Конкурсный сайт про окна
Здравствуйте, снова обращаюсь к вам с просьбой о фидбеке, уж очень круто вы все излагаете и даете пинки прям в 10-ку, очень хочется чтоб вы сделали разбор еще одной работы. У меня так сказать первый опыт в создании главной страницы на сайт, не знаю еще основ и представления, делал как считаю нужным максимально внимательно, придерживался ТЗ
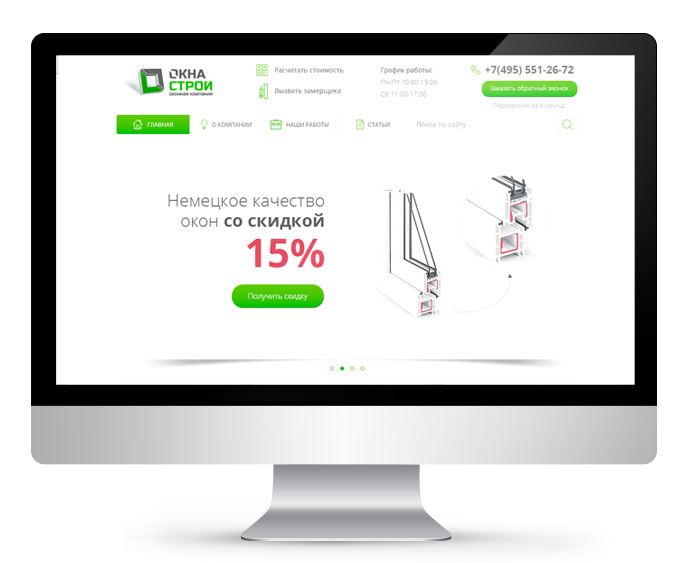
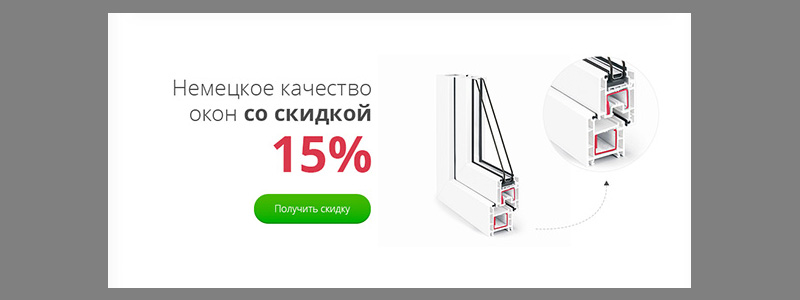
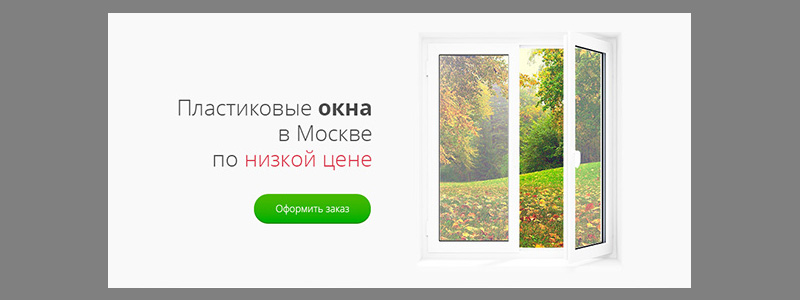
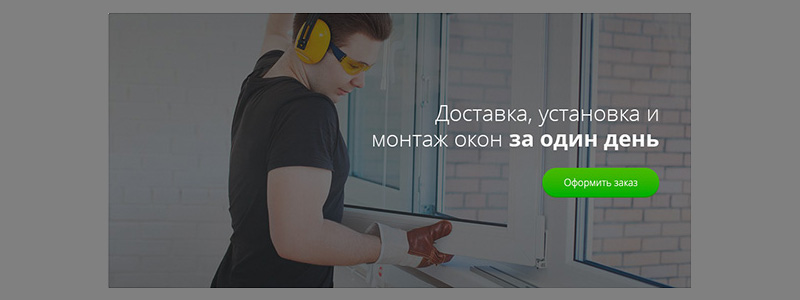
Баннеры:
Привет, Андрей. Давай по порядку.
Конкурс и ТЗ
… конкурс уже закрыт взять его не получилось, почему закрыли раньше таймера не понятно так и осталось, заказчик на связь не выходил, платформа Dizkon …
Заказчик один, а конкурсантов может быть как 10, так и 100. И объяснять каждому почему закрыли конкурс раньше времени (вероятнее всего просто кто-то предоставил вариант, который попал в ожидания заказчика на все 100%) во-первых никто не обязан, а во-вторых на это просто нужно много времени. Поэтому он и выходил на связь. Не переживай, это нормально.
… Работа на конкурсной основе, не уверен что все выполнил как написано и что понял все как требуют, сделал как считал нужным …
Это похвально. Никогда не нужно делать первый вариант дизайна строго по ТЗ. Зачастую заказчик просто не представляет, как можно обыграть тот или иной функционал, но какой функционал ему необходим — забота именно заказчика.
Если бы я делал этот проект, то отошел бы от ТЗ еще дальше в плане цвета. Вот хоть убей, не воспринимаю окна зеленым цветом, и, уверен, большинство тоже. Сделать окна голубыми — это и логично и смело, если говорили в задании про зеленый цвет. В добавок, я бы и логотип перекрасил в голубой. Возможно, кто-то так и поступил, заказчик понял, что «вот оно» и закрыл конкурс.
Баннеры и светлые элементы
Не стоит заморачиваться на баннеры в конкурсе, если еще не выбрали твою работу. Лучше потратить время на что-то с бОльшим профитом. Ну раз уж сделал :), то:
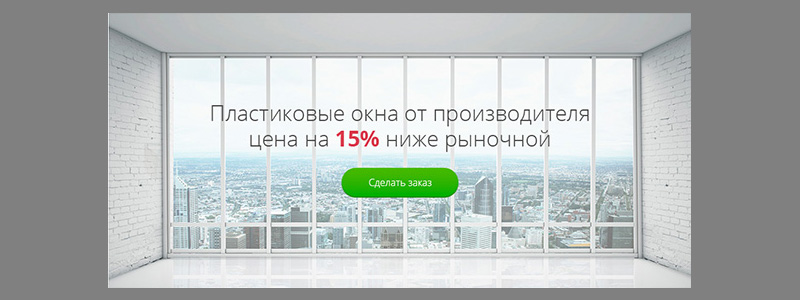
Никогда, никогда не выравнивай текст по правому краю в баннерах и, в принципе, в дизайне. Пока сам не поймешь, что ты перешел на следующий уровень и ты уже не новичок. Ты выровнял только потому, что увидел вертикальную часть окна в центре. Но вертикальная часть есть и слева — граница самого баннера. Иногда можно выровнять по правой стороне с правой стороны.
Но в центре выравнивать по правой стороне — ацтой
Ацтой х2, я бы сказал
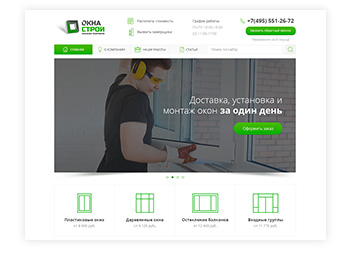
Смысл баннера в том, чтобы привлечь внимание, а не в том, чтобы он просто был. Баннер — яркая картинка, которую хочется нажать, а не схемка на белом фоне с четырьмя словами и кнопкой. Кроме того, у тебя белый сайт и баннеры должны быть контрастными, иначе границ баннера и вовсе не будет видно. ЦА — люди в возрасте, молодежь окна не покупает, не до окон им. Так вот у наших мам и пап мониторы ужасно настроены, часто работают днем, когда отсвечивает еще больше. И в итоге весь твой первый экран (а так же менюшка и тонкие серые линии) будет вот таким:

Как видим, от сайта мало что осталось «при дневном свете»
Логотипы
Логотипы нельзя делать бледными, серыми, неяркими, тонированными

Вопрос один: куда пропал сайт?
О работе в целом
Работа получилась аккуратная и… и все 🙂 Но даже это круто!
Сайт у тебя получился лендингом с сайд-баром.
Сайд-бар на главной — ацтой
Особенно в 2015
А с лендингом… Из-за сайдбара контент стал узким, в некоторых местах на целый экран только 2 слова (см. логотипы выше), а в некоторых экранах каша. Это еще одно место, где можно было отойти от ТЗ и получить большой профит — убрать ф топку сайдбар. Конкурсы такая штука, где безумные казалось бы идеи увеличивают шансы на победу. Аккуратности будет мало.
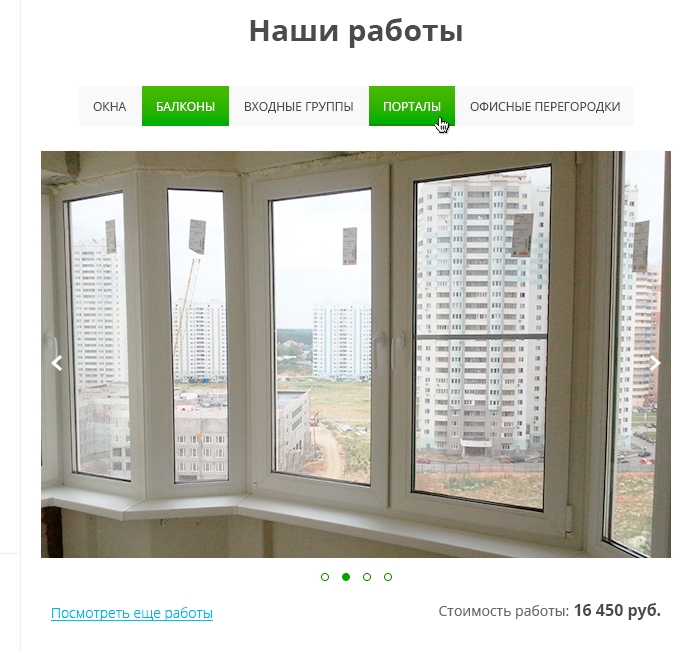
Заметно, что не хватает опыта (но опыт такая штука, которая появляется сразу после того, как была крайне необходима) Например, вот тут:

Мало того, что большинство просто не заметит стрелки, а оставшиеся мамы и папы по ним просто не попадут с первого раза.
А такое лучше показывать логотипчиками, и это инфа не для сайд-бара, а для футера

Как свяжутся менеджеры? По телефону или по почте? Когда свяжутся / через сколько?

Кстати, папку надо было бы покрасить и логотип на ней разместить (только не по центру большой, ведь это задняя часть папки, а маленький, но заметный, снизу). А покрасить в голубой 🙂 Все что зеленое покрасить в голубой, кроме кнопок. Их можно оставить зелеными, чтобы подчеркнуть на них акцент.
Футер какой-то совсем унылый. Видимо, на него уже силочек не хватило 🙂
Высота первого экрана
… Хотел спросить такой момент как определить высоту первого экрана (этажа), чтоб показать это правильно в мокапе, как будет отображаться у пользователей и вообщем иметь понимание, это как понимаю зависит от разрешения под которое делается макет допустим 1366, то есть высота будет 768, а если этот макет откроет пользователь с большим разрешением, как у него это отобразиться? Чтобы следующий блок обрезался как можно гармоничнее на экране, или же вообще не обрезался. Плохо наверно изложил мысль, надеюсь поняли меня 🙂 …
Когда-то я много гуглил на эту тему, но ничего путного не нашел. Порой статистики по посещаемости сайта и вовсе нет, и тогда вообще не понятно, что делать, да?)
Возьмем стандартную высоту монитора 1080 пх (768 пренебрегаем так, как их мало, и с каждым днем все меньше). Отнимаем высоту полоски меню снизу 40 пх (у некоторых она справа или слева — но нам нужно понять от чего отталкиваться) и отнимаем высоту менюхи браузера (например, хрома) сверху — 85пх. И получаем 955 пх. Я стараюсь делать так, чтобы первый экран помещался в 750−850 пх (не забываем, что в этот размер должен еще поместиться и хедер) либо делать поэкранный дизайн: когда каждый блок подстраивается под высоту монитора (в таком случае стараюсь, чтобы высота контента в блоке была все та же 600−700пх и был еще какой-то запас сверху и снизу. Вот например, поэкранный дизайн на тему выездного бара.
Спс и все такое
… Хочу перед вами отчитаться так сказать, еще раз огромное спасибо, прошлые работы прикреплю. В работе с чаем для похудения изменил фотографию и переработал заголовки под стиль общего контента, подправил выравнивание и текст. В конверсах тоже проблемой была сетка, много ненужных направляющих, как почистил везде сетку процесс сразу пошел:) …
Крутыш! 🙂 Регистрируйся на Веблансере. Добавляй в портфолио работы и начинай работать через биржу. Там же и конкурсов хватает.
Cовет
- Баннеры должны быть контрастными (и не затемненными, а цветными) на сайте. Поэтому не бойся их делать яркими и крутыми
- Светлые элементы не должны быть слишком светлыми, особенно когда ЦА с фигово настроенными компами, а не молодежь
- Забудь на ближайший год о выравнивании по правой стороне, а через годик, ты уже сам будешь понимать, когда справа — ок У меня как-то по весне был Пост на 40 дней — никакого Корела, когда я понял, что нужно переходить на иллюстратор, ведь с фотошопом синхронизации у Корела нет. Просил коллег пересохранять файлы (чаще всего визитки) заказчиков из .сdr в .eps формат. Больше Корелом не пользовался, но как перешел на фриланс установил его все для того же: пересохранять в файл иллюстратора
Хочешь получить совет? Пиши 🙂












Спасибо, за фидбек, очень увлекательно было читать!
1. По поводу сайд-бара это не я придумал такая структура сайта которую указали в задании
2. В блоке партнеров при наведении лого бледные из за того что скачивал с сайта компании и изображения сами по себе осветлены (матушка лень, она меня отозвала скачать нормальные яркие логотипы)
3. Способы оплаты решил сделать так, изначально задумывал указать перед футером полоской, из за сайд-бара этого не сделал
4. Соглашусь что сайд-бар лишний или же ширину контента нужно делать в 4-6 ширины боковой меню (будем намного приятней смотреться)
5. По поводу выравнивания в баннере, сделал справа чтобы текст на парня не залазил
Зачастую проблемы у меня с текстом ибо я его не пишу, а ищу на тематических сайтах, теперь больше буду уделять этому время и внимание
6. С футером тоже пострадал немного, в итоге решил разделить на активную часть и просто информацию.
Спасибо большое! Далі буде 🙂
Не за что. Футер унылым получился не по контенту, а по внешнему виду)