Медицинское оборудование
Привет!
Аккуратная работа. Вот только скучная и слишком блеклая. И местами совсем неинтересная. От прототипа не далеко ушла в сторону дизайна =(Если посмотреть бегло на макет, то кроме затемненного фона в первом экране на медицинское оборудование ничто больше не намекает. Ни одной фотографии с ним нет.
Вот посмотри схожая тематика, но намного веселее дизайн получился: есть яркие синие пятна, и фотографии большие.
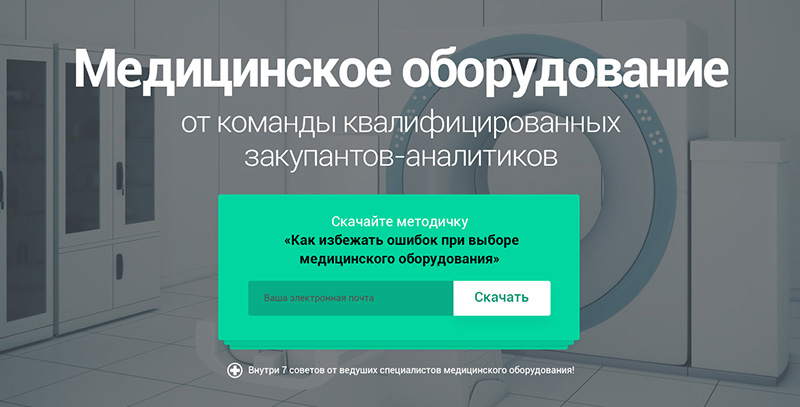
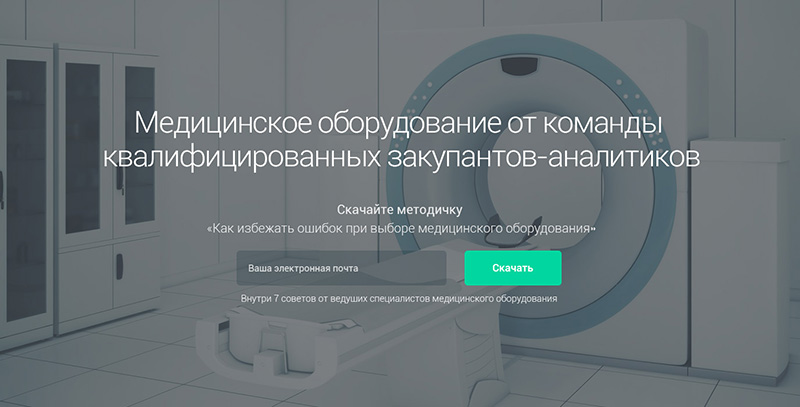
Первый экран

- Заголовок у тебя получился хиленьким. К тому же фраза обрывается «Медицинское оборудование от команды…» От какой команды? Лучше команду сделать отдельными строками.
- Чтобы прочитать название методички нужно не слабо потрудиться.
- Форма развалилась вся. В глаза не бросается.
- Использовать Light для 16 пт текста так себе идея. Слишком тонко и мелко.
Преимущества

Боже, Робото, как ты прекрасен! Вы только посмотрите на эту «Щ».
- Преимущества не выглядят преимуществами, если надписи размером обычного текста =) Нужно смело увеличивать.
- А еще переформулировать первую пункт, потому как слишком большая разница в количестве символов. Сравни, например, с третьим. (Лично мне не по себе, когда 4 пункта в две строки, а один в три). И чтобы рядом не было двух длинных фраз, поменяем местами второй и третий.
- Иконки хорошо смотрятся друг относительно друга, молодец!
Два блока «фото + текст»

В этих блоках очень хочется фотографии на вылет, а не маленькие прямоугольнички. Тогда в целом страница станет сразу веселее. А то у тебя все блоки какие-то уныленькие и невеселые. Да и выглядит это все не как дизайн, а как прототип.
Как мы работаем

- Скучненько получилось (
- Когда в макете цифры вместо пиктограмм, ощущение, что дизайнер не осилил или поленился и решил просто оставить цифры.
- Если душа не лежит к иконкам, то можно в каждой текстовке выделить главную мысль из 1−2 слов и оформить как подзаголовки. Место позволяет.
- А почему после 6-го пункта еще полосочка? Это еще не конец? Последний флажок можно закрасить.
Про гарантию

- Снова та же проблема: размер шрифта — для описания, а не для блока преимуществ / гарантии
- Один пункт в одну строку, два — в две строки =(
- У иконки колобка не хватает деталей. Слишком простая по сравнению с двумя другими и поэтому выбивается из набора.
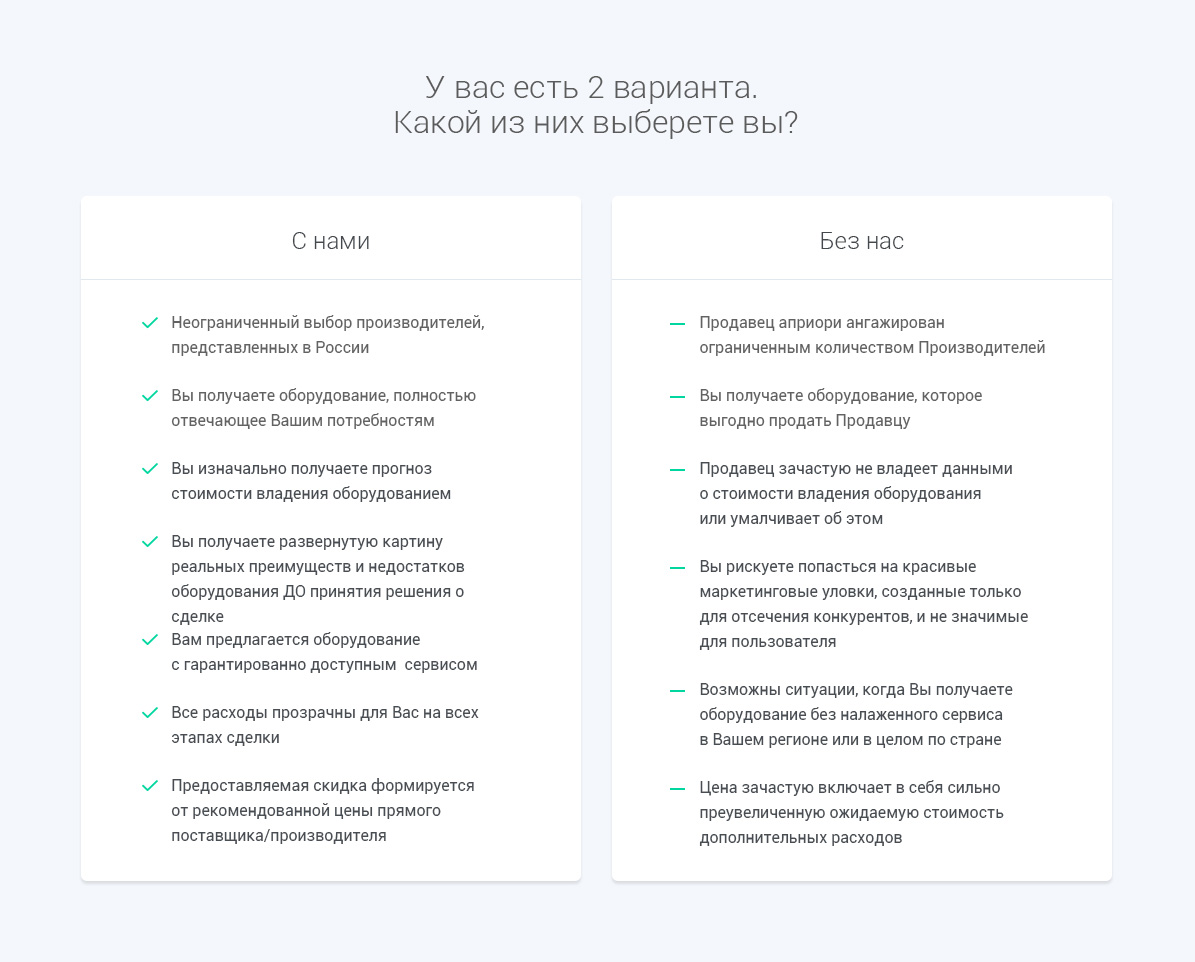
С нами / без нас

- Это блок сравнения! А внешне ну ни чем не отличается левый набор от правого. Галочки / черточки? Да ладно! «С нами» должно просто разорвать часть «без нас» по дизайну.
- Если в заголовке вопрос «что же выбрать», то неплохо было бы кнопку добавить у левой половины с соответствующей фразой.
- И снова — выглядит как прототип.
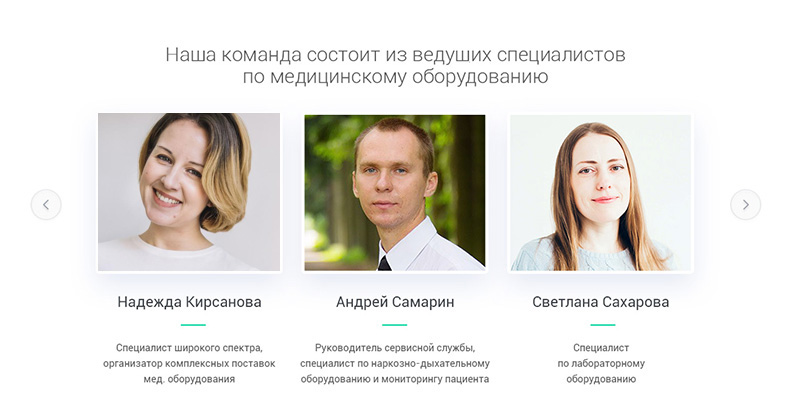
Пипл

- Проблема с текстом: нет контраста
- Проблема с дизайном: получился прототип (
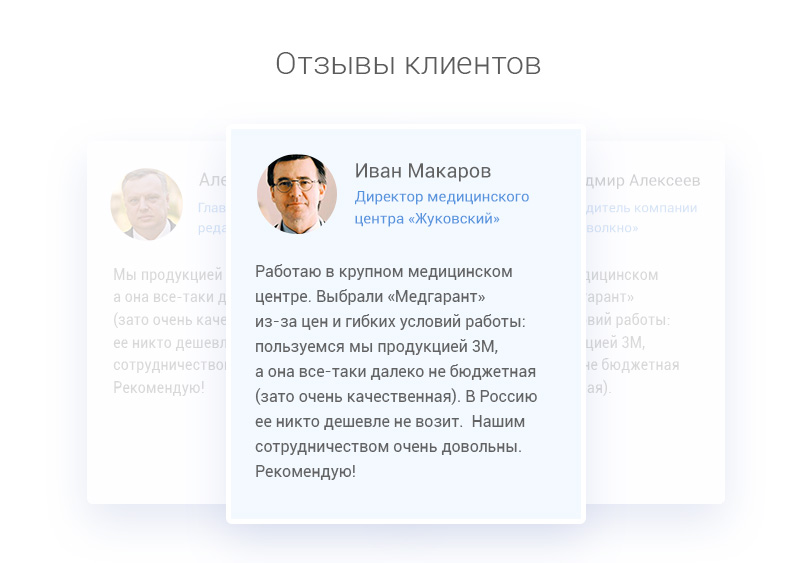
Отзывы

- У тебя весь текст слился. Нет никакого контраста ни в цвете, ни в размере.
- К тому, же у тебя аватарка справа. А это значит, что из-за разных имен (короткое / длинное) будет дырка между именем и фоткой. Если поставить авку слева, то проблема с дыркой исчезне. К тому же, она дополнительно будет разделять тексты.
- Тень у нижних отзывов грязная и совсем не секси.
- Чтобы этот блок перестал быть прототипом, а начал смахивать на дизайн, можно добавить цвет фону и тенюхам.
- А также показать разный объем текста у отзывов.

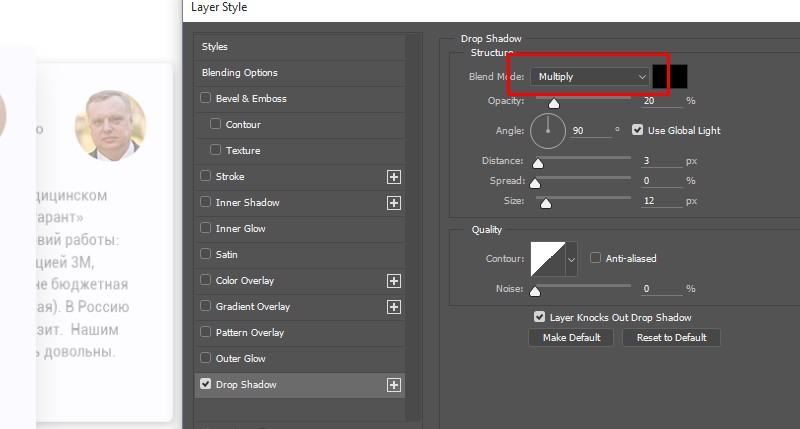
А за режимы наложения репутация дизайнера сразу же упадет в глазах верстальщиков =)
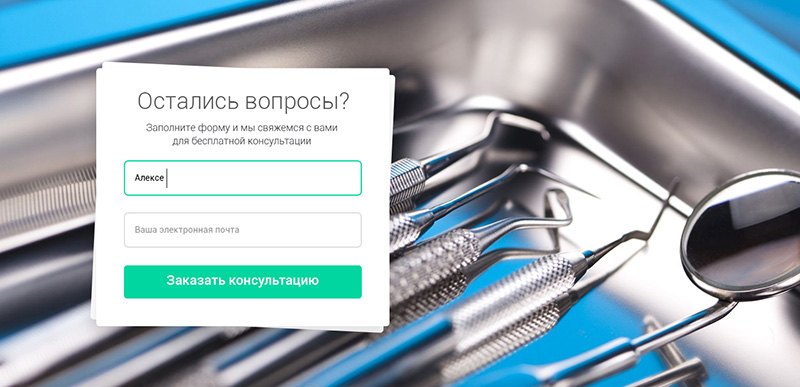
Форма

- Интересно, а почему электронная почта? Бесплатная консультация по электронной почте?)
- На фон хочется что-то красочное с медицинским оборудованием или аксессуарами, чтобы снова напомнить о чем все-таки речь, и по какому поводу будет консультация.
- Текст на кнопке очень мелкий, почти не читаемый. Призыв к действию должен сразу считываться. По этой же причине я и заголовок увеличил.
- Кмк, слишком большие падинги у формы. Это уже не воздух, а пустота какая-то. Или это на любителя?
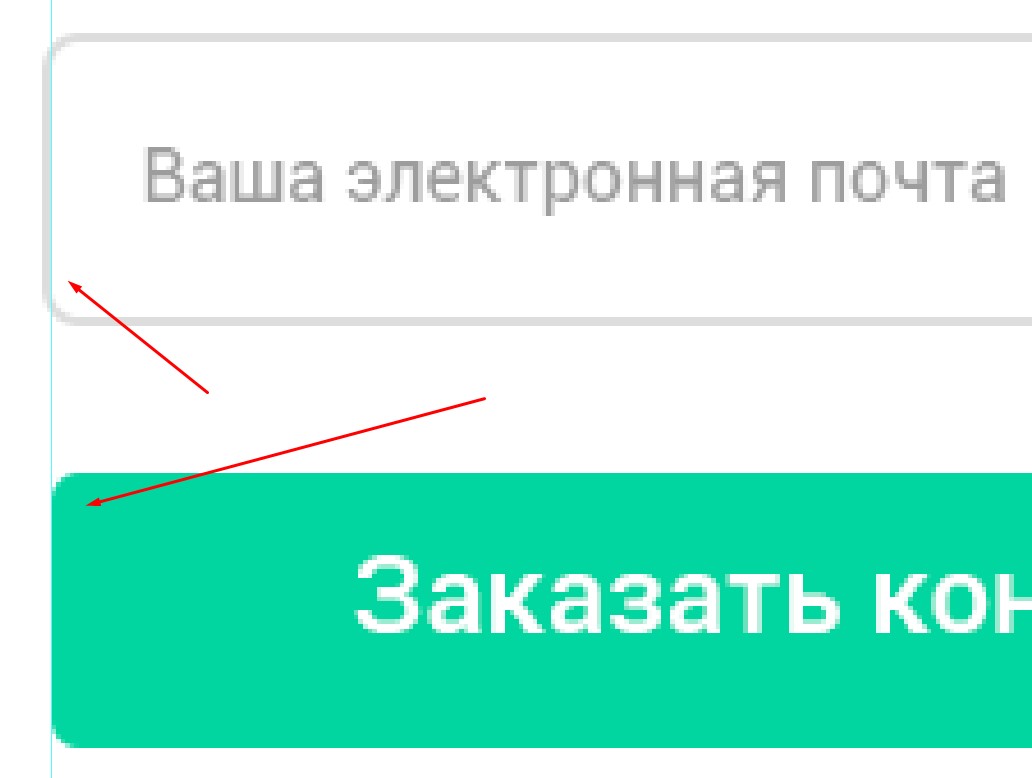
- Я обычно в форме показываю активный инпут. А то верстальщик так и сверстает, что ни фокуса не будет у поля ввода, ни цвет текст не изменит на нужный. Он же не знает как сделать надо, а по макету не ясно. Вероятно, просто забьет)

Вот так делать нежелательно. Во-первых, разного размера элементы получаются. Во-вторых, разный радиус скругления. А в-третьих, репутация дизайнера упадет в глазах верстальщика =).
Совет
Ты стараешься делать очень аккуратно и это клево. Но ощущение, что ты боишься задизайнить элементы, и поэтому получается прототип, а не дизайн. Аккуратный такой скучный прототип)
И надо что-то делать с контрастом у текста. Просто не бойся увеличить один текстовый фрейм сильно больше, чем другой. Тебе понравится результат! Либо отделяй цветом / положением / другими элементами.
Хочешь получить совет? Пиши 🙂












Годный разборчик