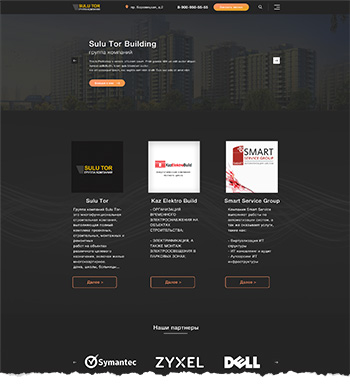
Сайт-визитка группы компаний
Сделал работу на заказ, клиент сам не знает что хочет, поэтому пришлось самому продумать всю структуру, хотелось сделать что-то динамичное чтобы сразу же «зашло») Что ж поделать, нужно же где-то первые заказы брать, но не суть. Срочно нужна критика по работу, много чего исправлял, но так и не вижу соли, буду благодарен!
Спасибо Алексей! Что удивляет, в группах ВК все такие «топ-десигнеры» критикуют работы направо и налево, а Вы четко и конструктивно, причём и говорите что симпатично) Ещё раз, спасибо!
P. S — это группа объединяющая 3 компании (типо сайт-визитка))
Привет!
Cрочно нужна критика на работу
Это так вежливо ^^
Клиент сам не знает что хочет
Брать проект у заказчика, который сам не знает чего хочет — то еще удовольствие.
Когда опыта достаточно, его хватит, чтобы отказать и не заниматься таким проектом. Есть более интересные занятия (например, поспать, фильм посмотреть, на улицу сходить, с ребенком поиграть, посуду помыть
Когда опыта не хватает и хочется взять любой проект, лишь бы заработать немножко и чуть-чуть аккаунт прокачать на бирже, то такие проекты и вовсе 20 / 80 не в твою пользу и могут только испортить профиль.
Дай человеку заполнить бриф, попроси показать пару сайтов с подходящей структурой и… Если он справится — сделаешь ему хороший дизайн. Если нет — то и не трать на него свое время.
Хотелось сделать что-то динамичное чтобы сразу же «зашло»
Давай посмотрим.
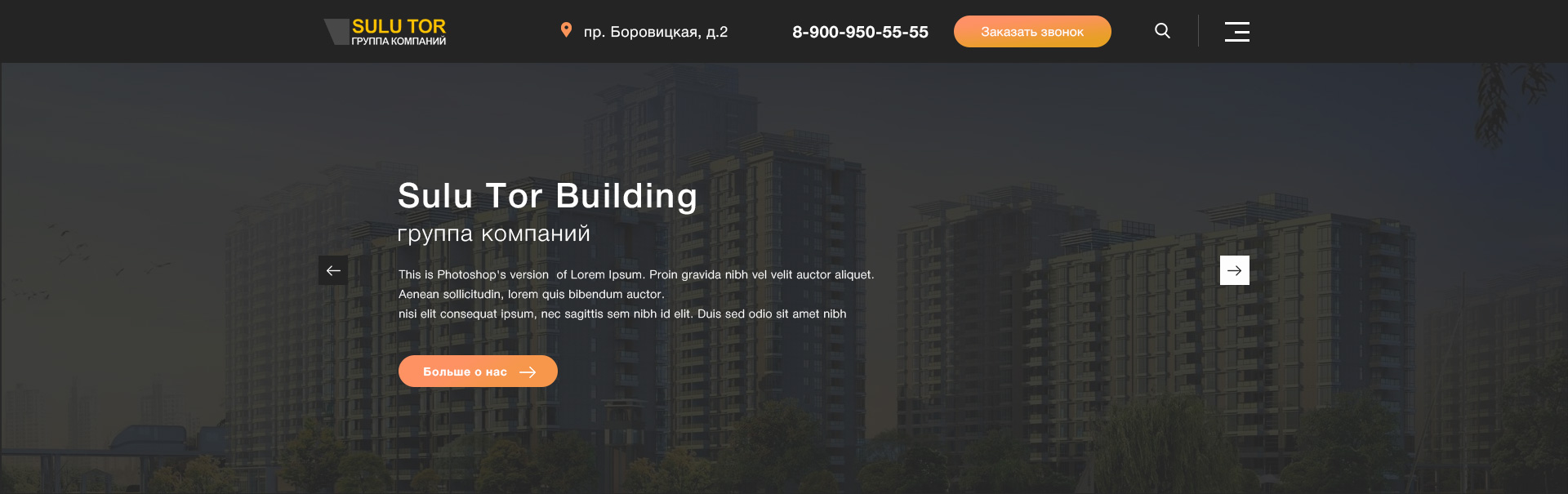
Первый кран

- Кнопки можно было сделать желтыми и острыми, чтобы сочетались с логотипом. А то сейчас логотип просто «вставлен в макет».
- От поиска в сайтах-визитках можно отказаться, так как искать по сути нечего.
- А вот пункты меню лучше достать из гамбургера. Многие пройдут мимо такой кнопки справа и возможно так и не узнают, что есть какие-то внутренние страницы. Ведь пунктов меню даже в футере нет. Даже, если полоска хедера будет липкой, то меню лучше делать где-то с левой стороны. К тому же, гамбургер в виде трапеции со скошенным правым краем круто смотрелось бы с таким логотипом слева:
- Учитывая, что недвижимостью в основном интересуются люди в возрасте, а не молодежь, то можно даже подписать этот гамбургер — лишним не будет. Дизайн не испортит, наоборот, даже будет противоположную часть полоски уравновешивать.
- Не ясно, почему правая стрелка без курсора побелела. Если она означает, что можно листать только вправо, то слайдеры лучше делать зацикленными. Если это ховер, то нужно показывать курсор.

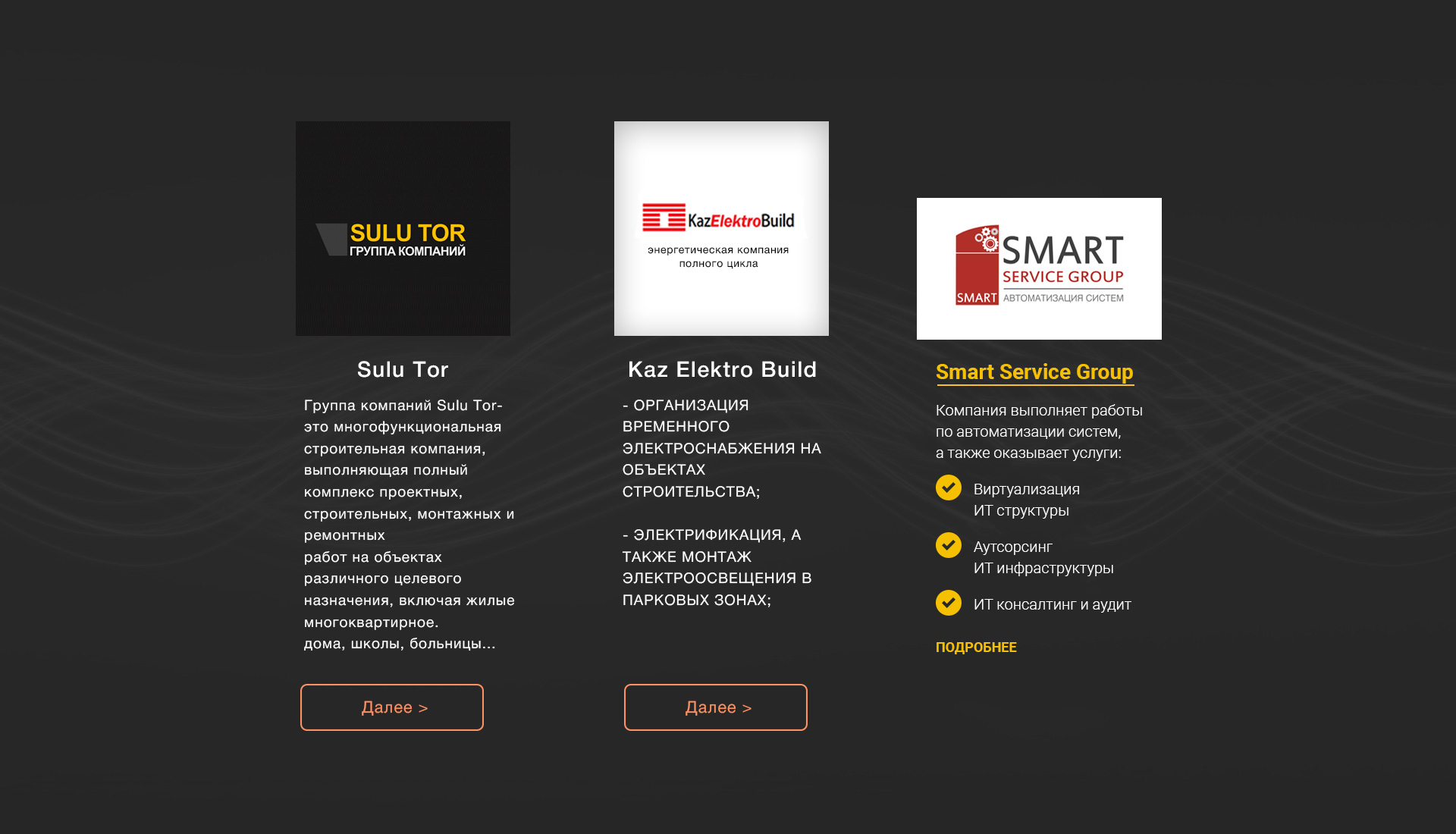
Компании

- Почему-то у тебя кнопки в этом блоке стали уже контурными, хотя еще чуть выше они были с заливкой. Я бы их тут и вовсе заменил бы на ссылки.
- Текст тоже надо оформлять одинаково. А не выборочно: где-то капсом, где-то строчными.
- Предлоги (НА, А, В
и т. д. ) надо переносить на следующие строки. - К услугам можно добавить какие-то значки, чтобы взгляд цеплялся.
Еще как идея: чтобы все три столбика не были одинаковыми визуально, а можно было показать, что это три разные компании, их можно попробовать оформить в разном цветовом решении, взятом из логотипов. Первый — в желтом (как я сейчас показал третий). Второй — в ярко-красном. Третий в боровом.
Партнеры

- Логотипы какие-то слишком огромные. Особенно, когда рядом такой хиленький заголовок.
- На их фоне стрелки совсем потерялись.
- Бытует мнение среди дизайнеров, что логотипы перекрашивать в один цвет — так себе идея. Поэтому лучше всего стараться такой блок делать на белом фоне.
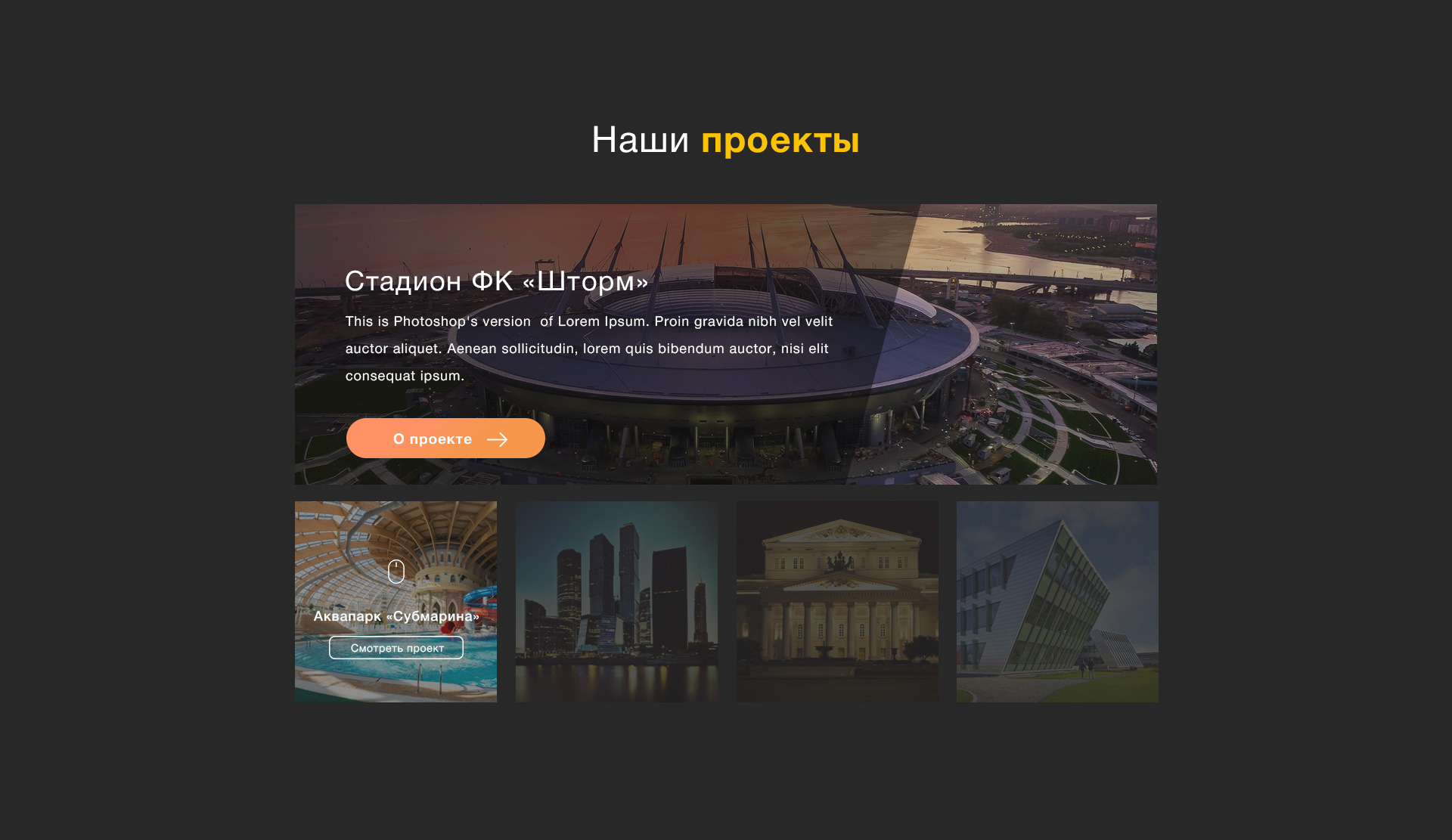
Проекты

- А тут еще один вид кнопок появился: контурный, но уже белый.
- Заголовок на картинке вдруг потерял всю свою толщину, хотя до этого во всех блоках был bold.
- Почему первая фотка цветная, а остальные затемненные не понятно: курсора же нет нигде. Зато есть значок мышки, обозначающий чаще всего «скрольте вниз».
- Верхнюю фотку лучше всего полностью затемнить, чем оставить 30%. Либо сделать хотя бы 50/50, либо 33/66.
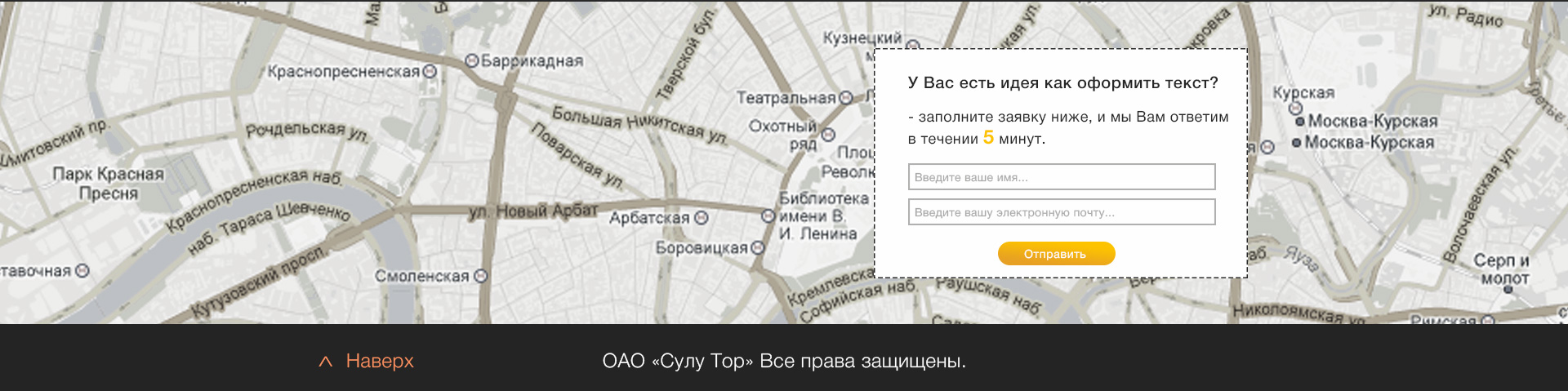
Контакты

- На карте не хватает метки.
- В блоке не хватает адреса (он почему-то отсюда улетел в хедер).
- Заголовок можно было бы и более подходящий написать.
- Текст под ним тоже: говорится про какой-то ответ, но нигде нет формы для вопроса.
- Пунктов меню нет.
- В копирайте нужен знак копирайта (c)
- Сам блок какой-то слишком узкий получился.
Динамика
Хотелось сделать что-то динамичное чтобы сразу же «зашло»
Из динамики, пожалуй, только затемнение фотографий получилось сделать. Все остальное статика. Либо картинка просто не передает какие-то идеи для анимации. И зайти в первую очень должен дизайн, а уже потом всякие эффекты.
Хотелось бы вот про что сказать:
Стилистика
95% всех сайтов либо белые/светлые, либо с чередованием светлых и темных блоков. Лучше учиться делать светлые сайты, хотя никто и не запрещает начинать с темных. Но они больше подходят для казино и сайтов, на которых проводишь время ночью, чтобы белый экран не давил на глаза. Но проблема в другом:
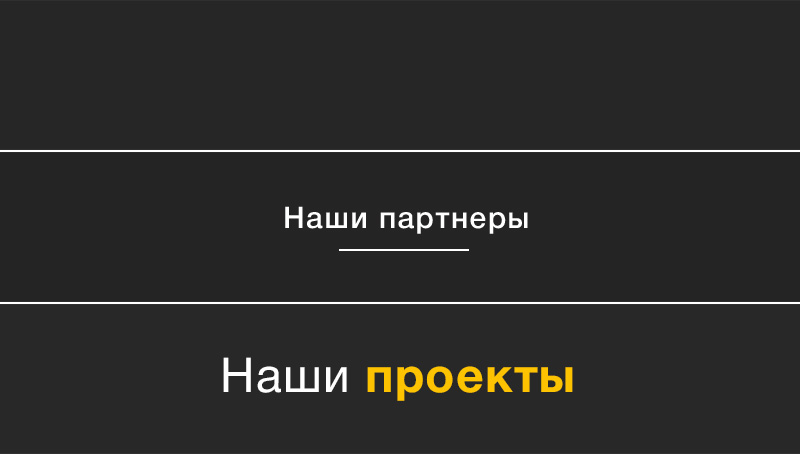
Три заголовка блоков. В первом заголовка вообще нет, во втором он белый и с черточкой, в третьем без черточки и в два цвета:

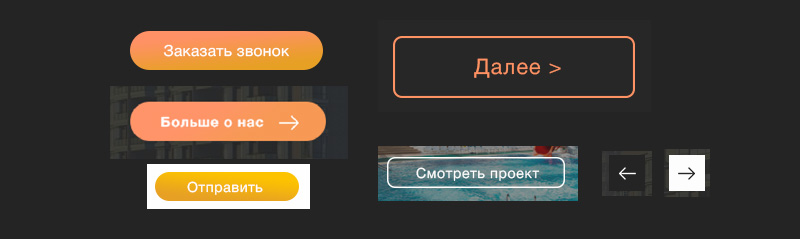
Кнопки. Всего пять блоков и не меньше стилей кнопок: с градиентом / контурная, круглые / закругленные, цветная / белая, тонкий текст / толстый текст. Даже иконки направления разные: стрелочки / скобка.

Понимаешь о чем я? Вот тебе задание: сделай выводы и напиши в комментах 🙂
Хочешь получить совет? Пиши 🙂








Годнота Алексей, спасибо за посты 🙂
Еще два года назад только начинал и просил у вас совета, сейчас уже неплохо прокачал свой скилл, но до сих пор читаю блог. Решил перед тем как вы будете указывать на фэйлы в этой рубрике искать их сперва самому, большую часть нашел и нашел парочку, которых ты упустил - интерлиньяж тут это боль, к примеру 🙂
Не за что.
Посчитал, что дизайнеру у которого в каждом блоке по-разному оформлен заголовок и новый вид кнопок, пока не нужны такие детали)