1. Про шрифты
Новичку в вебе очень просто запомнить, как работать со шрифтами: никаих засечек! 🙂 Если коротко, то пока опыта мало, лучше бери рубленные шрифты (без засечек).
Вообще, как правило, используется либо один рубленый (но с разными начертаниями: толстый, тонкий, курсив
В Сети достаточно онлайн-сервисов по генерации пар шрифтов. Полазь, например, тут (выбираешь шрифт и тебе покажут хорошие сочетания с ним):
Для новичка все просто: никаких засечек! 🙂 А с опытом разберешься!
2. Про цвет
Посмотри на главную кнопку ленда — она же максимально невкусная, похожа на какашку. Как думаешь, многие решатся пальцем какаху тревожить?)

Как-то не хочется нажимать такую кнопку. Вероятно, ты планировала сделать ее в цвет логотипа. Но эта история не прокатит с темными цветами: кнопки должны быть яркими, заметными, вкусными. Если логотип темный, то отлично подойдут контрастные кнопки.
Похожая проблема и у иконок: их цвет как-то не очень подходит ко всему остальному.
![]()
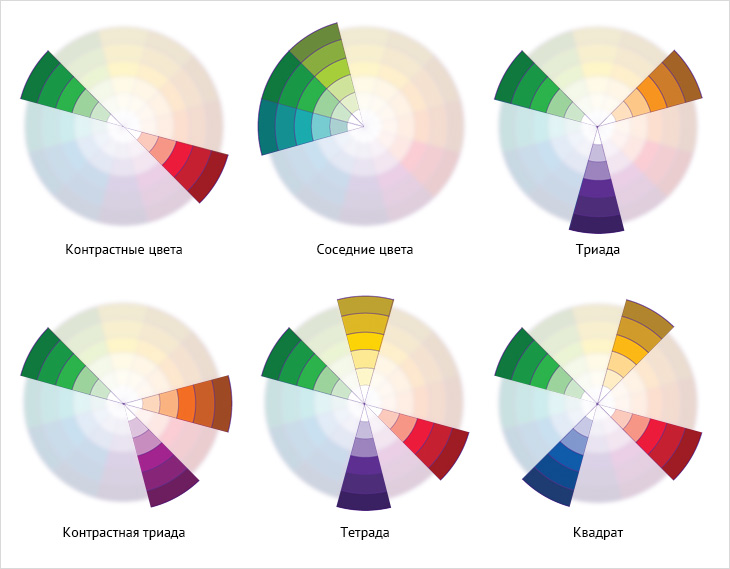
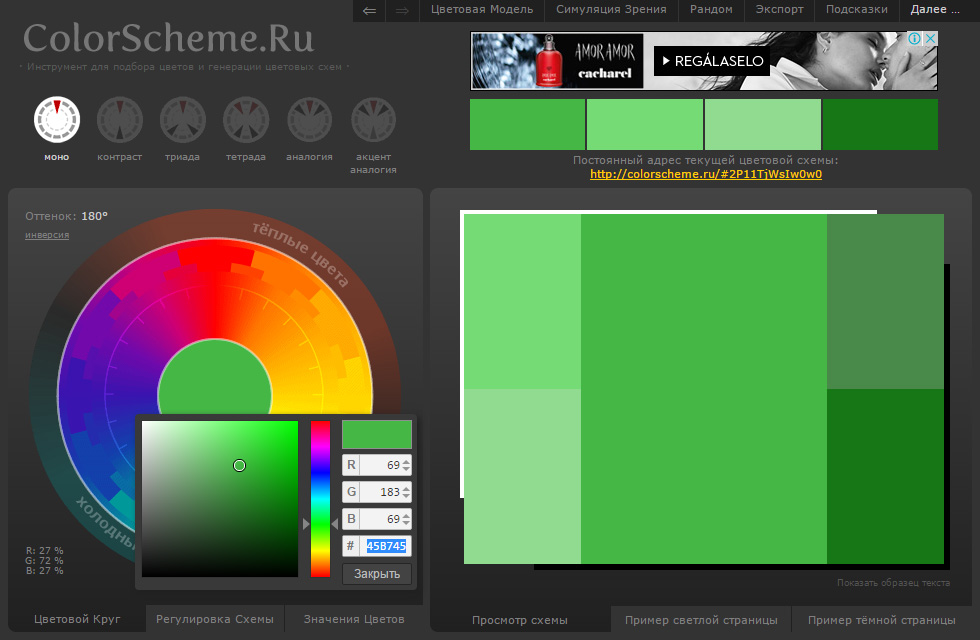
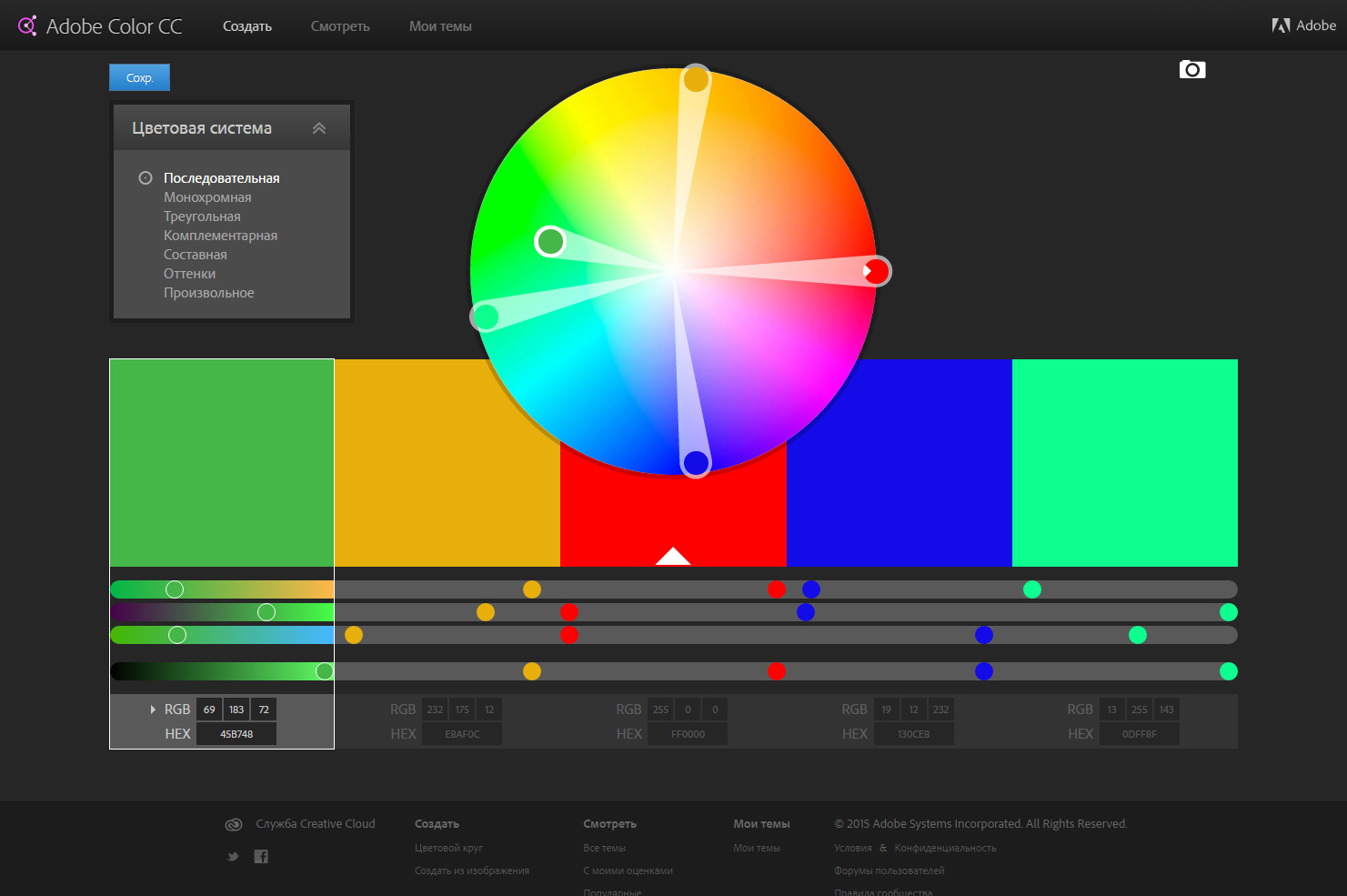
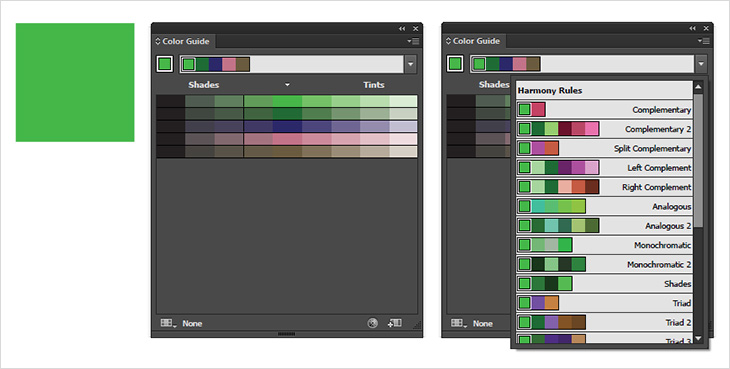
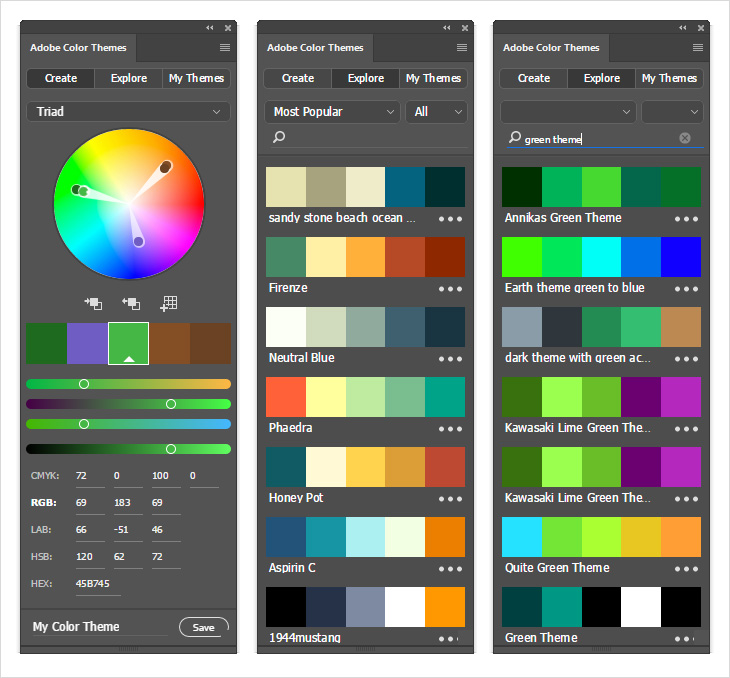
Вот несколько способов, как подобрать сочетающиеся друг с другом цвета:
В общем помни: кнопки должны быть вкусными!
3. Подбор фоточек
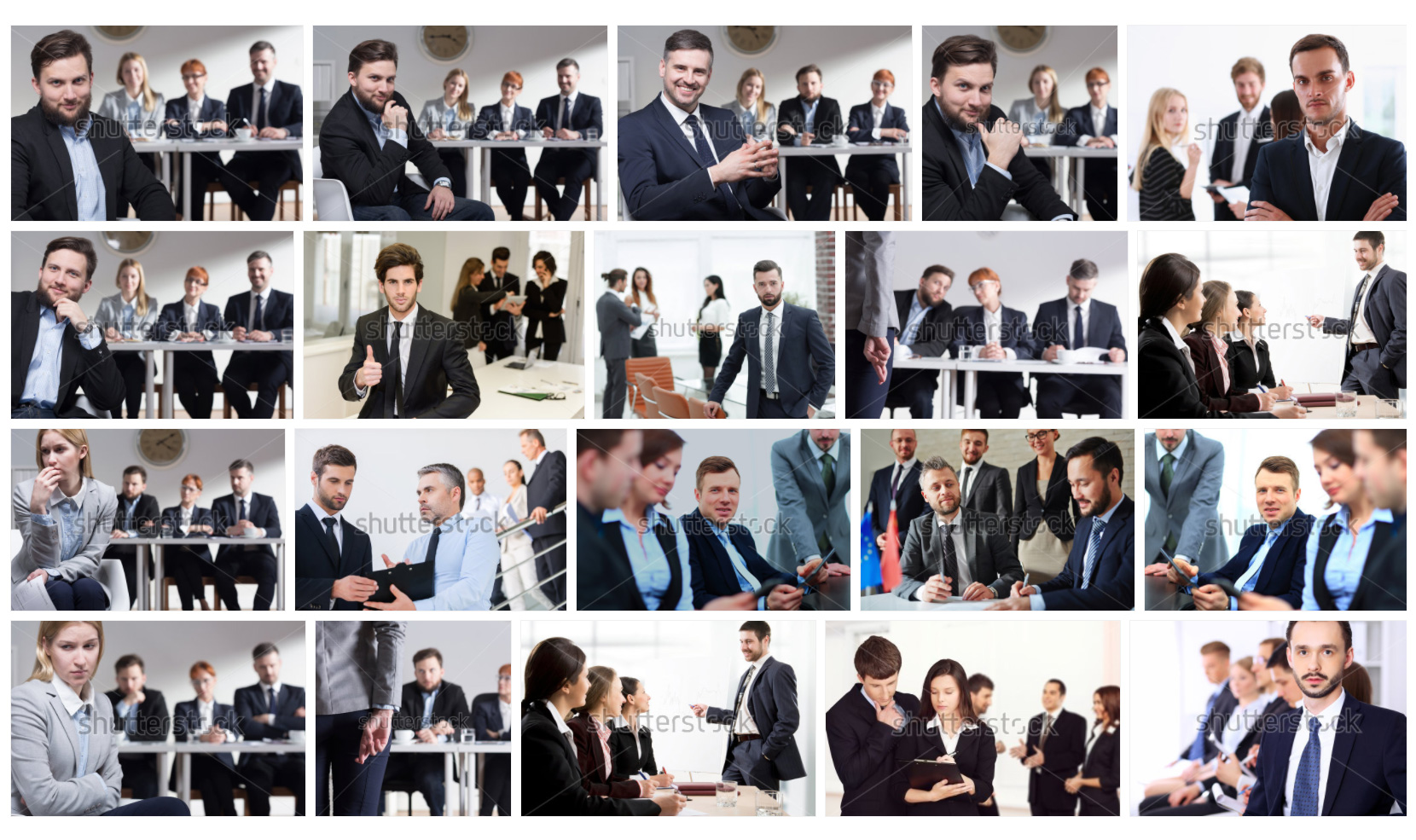
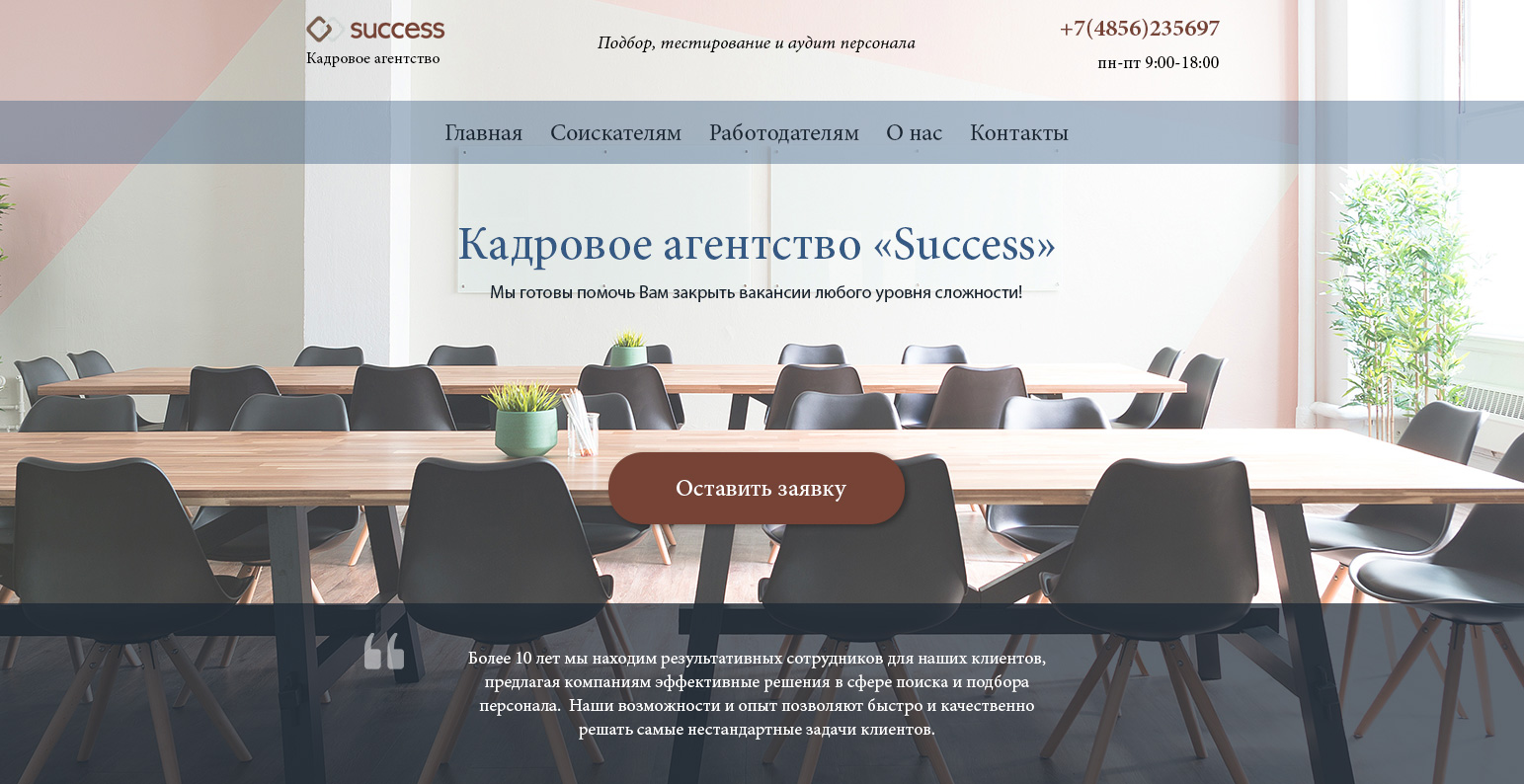
Посмотри на главное фото:

И прочитай заголовок сайта — это главная страница кадрового агентства. Да еще и с говорящим успешным названием. Теперь еще раз глянь фото: видишь кого-нибудь? 🙂 Ни единой человеческой души! Пустой офис / переговорка / аудитория. Глянь:
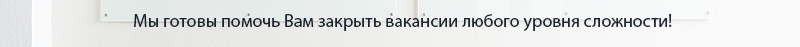
Подзаголовок «Мы готовы помочь вам закрыть вакансии любого уровня сложности!» над парой десятков пустых стульев (олицетворяющих те самые вакансии, видимо) многообещающий такой… К слову, подзаголовок должен быть больше, чем шрифт контента, иначе какой же он подзаголовок? Сравни его с белым текстом.
Пока не стоит заморачиваться на детали, но посмотри как неудачно попали крепления досок на стенах. Это же самые настоящие ударения в словах. И они мешают читать текст. На несколько пикселей выше строку текста поднять — и проблемы не будет, или просто закрасить эти точки. Хотя для 99,9% людей и так в данном случае никаких проблем. Но знала бы ты, как весело заморачиваться на детали!

Ладно, не нравится сравнение с ударениями, скажу иначе: это визуальный шум. Без него будет сильно лучше.
Подбирай фотографии подходящие по смыслу, а не противоречащие ему!
4. Выравнивание
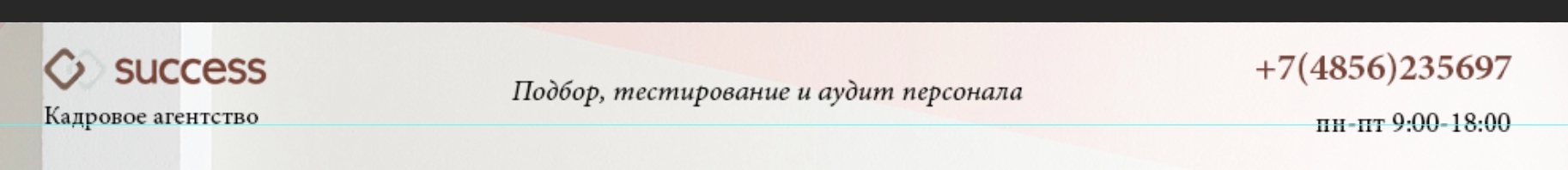
Привыкай сразу пользоваться направляющими и калькулятором. Потому что выравнивание на глаз — так себе история. Элементы слева и справа должны быть (ну по-хорошему) на одной линии:

Слишком в глаза бросается кривое центрирование текстов внутри прямоугольников:

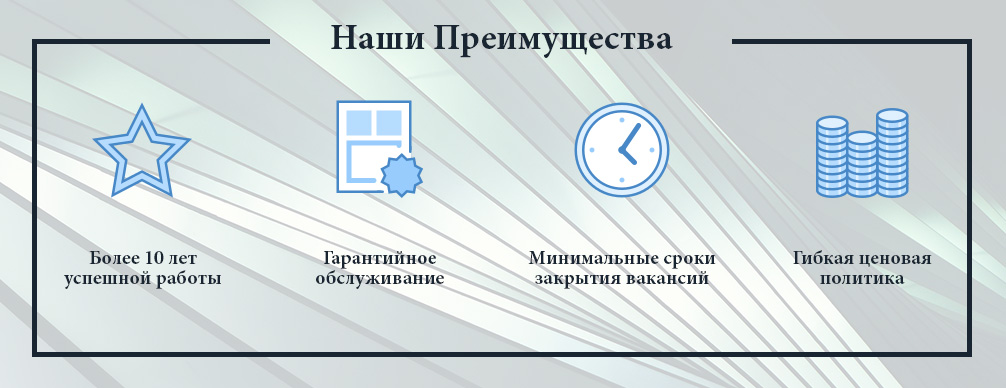
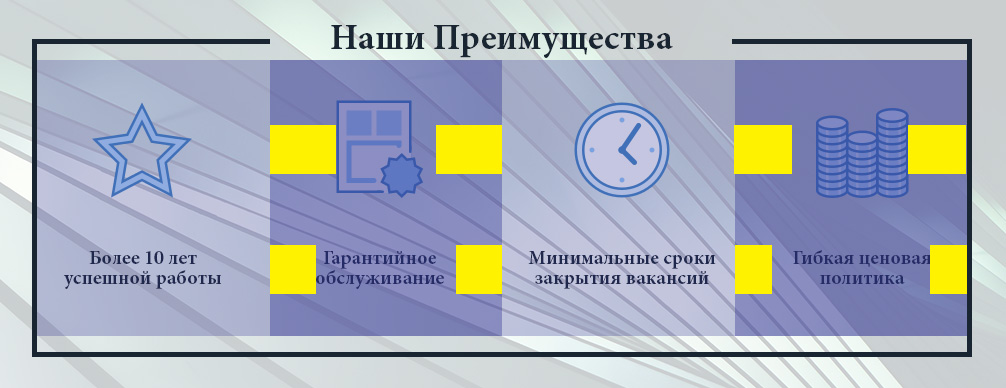
Посмотри, подставил четыре колонки в блоке преимуществ и сразу стали заметны косяки — разные отступы, которые тебе, похоже, без такой сетки не заметны:

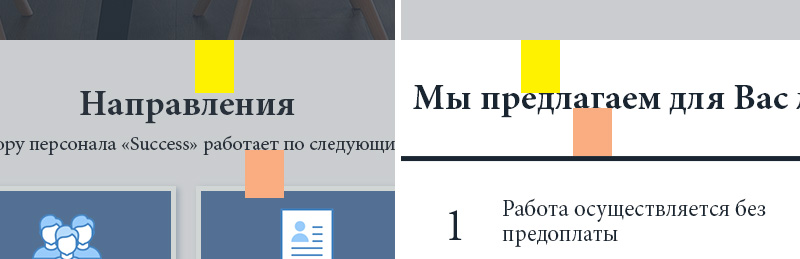
У одинаковых элементов (заголовки блоков) разные выравнивания: от начала блока до текста (сверху) и от текста до контента блока (снизу). А должно быть одинаково во всех блоков:

А этот блок как-то совсем не по сетке, но при этом с такими же разными отступами (в данном случае вылетами): слева меньше, справа больше.

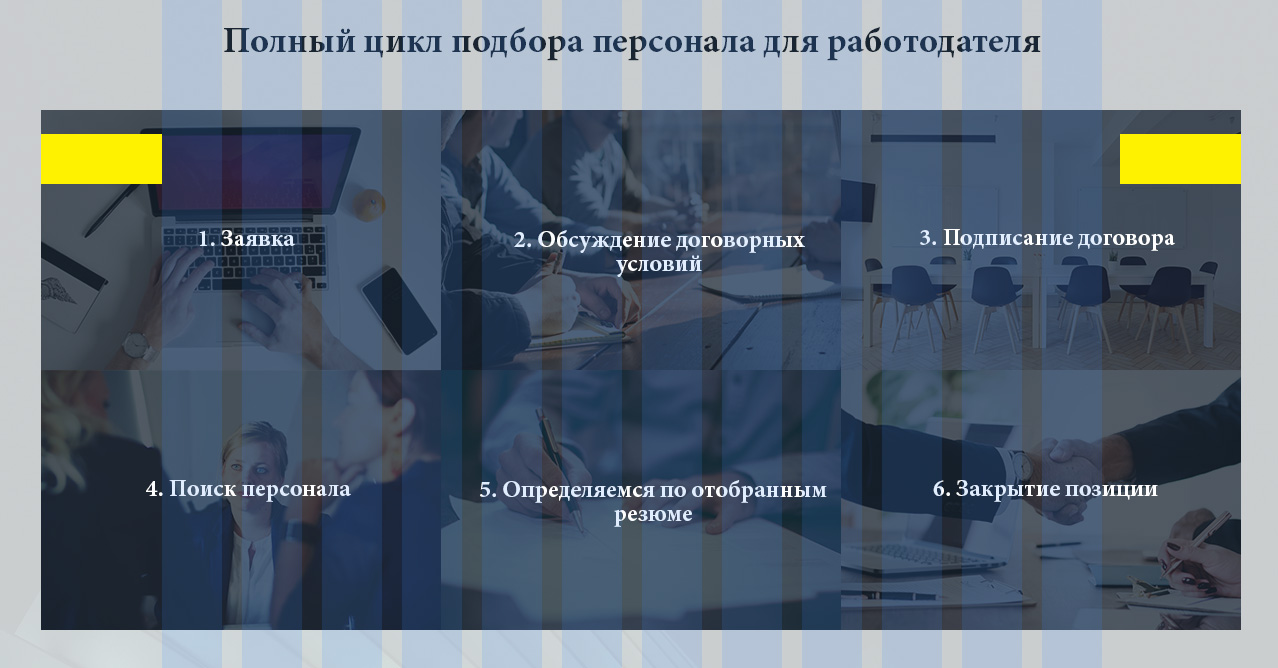
К слову, этот блок как-то по стилю совсем выбивается: фотогрфаии вплотную друг к другу, с затемнением — такого приема больше нет в оформлении нигде.
Все должно быть ровненько и аккуратно, а не на глаз!