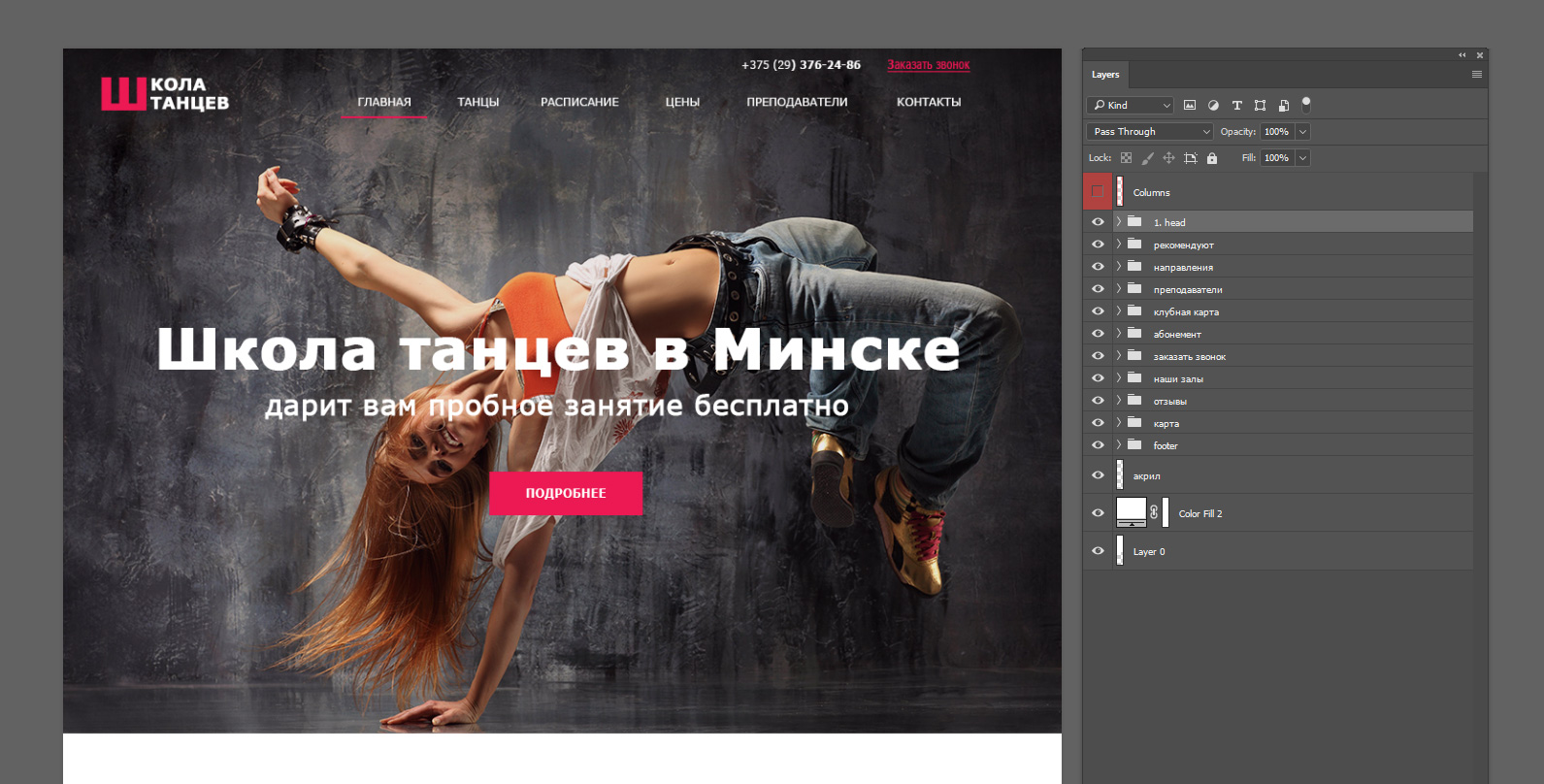
Раз она только учится, то не лишним будет еще про слои сказать. У нее к первому блоку относится несколько групп слоев. Лучше их тоже объединить:

Как-то я начал формулировать свои правила хорошего тона в вебе. И вот одно из них как раз про панель слоев:
Правило № 6:
А ты умеешь в слои?
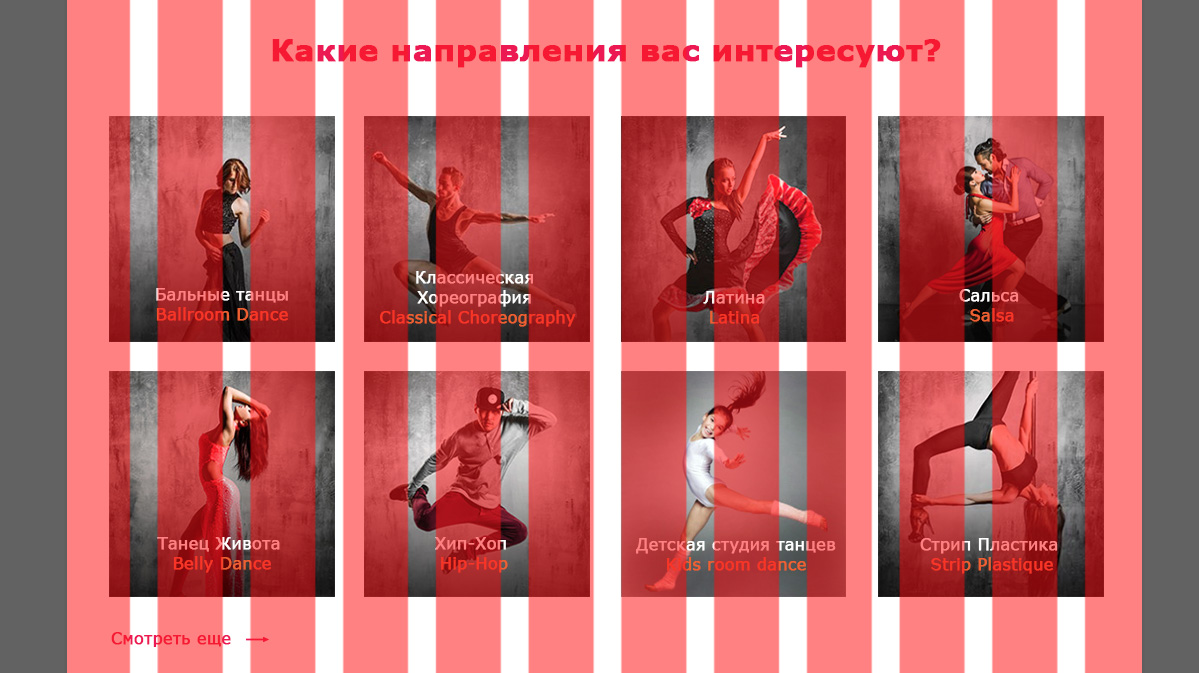
Сетка
Сетка нужна для того, чтобы по ней выравнивать элементы, а не наоборот стараться в нее не попасть 🙂

А еще советую пользоваться направляющими (к слову, ни одной в псдшке не нашел), а не отдельным слоем с вертикальными полосками.
Композиция
Про детали пока нет особого смысла говорить, а вот про композицию — можно.
У тебя (вернее супруги твоей) заголовок совпадает с линией тела девушки. В итоге и текст тяжело читать, и девчонку закрываем буквами. А кроме этого сверху и снизу получаются дырки. Смотрится в целом так себе.

Акценты
Надо стараться расставлять правильные акценты. Вот возьмем блок преимуществ.

Почему текстовки такого же размера как имя ученика в блоке отзывов. Это же преимущества. В этом блоке можно было бы вообще обойтись без заголовка, а шрифт плюшек сделать сильно больше. А еще иконки вообще не подходят к текстам.
В целом
Лендинг получился на троечку. Мой первый был сильно хуже =)
Пока же советую не заморачиваться на детали, а почитать про подготовку файлов, направляющие, сетку, композицию.
Хочешь получить совет? Пиши 🙂